How do I add my logo?
Watch A Video
First, log into your Twenty Over Ten account. Within your account, you can add a logo in one of two ways:
-
Image-based Logo
-
Text-based Logo
ADDING AN IMAGE-BASED LOGO
If you have a graphic (SVG recommended) of your logo, follow the below steps to add it to your website.
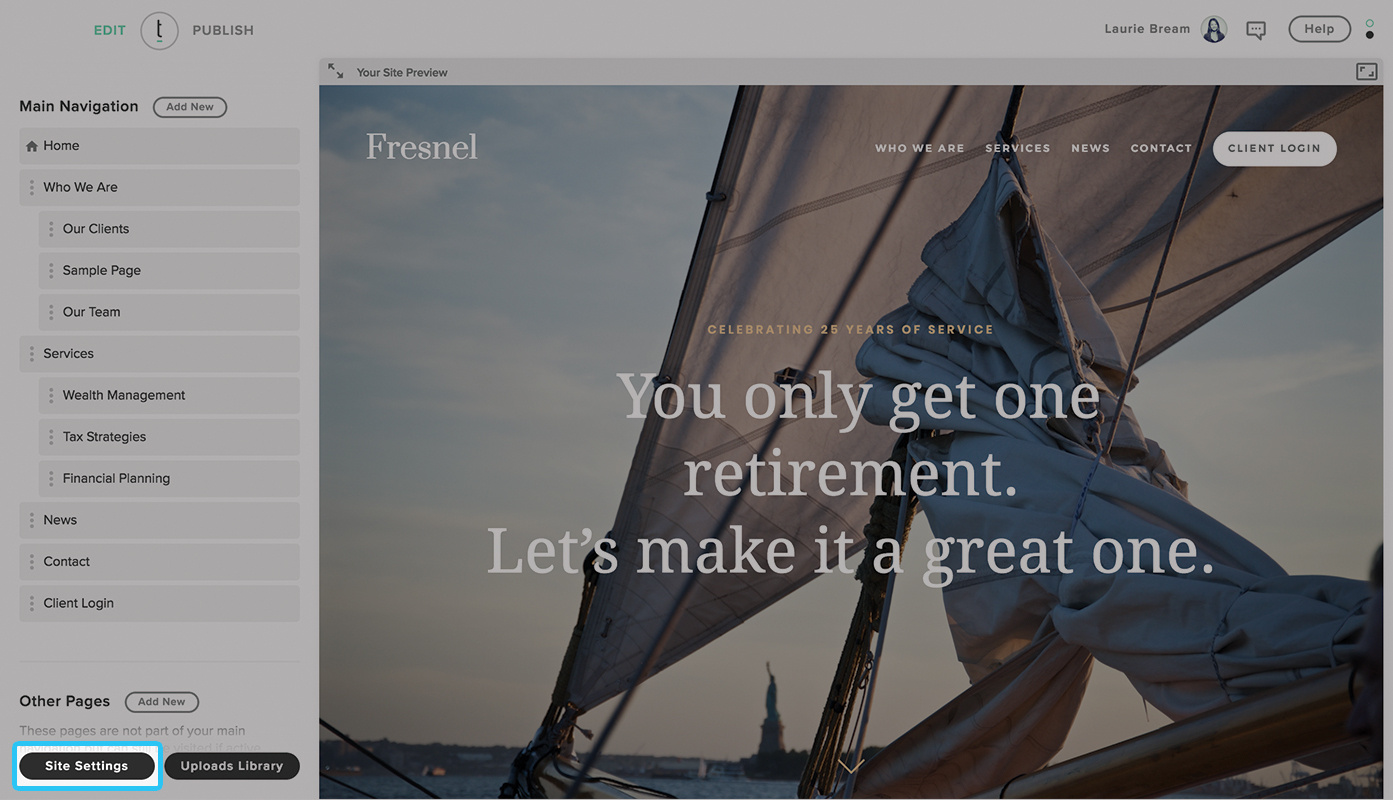
Step 1
Click on “Site Settings” in the bottom left corner of your browser window.

