How do I add reCAPTCHA to a custom contact form?
Attention ⚠️
This feature is only available on the latest framework version. Exercise extreme caution when proceeding with this feature. Customizing your contact forms requires editing the code directly. We are not responsible for broken code or undesirable layout shifts. Please follow the below directions carefully and test your forms thoroughly after any customizations are made to ensure they are still working properly.
Step 1: Register your domain name with Google reCAPTCHA
-
Visit this site and click the “Admin Console” button from the top right. You will be prompted to log in to a Google account to continue. Once you are logged in, you can proceed with registering your domain.
-
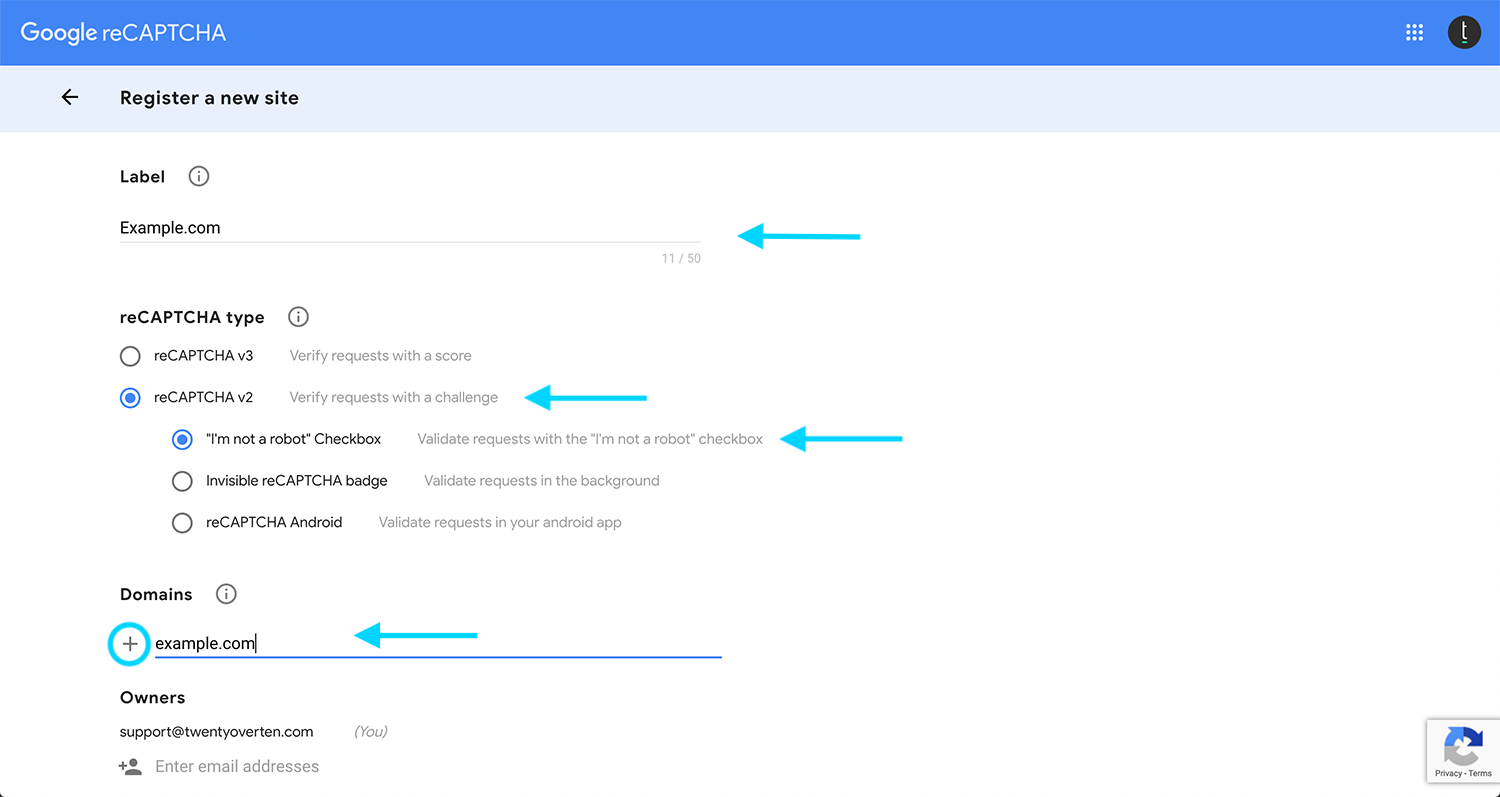
Add a label
-
Select reCAPTCHA v2 from the reCAPTCHA type section
-
Under the dropdown, select option 1, “I’m not a robot” Checkbox
-
Add your domain name and twentyoverten.com to the list of accepted domain names
Note: If you have multiple domain names attached to your Twenty Over Ten account, you will need to add all of these domain names here. Click the + button beside the domains line to add more domain names.

Step 2: Accept terms of service and continue
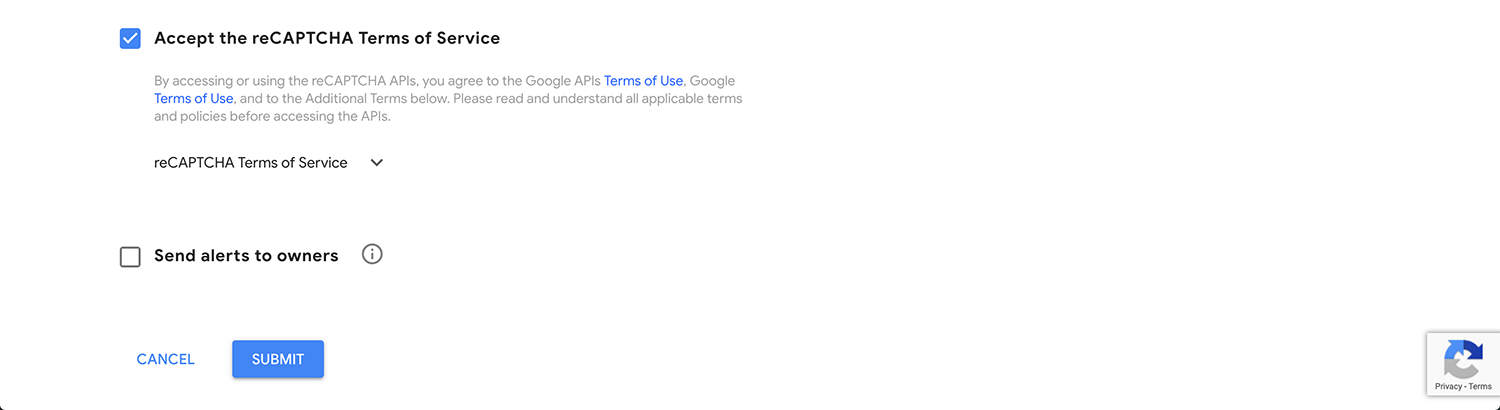
Scroll down to accept the reCAPTCHA terms of service and then click “submit” to continue.

