How do I change (or add) the main hero images on pages?
A hero image is a large banner image, prominently placed on a web page, generally in the front and center. The hero image is often the first visual a visitor encounters on the site, and its purpose is to present an overview of the site’s most important content.
Log into your Twenty Over Ten account.
Step 1
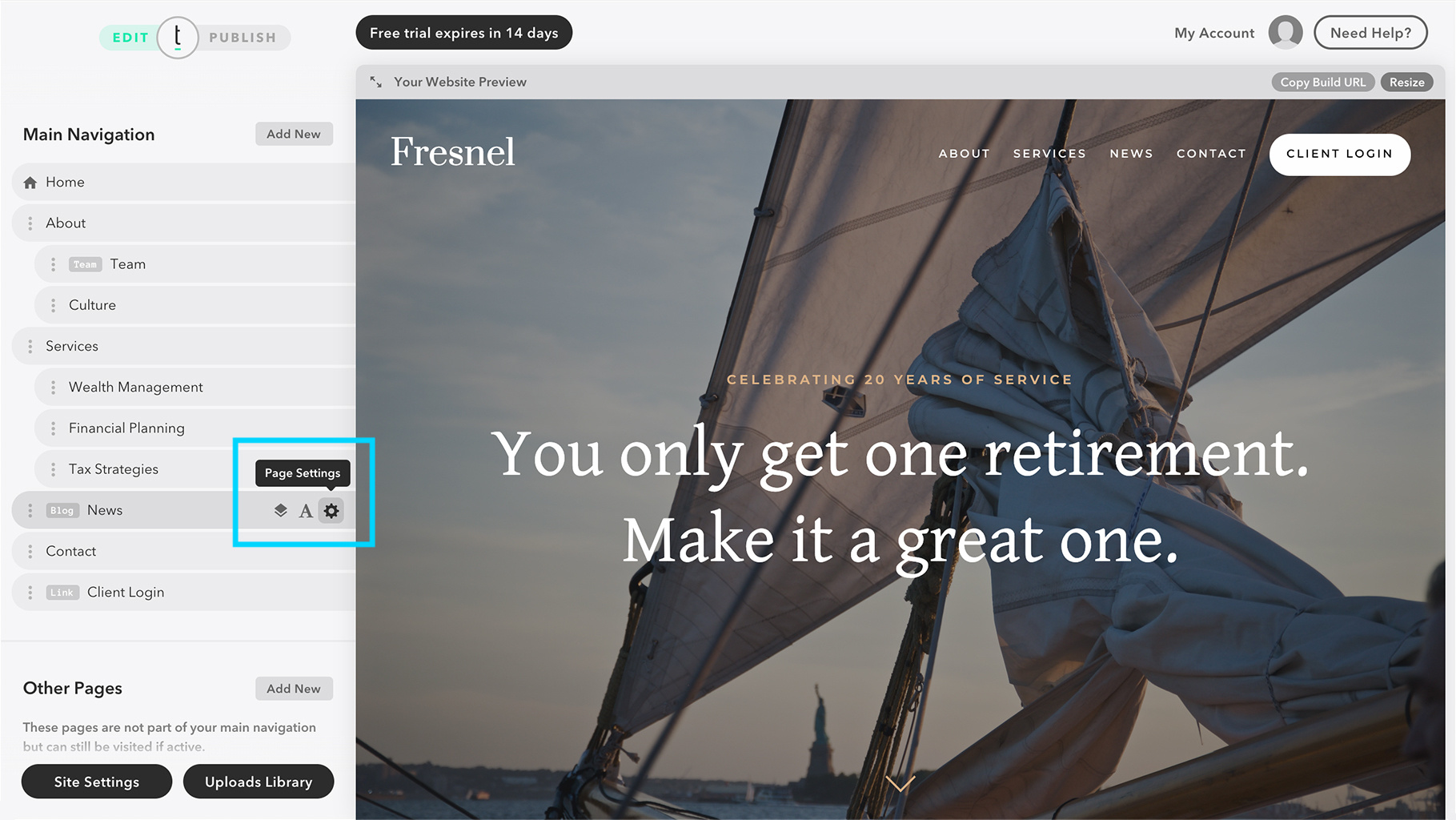
Hover over any of your pages, and click the cog icon to bring up your page settings.

Note: If you are on a single-page scrolling site, your divider images can be changed by accessing the parent pages within your navigation. Sub-pages (child pages) do not have a background/divider image associated with them.