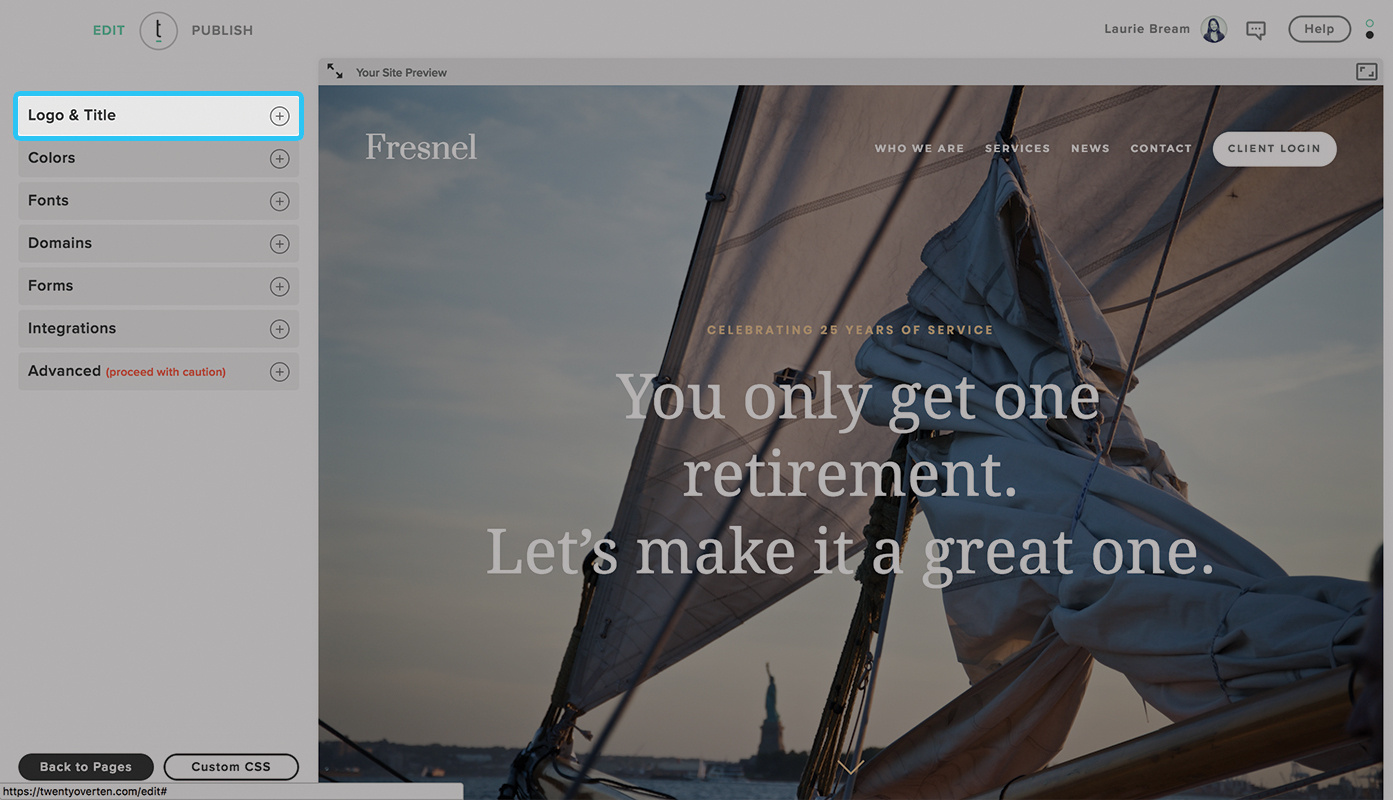
Step 2
Click on “Logo & Title” to expand.