Step 3: Save secret and site key information
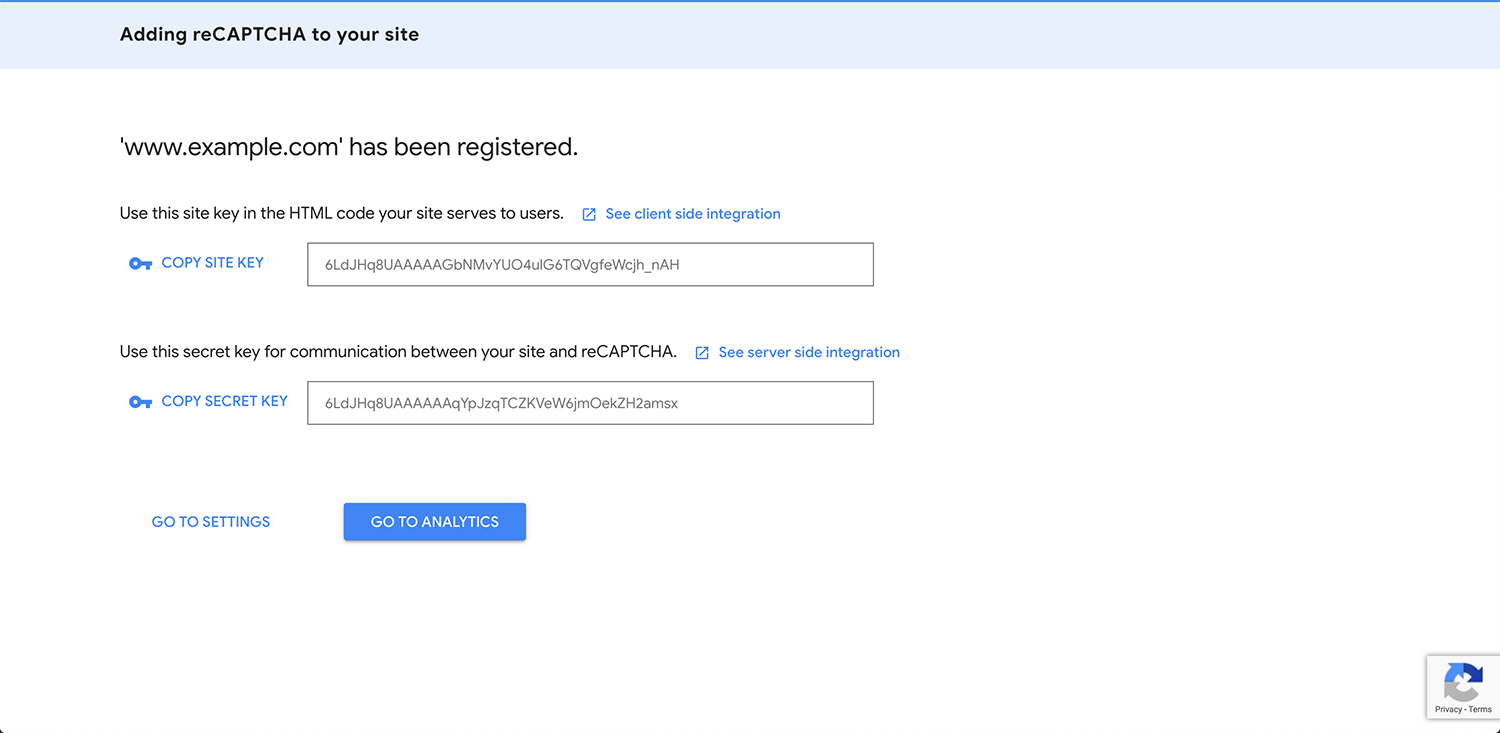
On the next page, you will see two codes, one for your domain’s site key and one for your domain’s secret key. Make copies of these codes or keep this page open while proceeding to the next steps.

