How to customize my page URL slug?
STEP 1
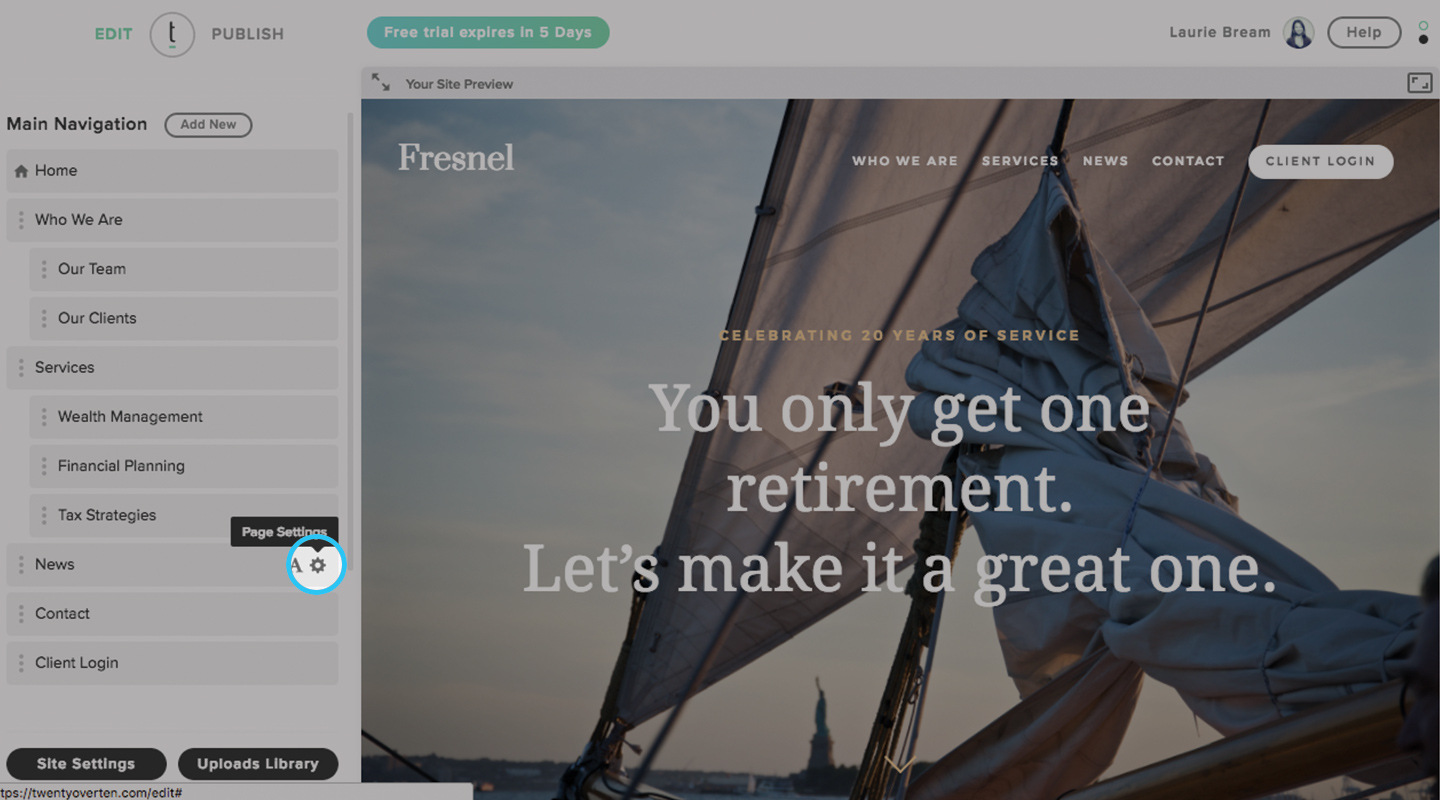
Access your “page settings” from your sidebar.