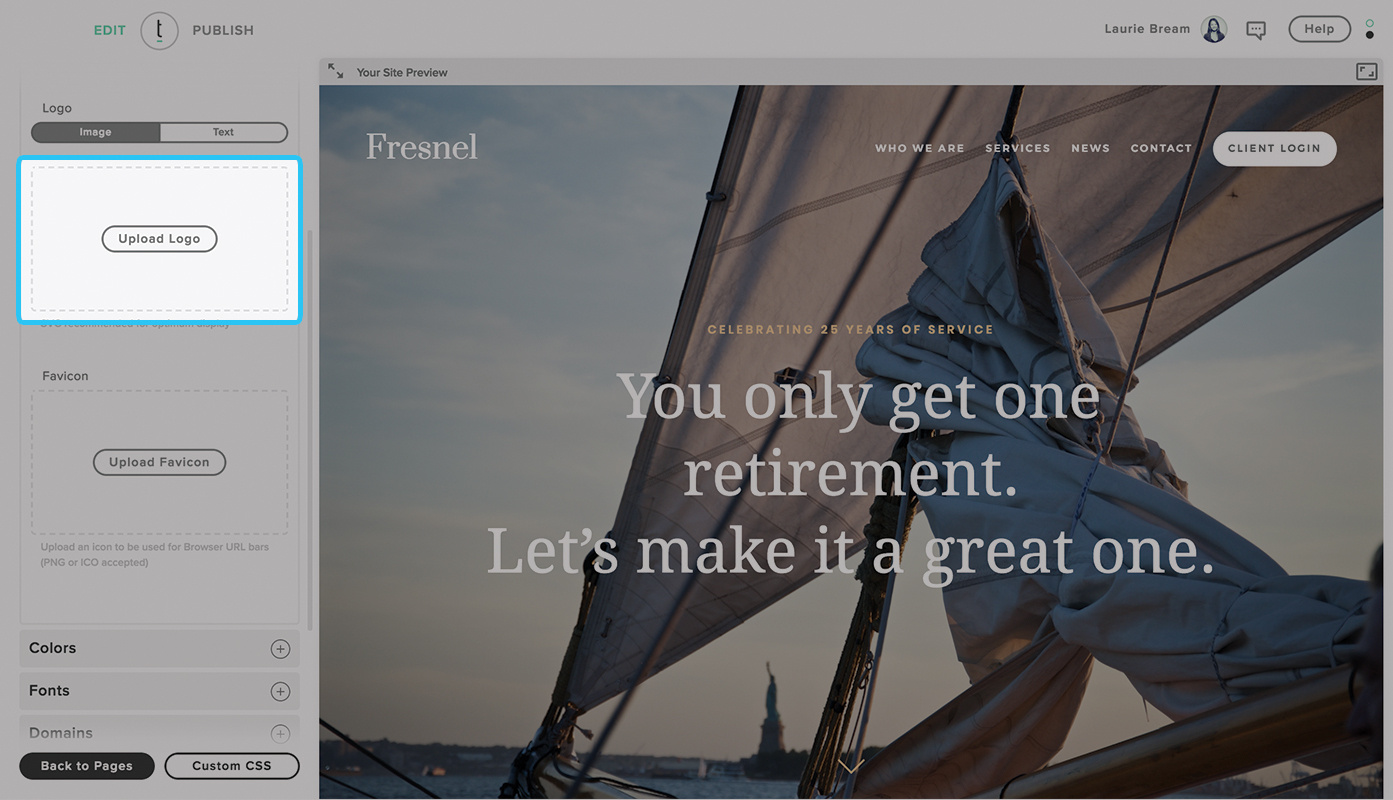
Step 3
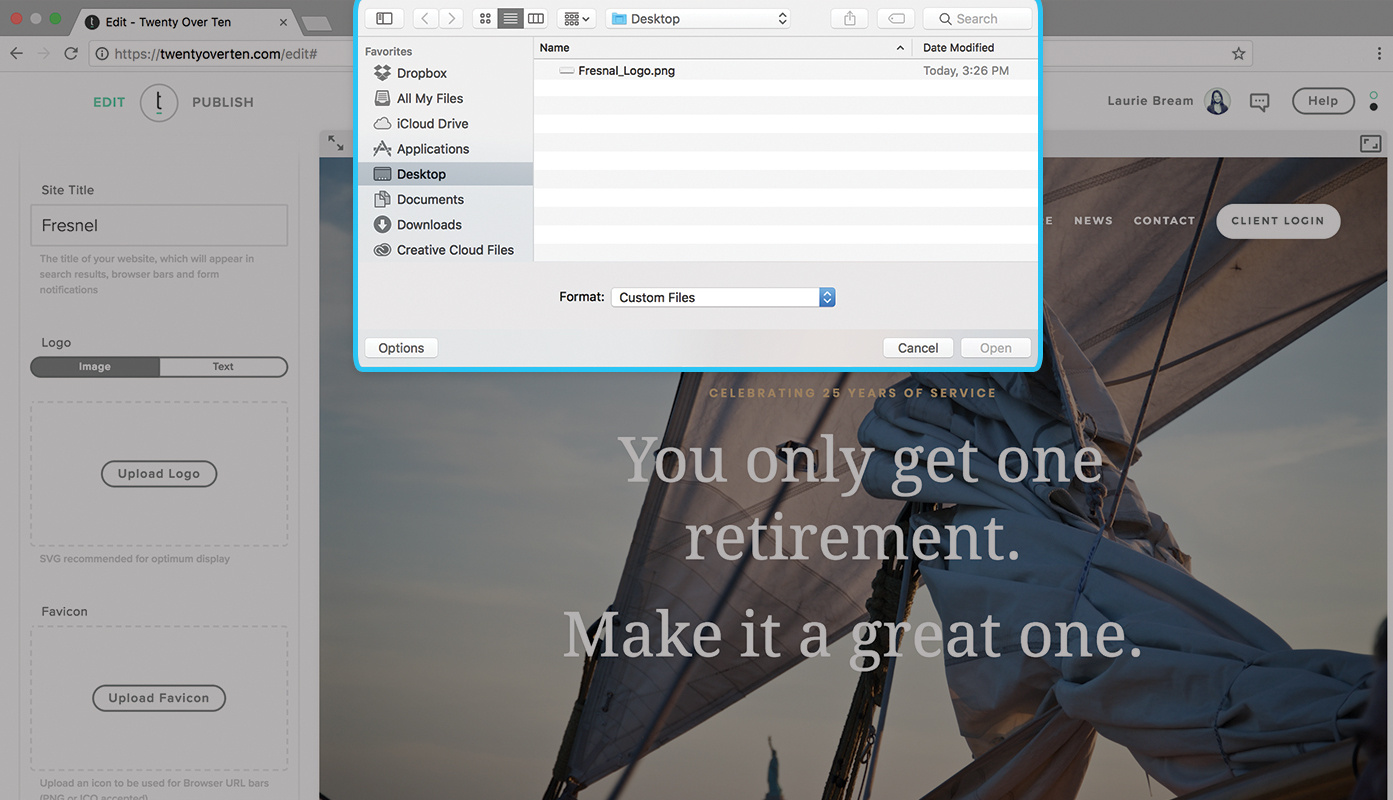
Select the “Image” tab and click on “Upload Logo”