Step 4: Log into your Twenty Over Ten account and set up the Google reCAPTCHA integration
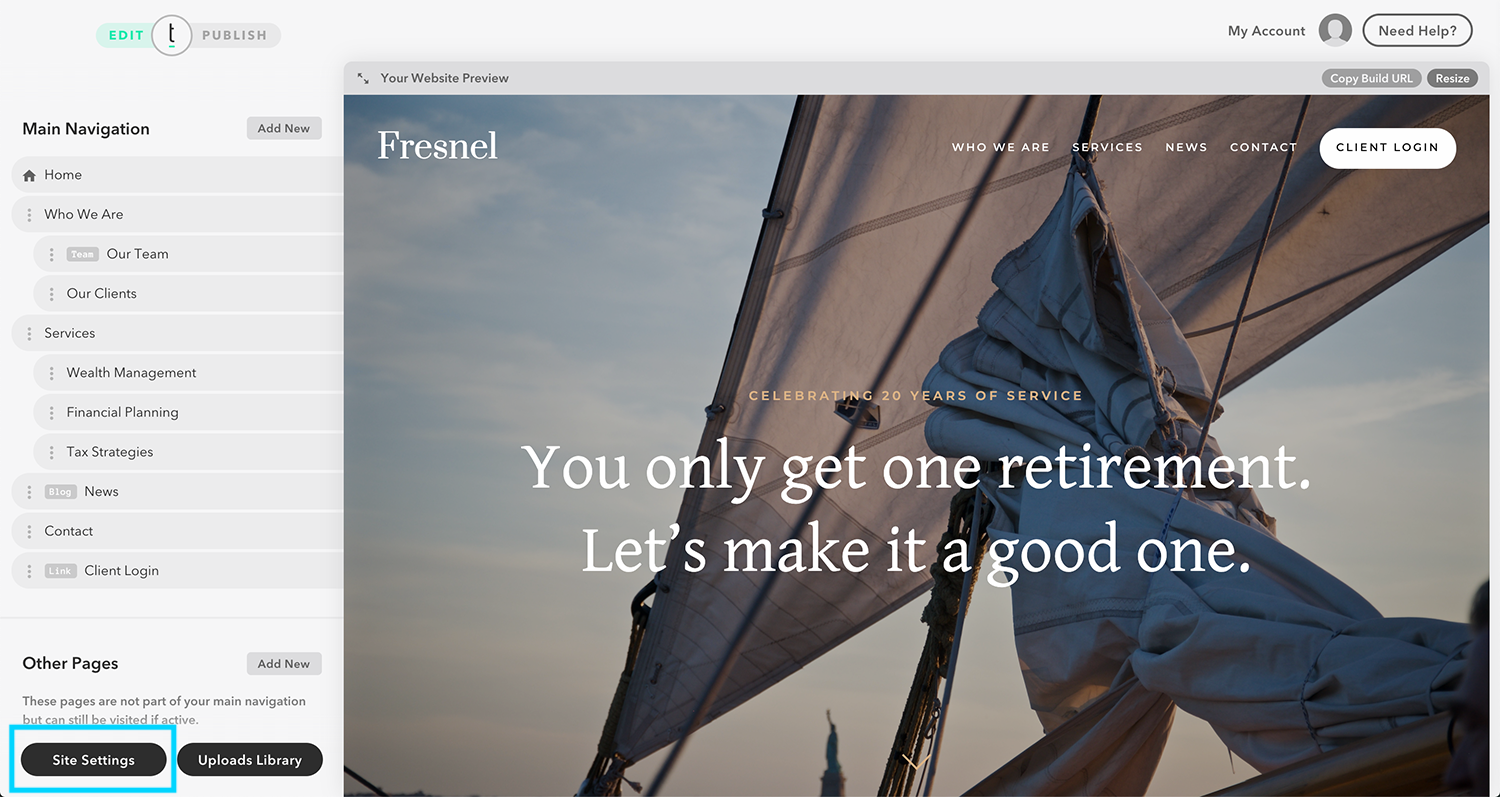
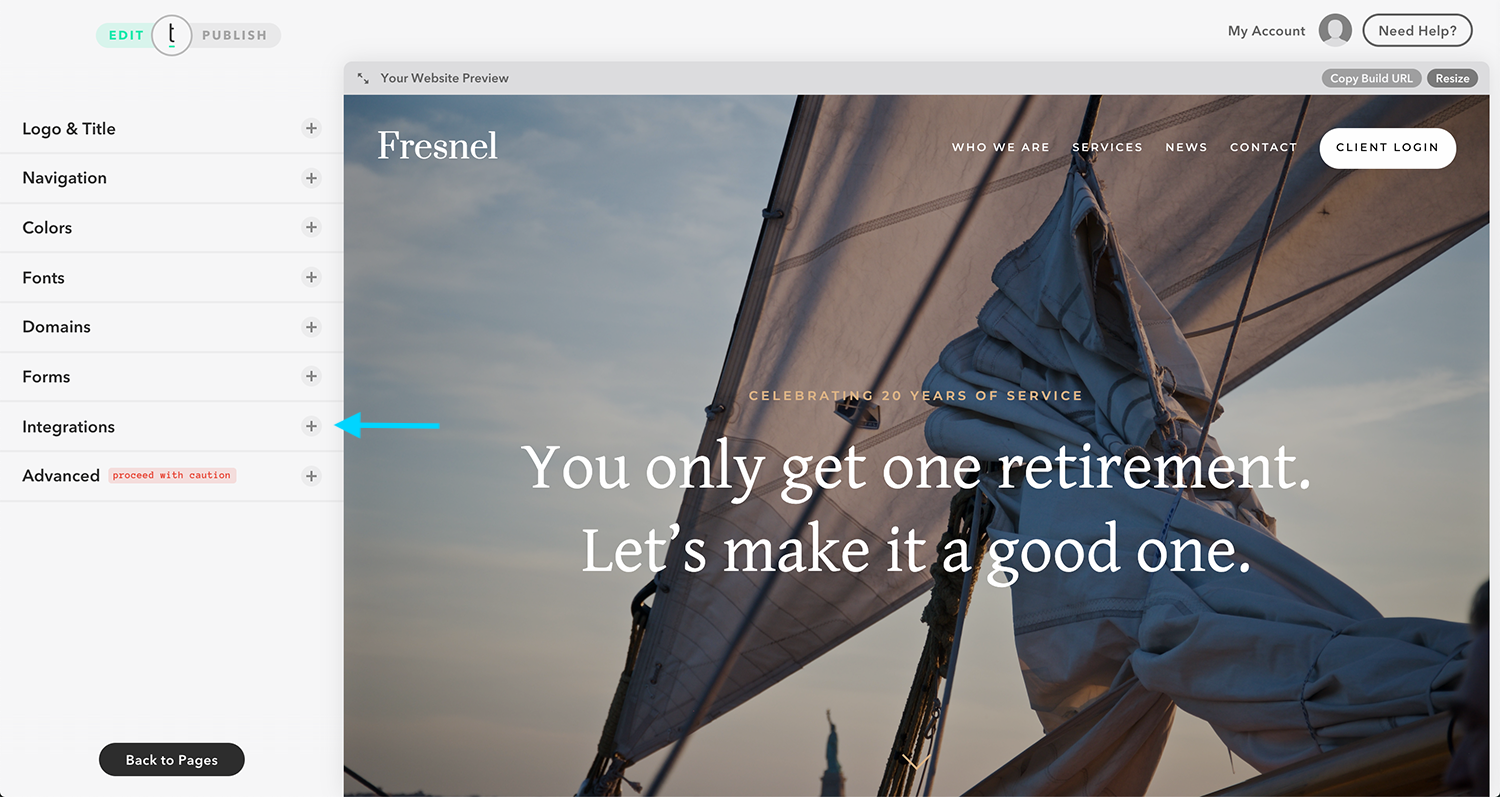
Once you’re logged into your account, click the Site Settings button and then open the Integrations panel.


