How do I customize my browser page title?
STEP 1
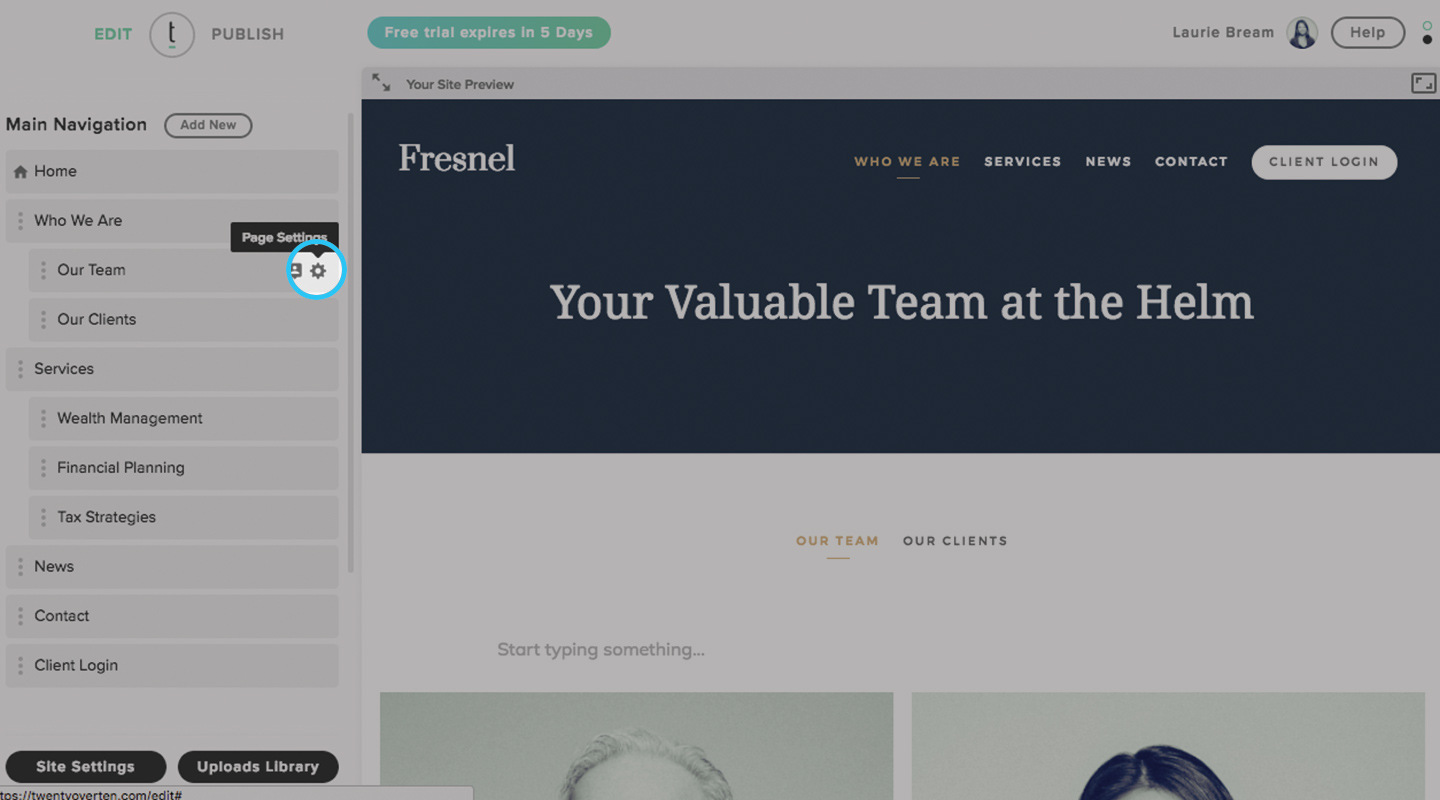
Access your “page settings” from your sidebar.