Choose the desired logo from the operating systems file manager.

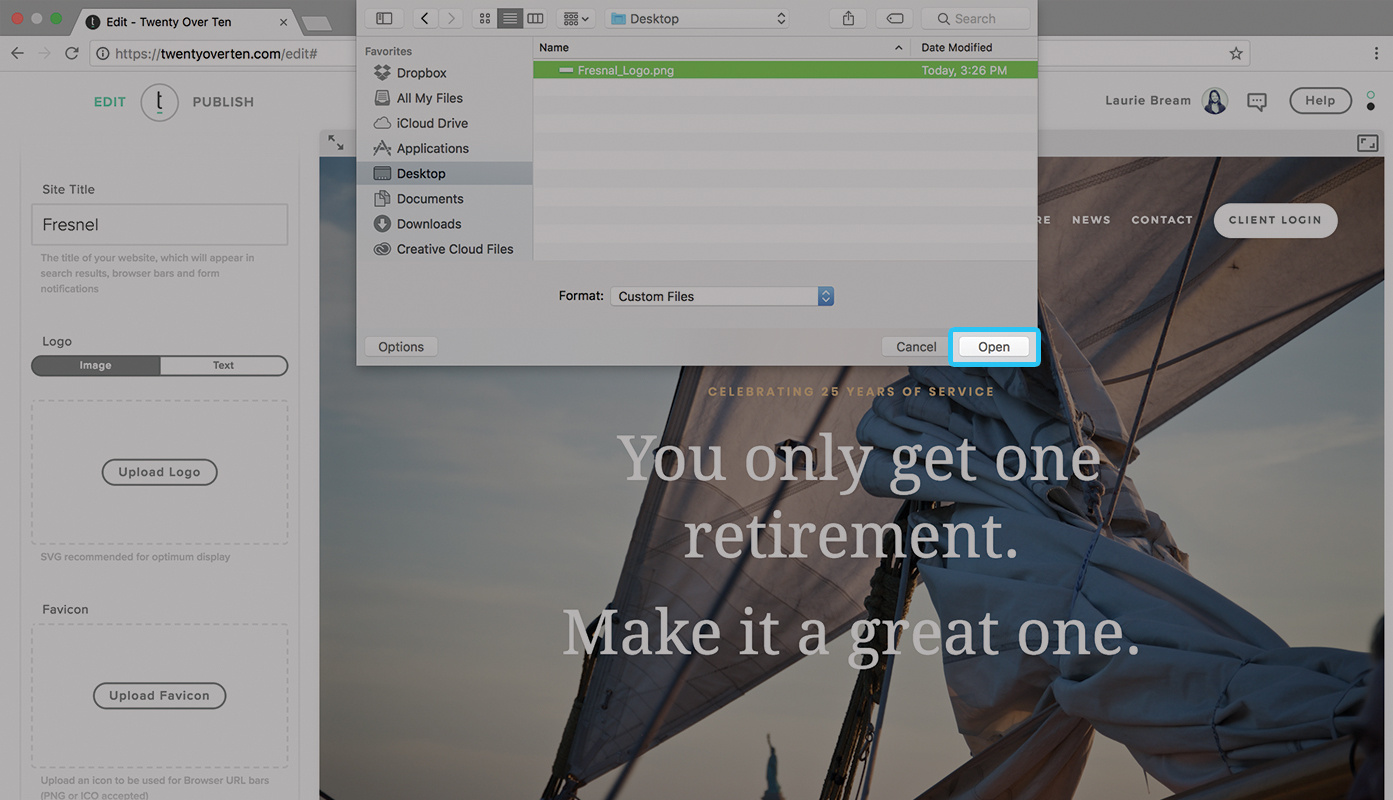
Once selected, click “open”

