How do I tell which form on my site a submission was sent to?
Warning!
Proceed with extreme caution. Customizing your contact forms requires editing the code directly. We are not responsible for broken code or undesirable layout shifts. Please follow the below directions carefully and test your forms thoroughly after any customizations are made to ensure they are still working properly.
You can identify which contact form a client has responded to by adding a hidden form field. The field will not show up as a part of your form, but you will be able to see the field when you receive the form submission notification email. You can use that hidden field to differentiate which form is being responded to.
STEP 1
To add a hidden field, you’ll first need to be logged in and on the EDIT screen. From here, navigate to the page(s) with your form on it and click on your page content to activate the editor toolbox, and click the </> icon to activate the “Code View”.
STEP 2
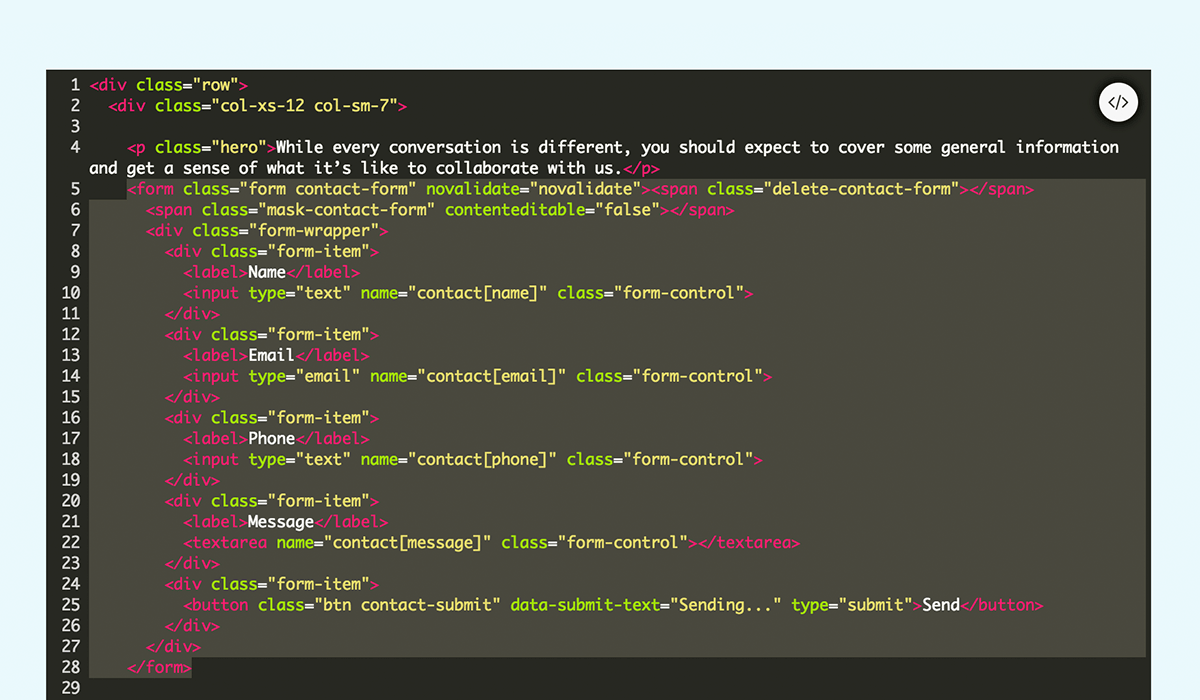
Within this code, find where your form is located. It should look something like this:

STEP 3
Place your cursor directly after the opening form-wrapper tag, which looks like this:
<div class="form-wrapper">
STEP 4
Paste the below code in and change the text YOUR_FORM_NAME to the identifier of your choice:
<input name="contact[form_source]" type="hidden" value="YOUR_FORM_NAME" />
Your form code should now look something like the following:
<input name="contact[form_source]" type="hidden" value="YOUR_FORM_NAME" />