STEP 2
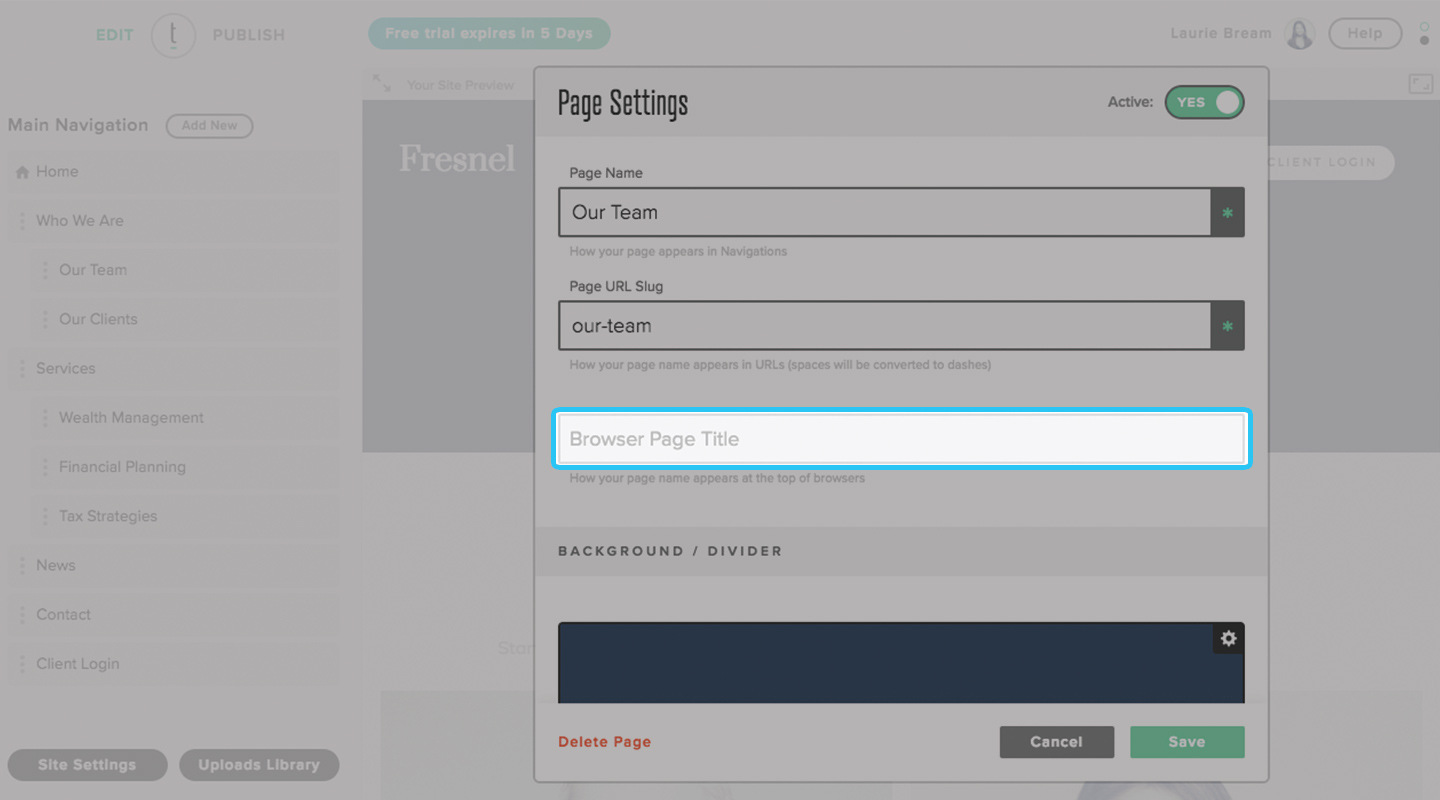
Your default page URL slug will be blank.