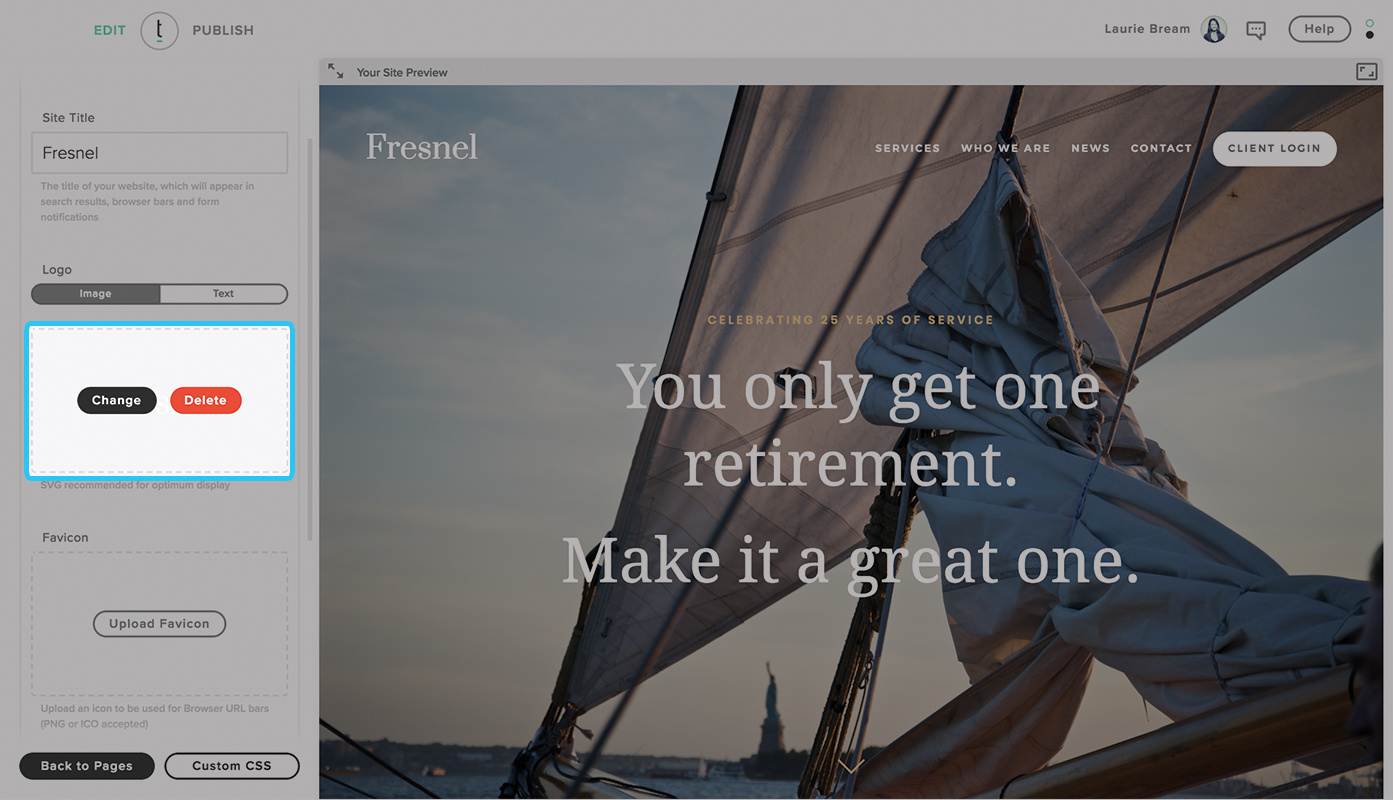
The logo will now appear on the website, where it can be changed or removed.