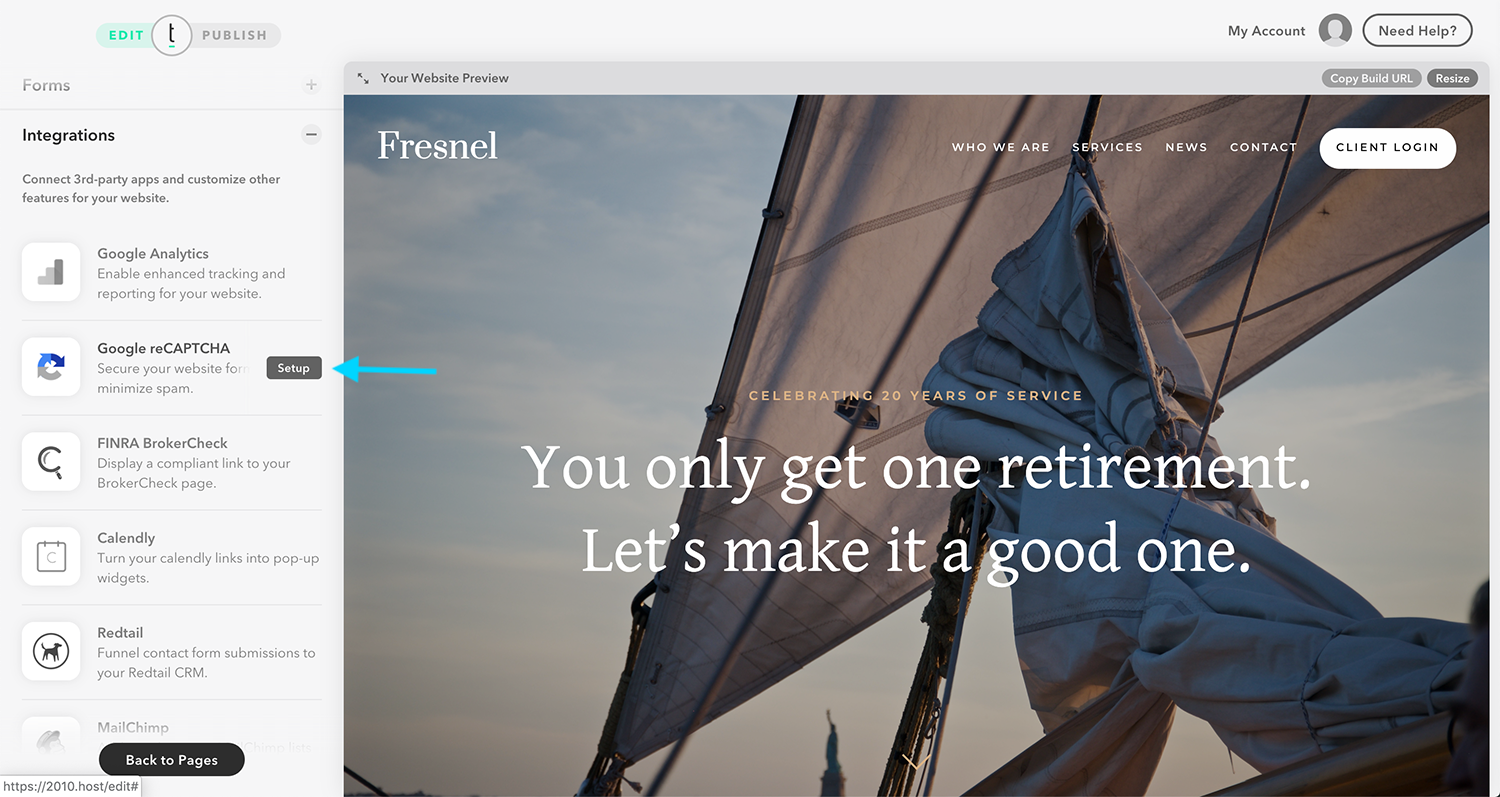
Hover your mouse over the Google reCAPTCHA integration option and click the “setup” button that appears on hover.