STEP 2
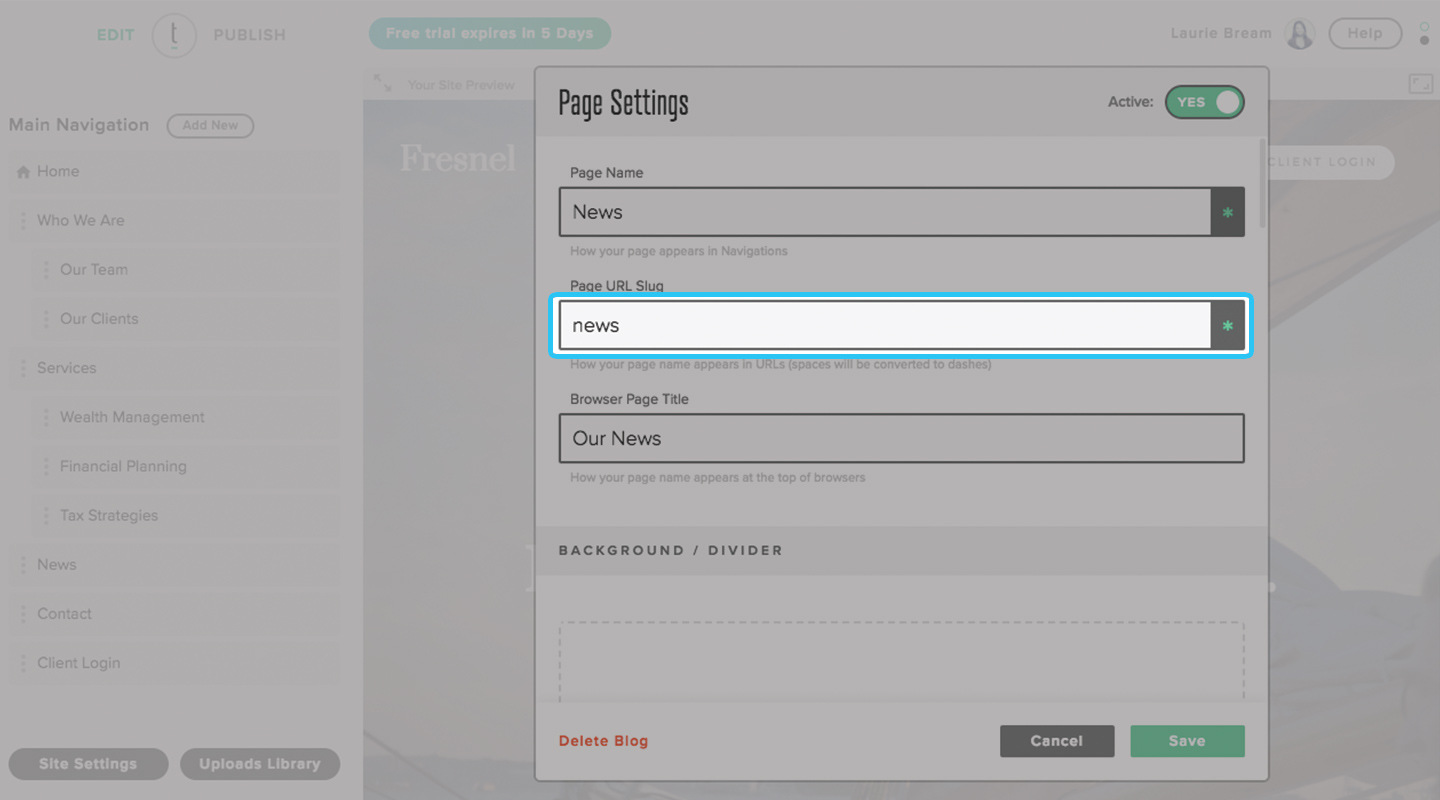
Your default page URL slug will be the name of your page (spaces are converted to hyphens).