ADDING A TEXT-BASED LOGO
Don’t have a logo file that you can use? Go ahead and add a text-based logo (and add an optional tagline) and style to match your desired brand guidelines.
Step 1
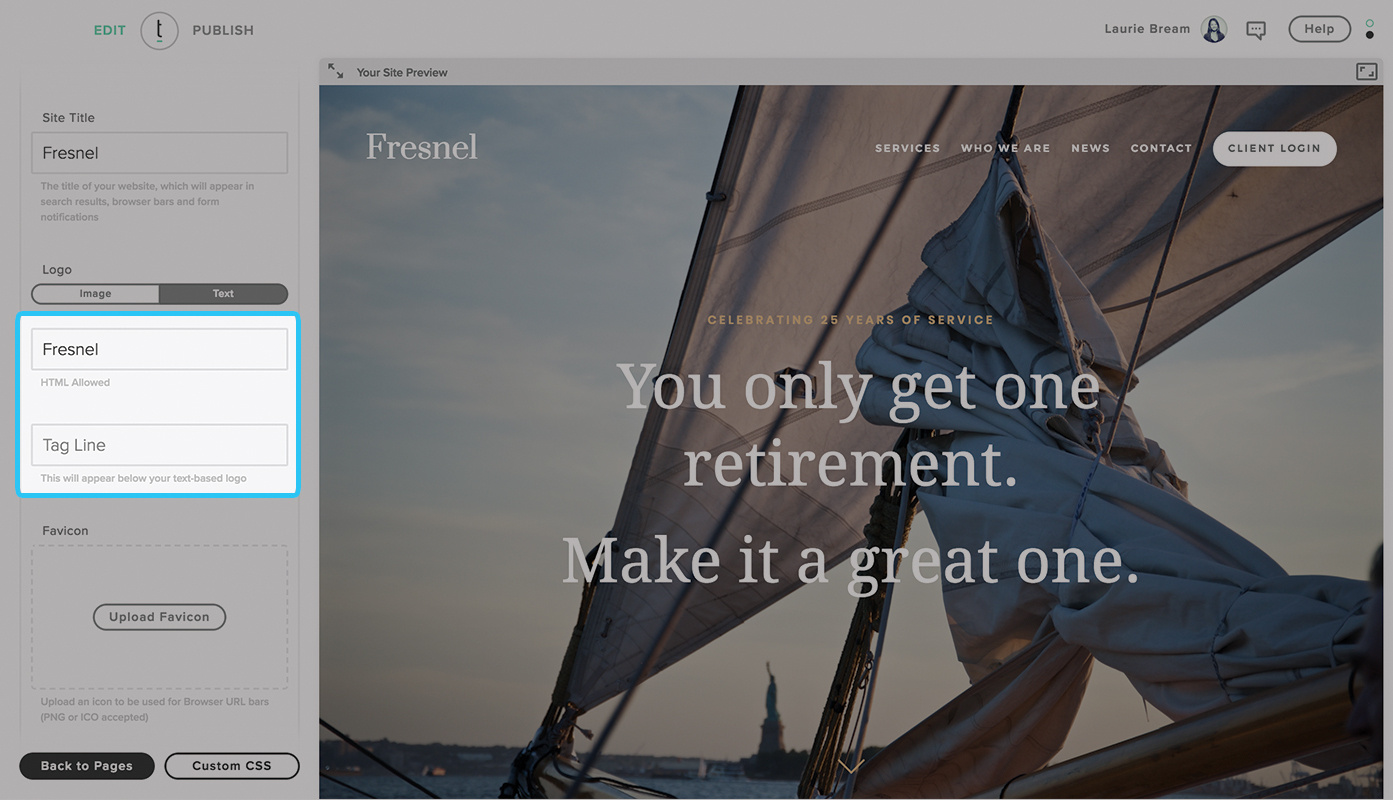
Select the “text” tab and click in the box to start typing. A tagline can also be added by clicking and typing in the second box labeled “Tag Line.”