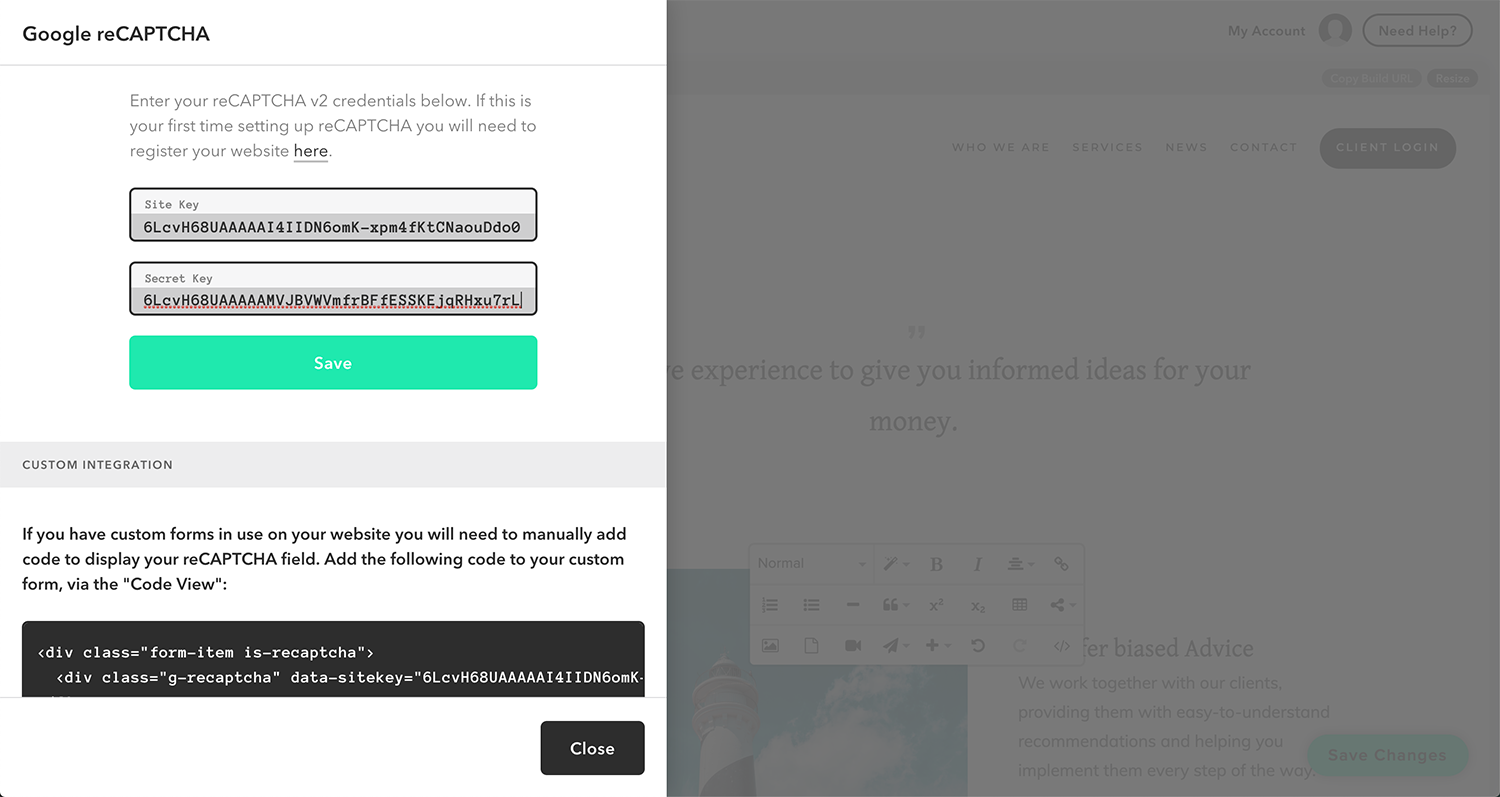
Enter your site and secret keys from Step 3 into the relevant sections. Click “save.”

Step 5: Copy the code from the “custom integration” box
The reCAPTCHA field will not automatically appear on your existing contact forms. This means that you will need to manually add the reCAPTCHA code to your custom forms. Copy the code from the