STEP 3
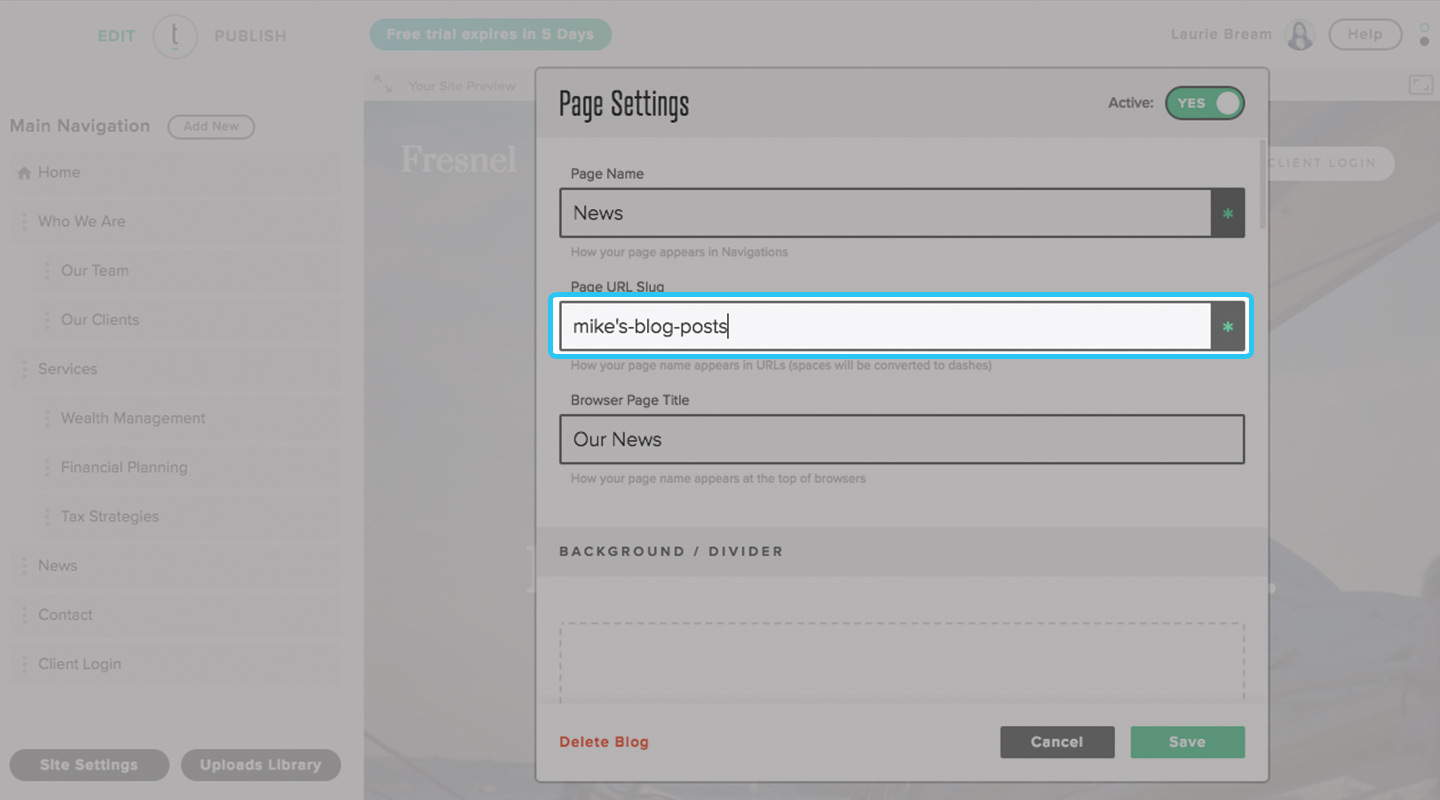
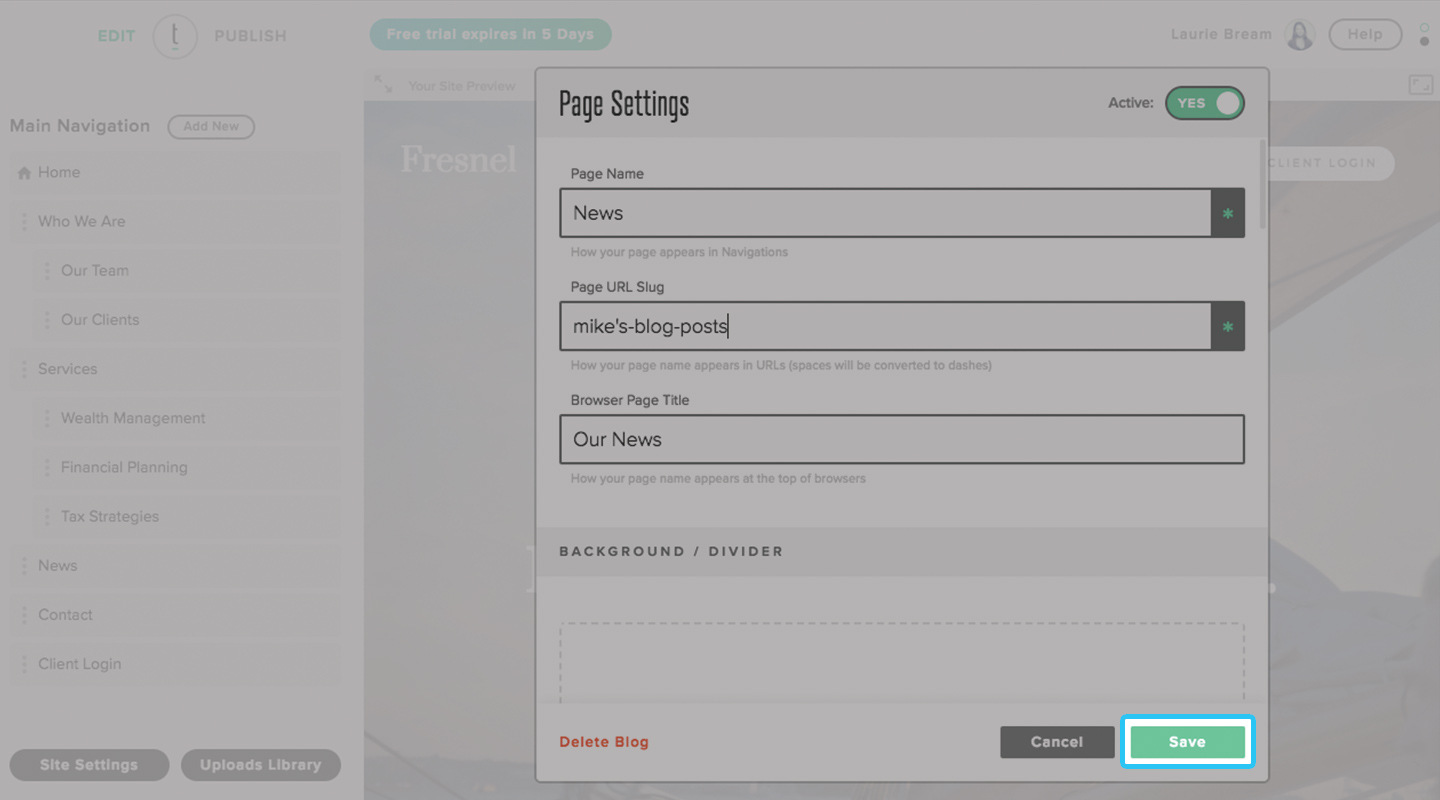
You can completely customize your page URL slug. Make sure to separate each word with hyphens.

STEP 4
After you have added the slug of your choice, click the save button.

STEP 5
You are able to see your custom URL slug in the url bar above your webpage.