Step 2
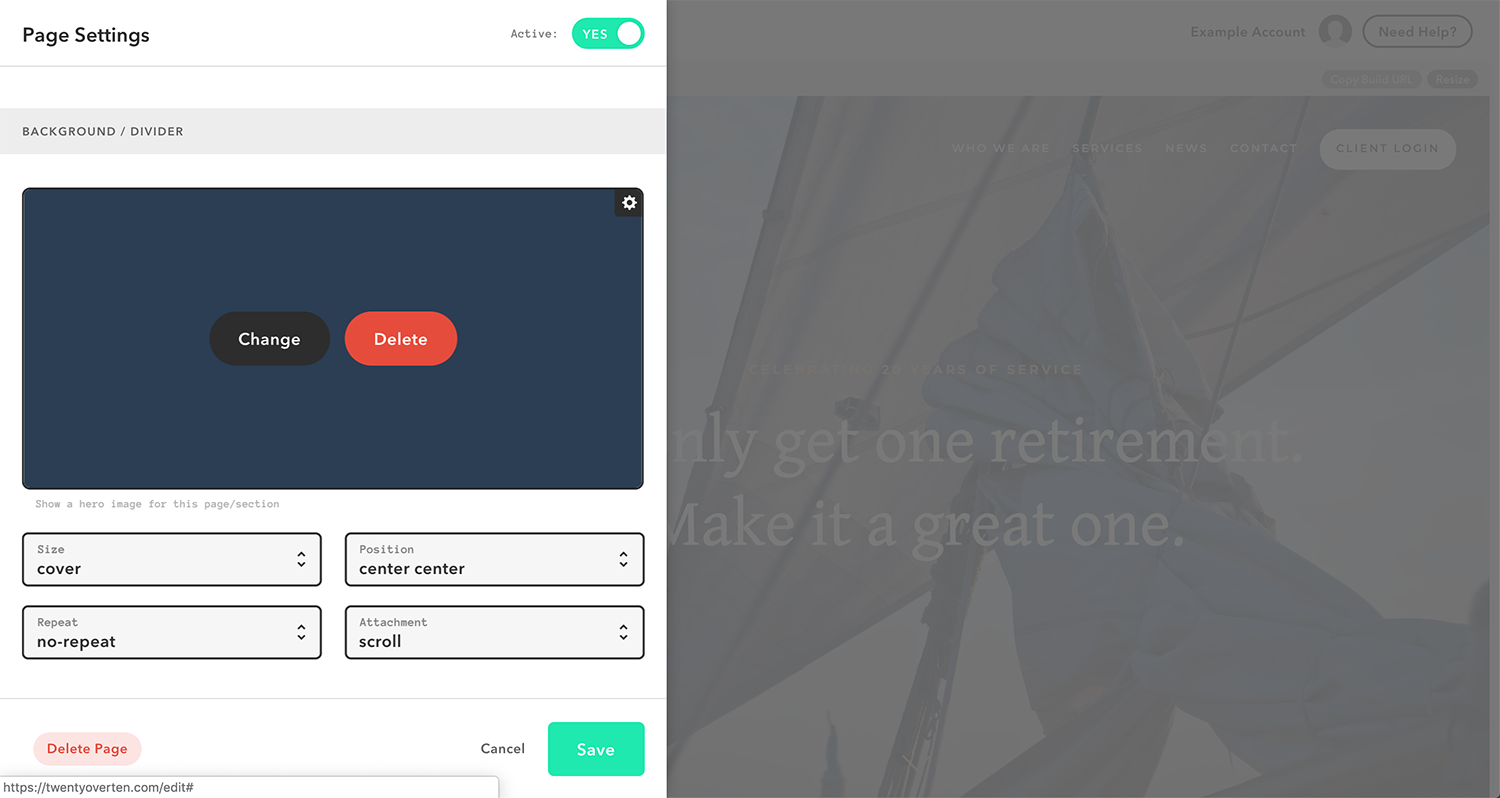
Scroll to the background/divider section. Hover over the existing image (or gray square if no image has been added) and click the ‘change button.’

Note: Select an image from your desktop. If you are looking for images, check out these great resources.
You can edit the alignment of your position, size, and whether an image repeats with the drop-down below. Additionally, you can dictate if you want the image to stay fixed on your page or if it should scroll with the page content in the ‘attachment’ dropdown.
Step 3
Click ‘save.’