custom integration box to your clipboard before proceeding.

Step 6: Add the reCAPTCHA code to your custom form
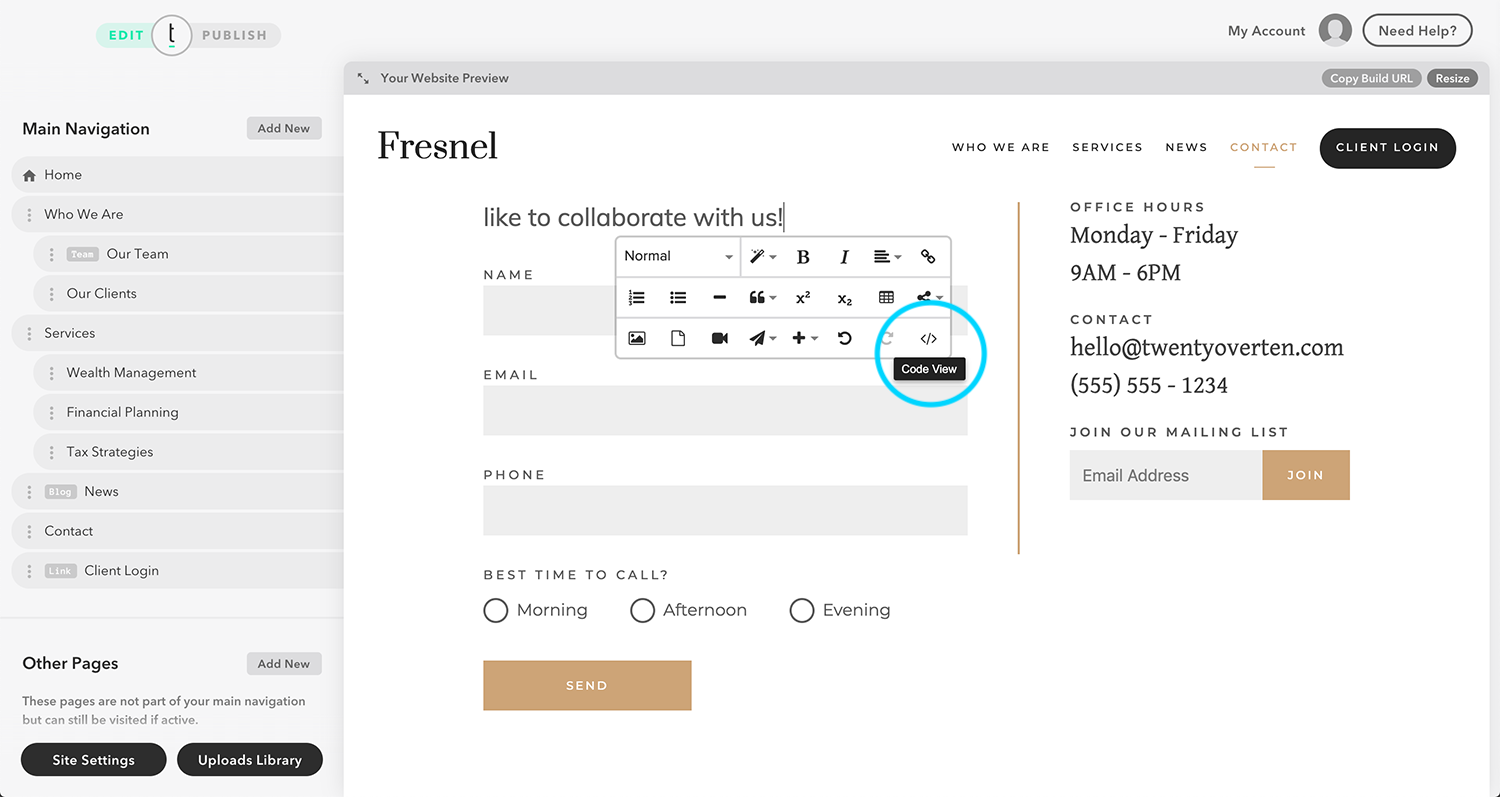
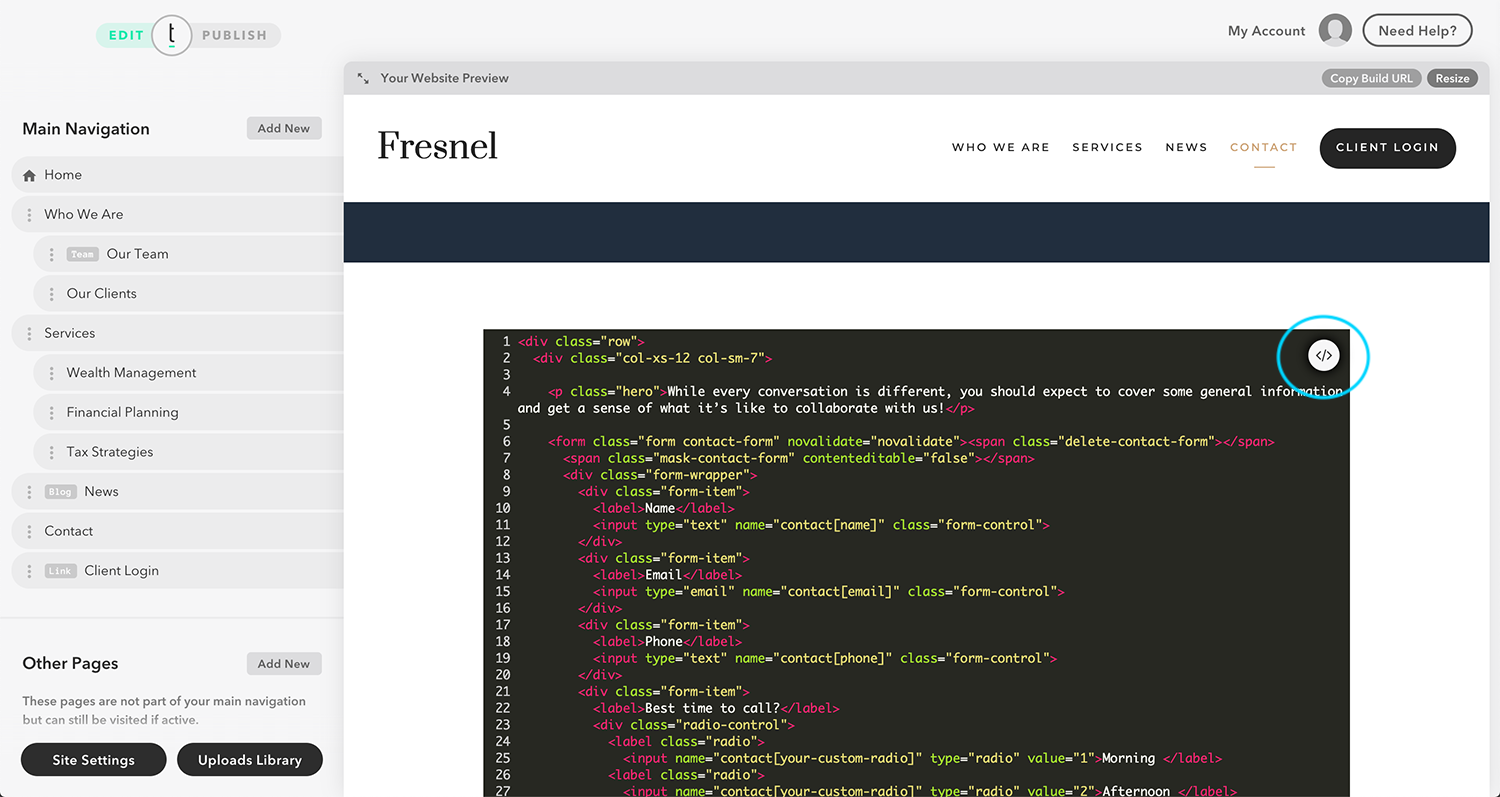
Navigate to the location of your site’s custom form. Click your mouse above the form to pop open the editor toolbar. Click the code view button on the toolbar to toggle to the code view.