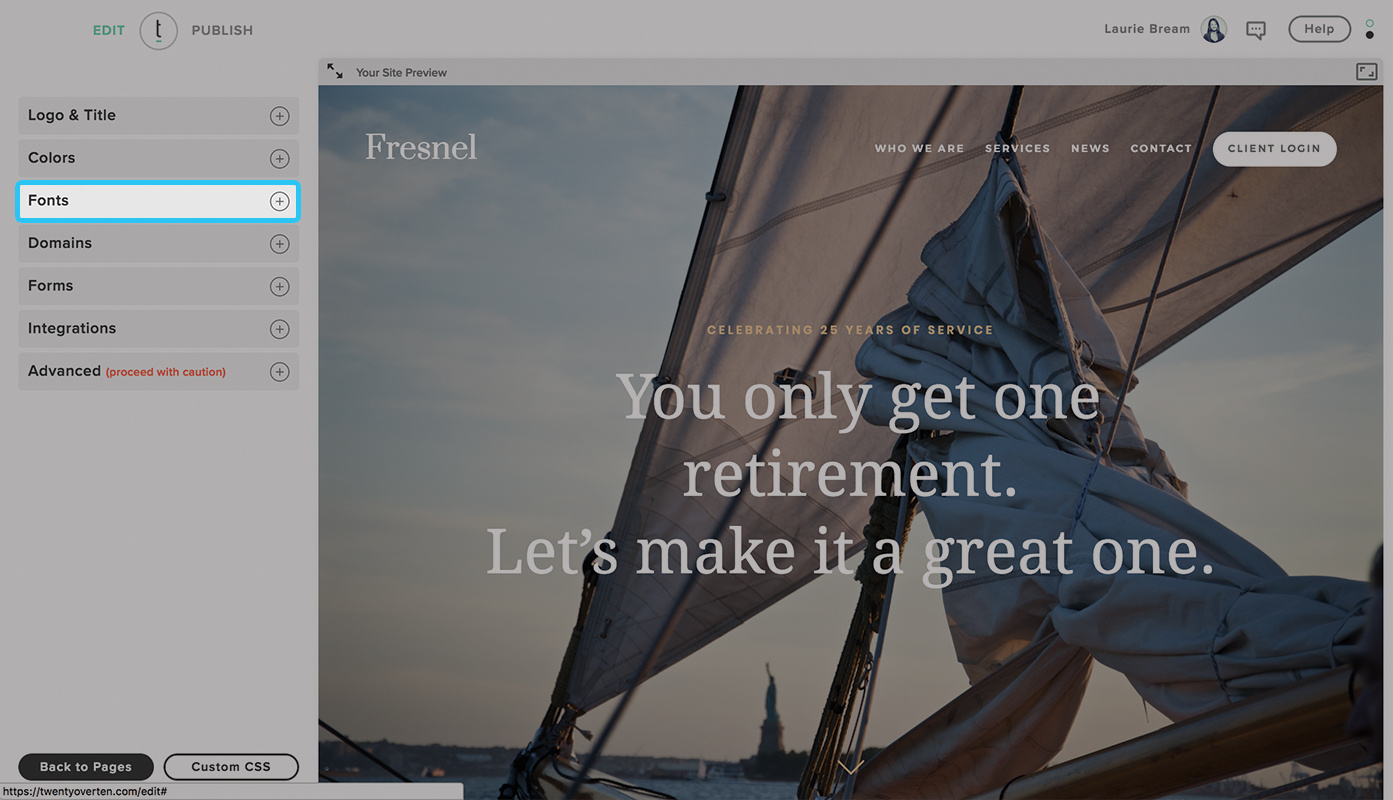
The logo font can be changed by navigating to the “Fonts” page. Click to reveal the drop-down menu.

Navigate to “logo font” and click to reveal font options. Select the desired font.