STEP 3
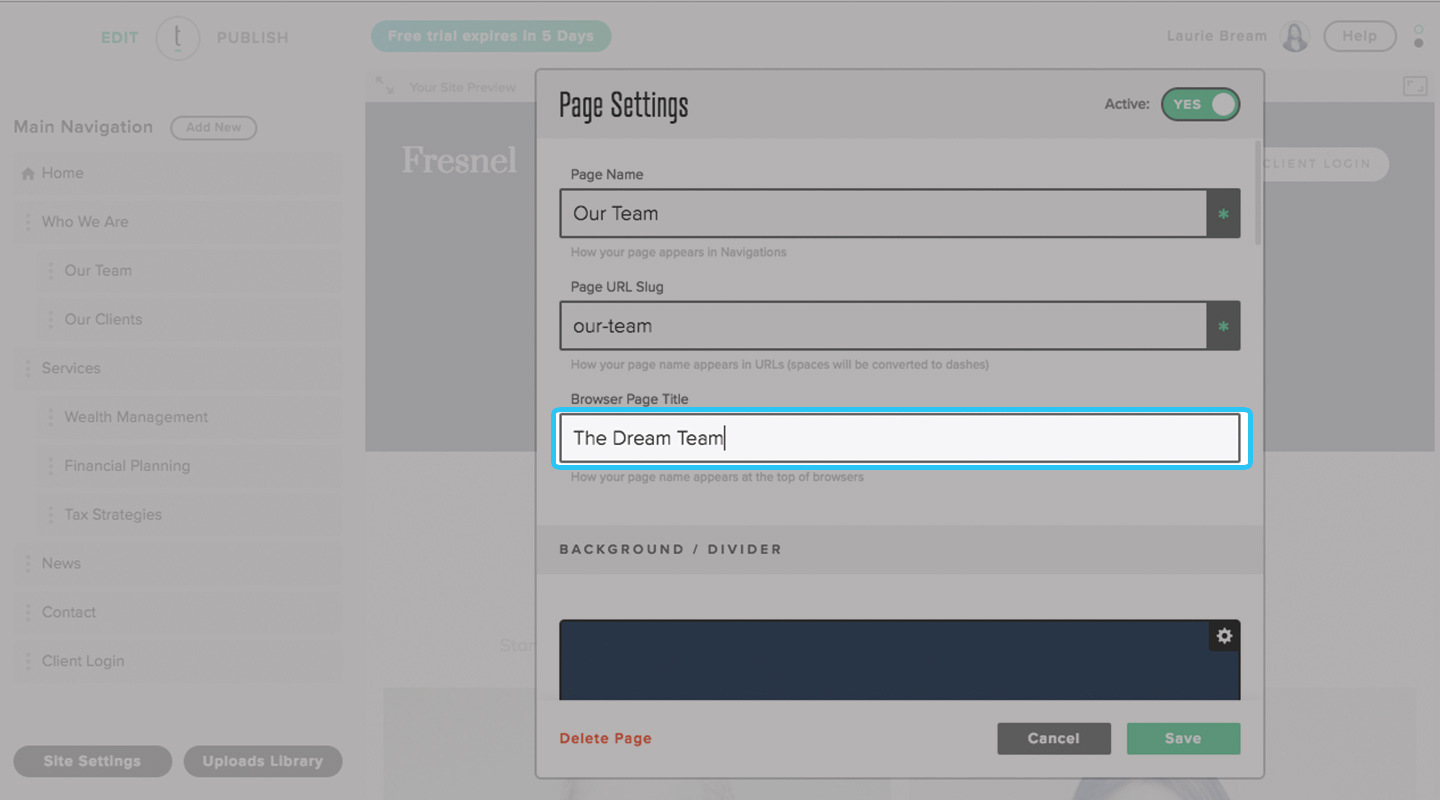
You can completely customize your page's browser page title’. For example, rather than simply having ‘Company Name,’ you can list ‘Company Name | Serving Chicago, Evanston, and Oakpark’ to further articulate your geographic location to potential clients. After you have added the title of your choice, click the save button.

STEP 4
You are able to see your custom browser title in the tab above your webpage.