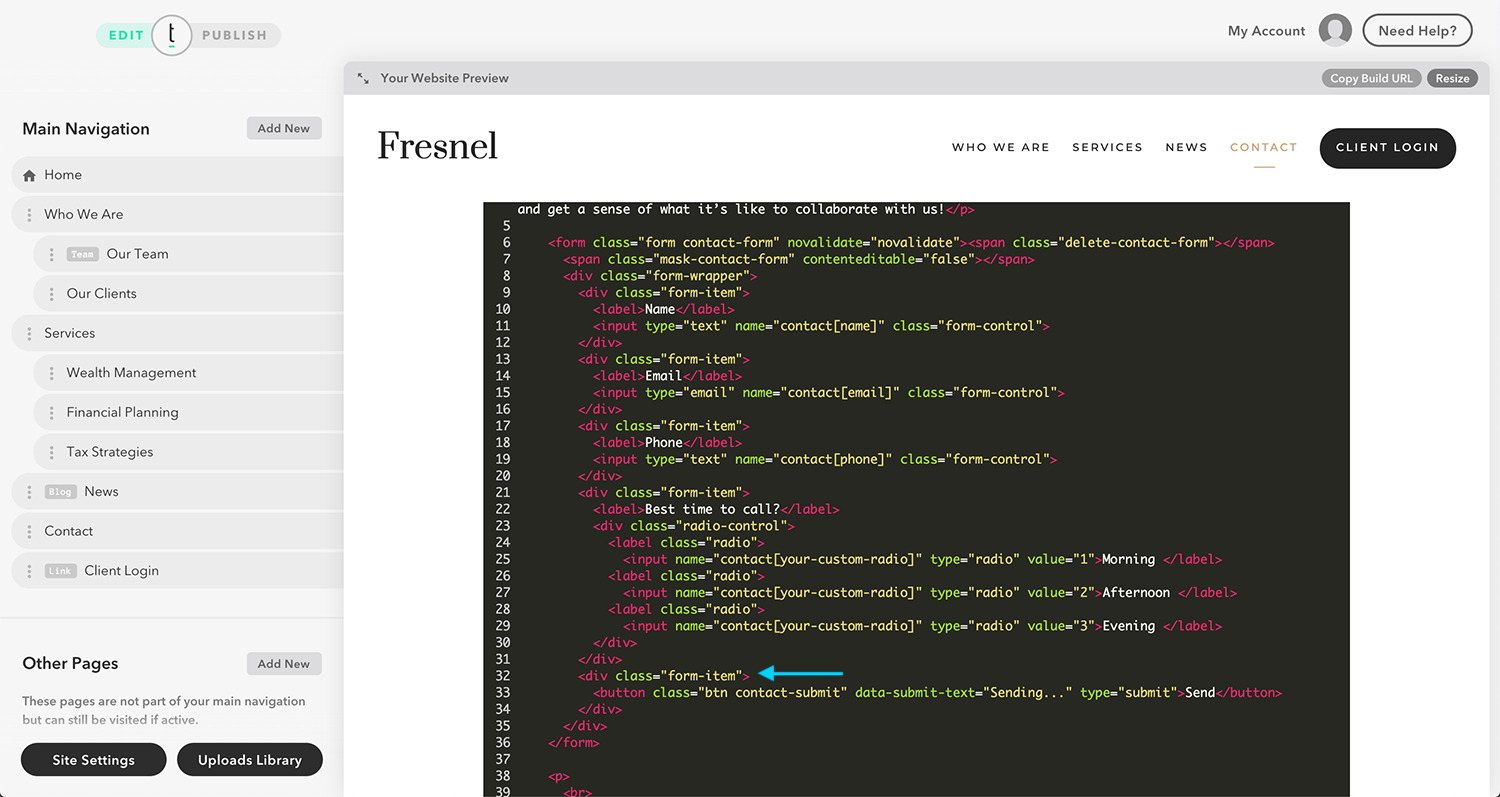
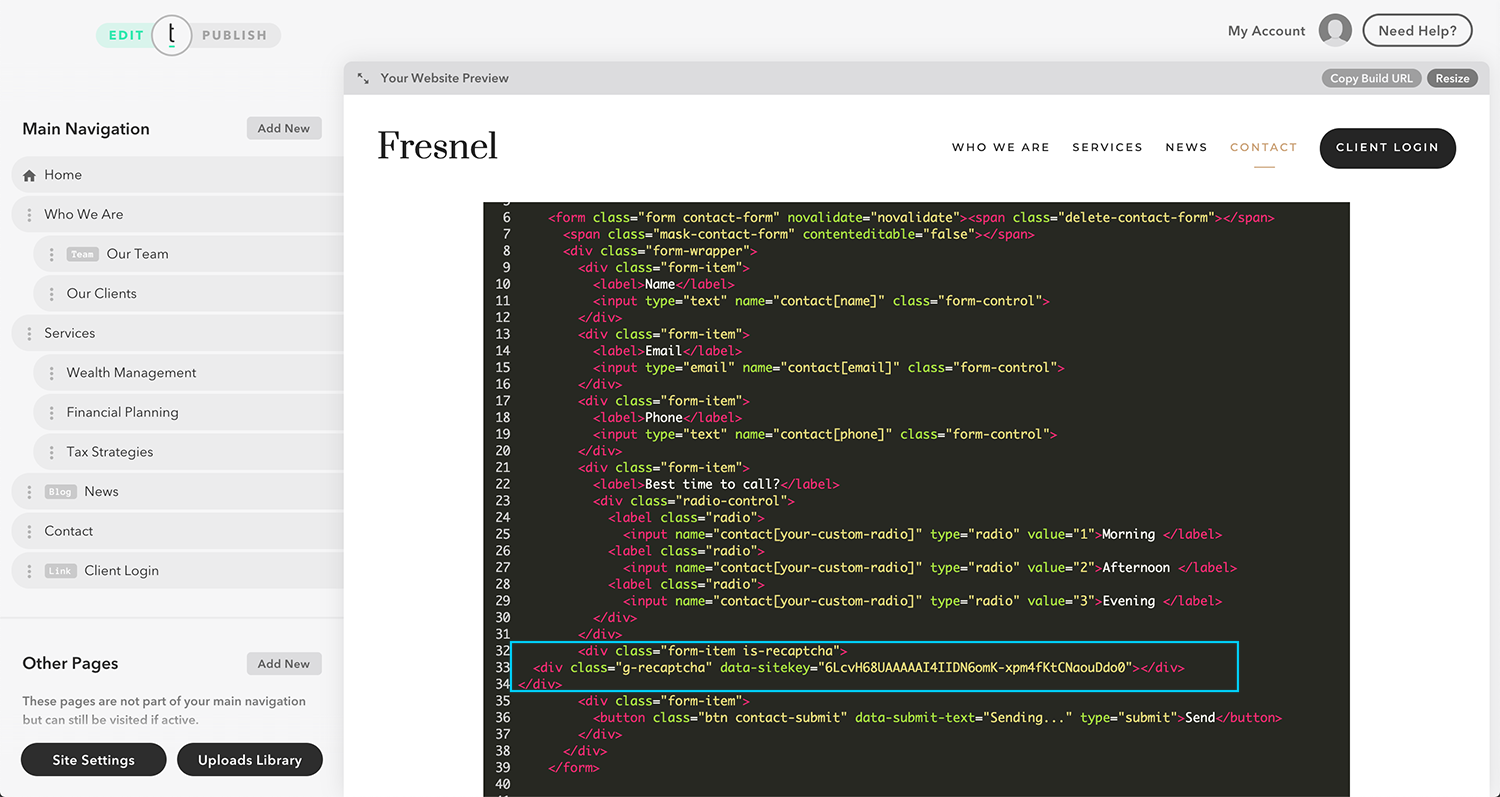
Identify in the code where the last “form-item” is. This is the item that contains the submit button. Enter a space above that item and paste your copied code from the integrations panel into that empty space. This will add your reCAPTCHA button above your submit button. In the example below, we are entering a space between lines 31 and 32 of the code.


Step 7: Toggle back to the page view before saving your changes
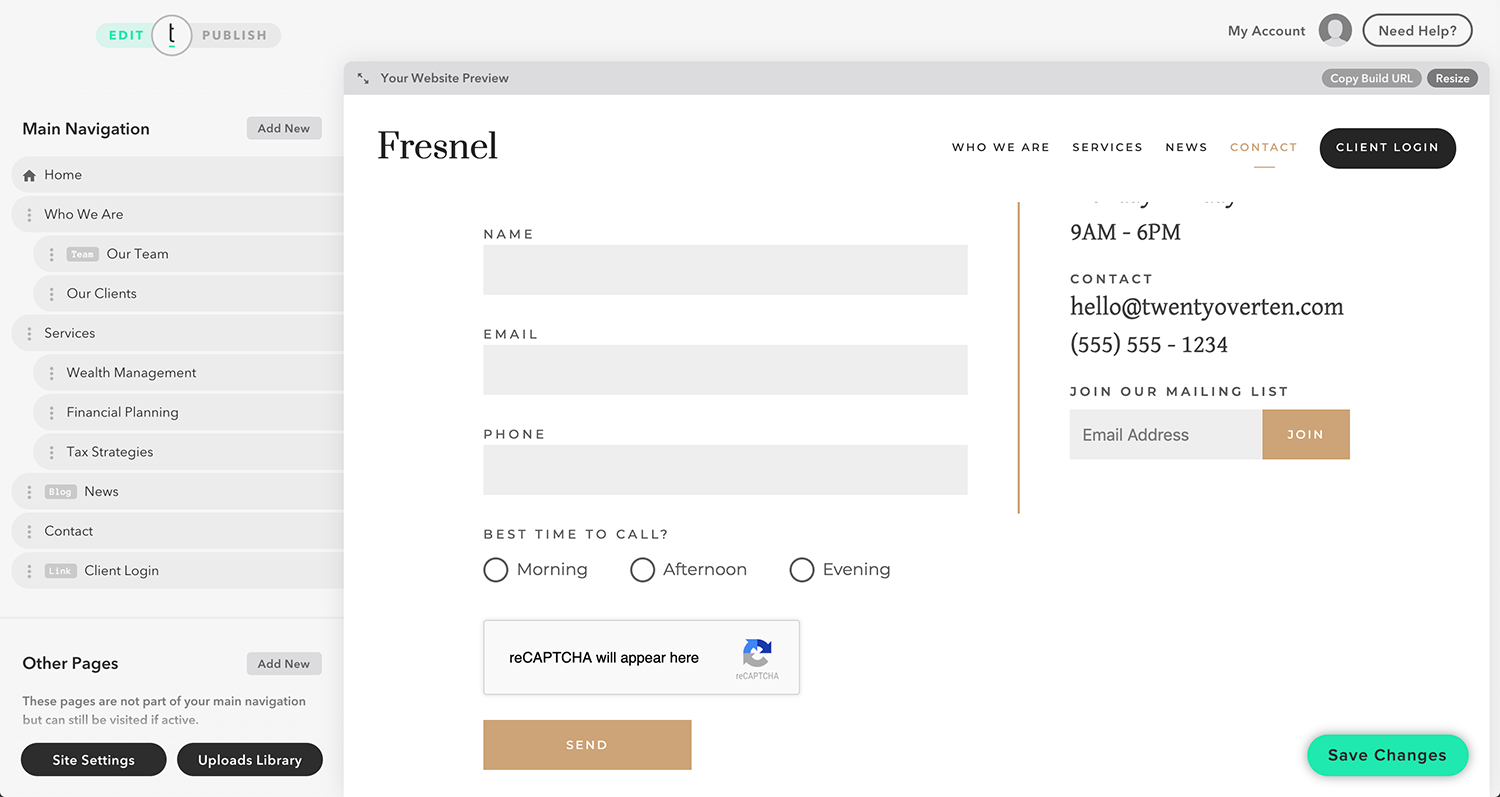
It is very important that you scroll to the top of the code view box and click the code view button again to toggle back to the page view. This has to be done before clicking the save changes button, or your code will not be saved. When you toggle back to the page view, you should see that your custom form now includes a placeholder for the reCAPTCHA button!


Step 8: Save your changes and test your updated contact forms
Once you’ve saved your changes, you will want to test your new forms to ensure the reCAPTCHA field is working properly. To do this, copy your build URL by clicking the “Copy Build URL” button from your website preview window:

Then, log out of your Twenty Over Ten account and paste the URL into your browser bar and navigate to the page(s) with your updated forms. You should see the Google reCAPTCHA field. Test your form to ensure submissions are not sent unless the reCAPTCHA box is checked.
Please note: When testing forms, be sure to use real data. False or spammy data may result in your test submissions being filtered out.
Step 9: Publish to your live site and test again
Once you’ve checked your forms are working properly on your Build URL, you can publish your changes. Any time you make a change to your contact forms, it is very important that you test them after publishing them to your live site as well. Follow the same procedure from the previous step to check the forms on your connected domain names.