How do I add links and buttons to my website?
Log into your Twenty Over Ten account.
STEP 1
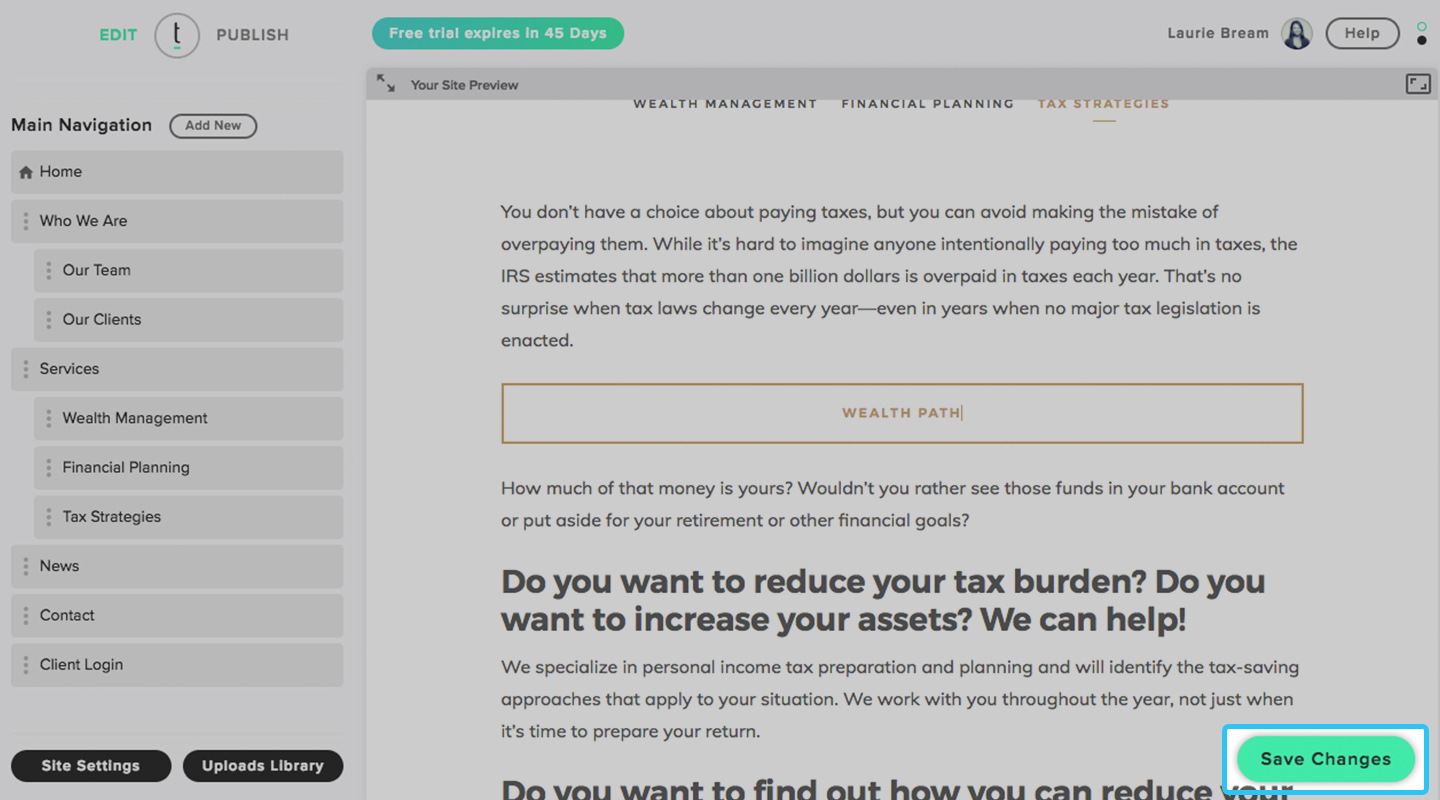
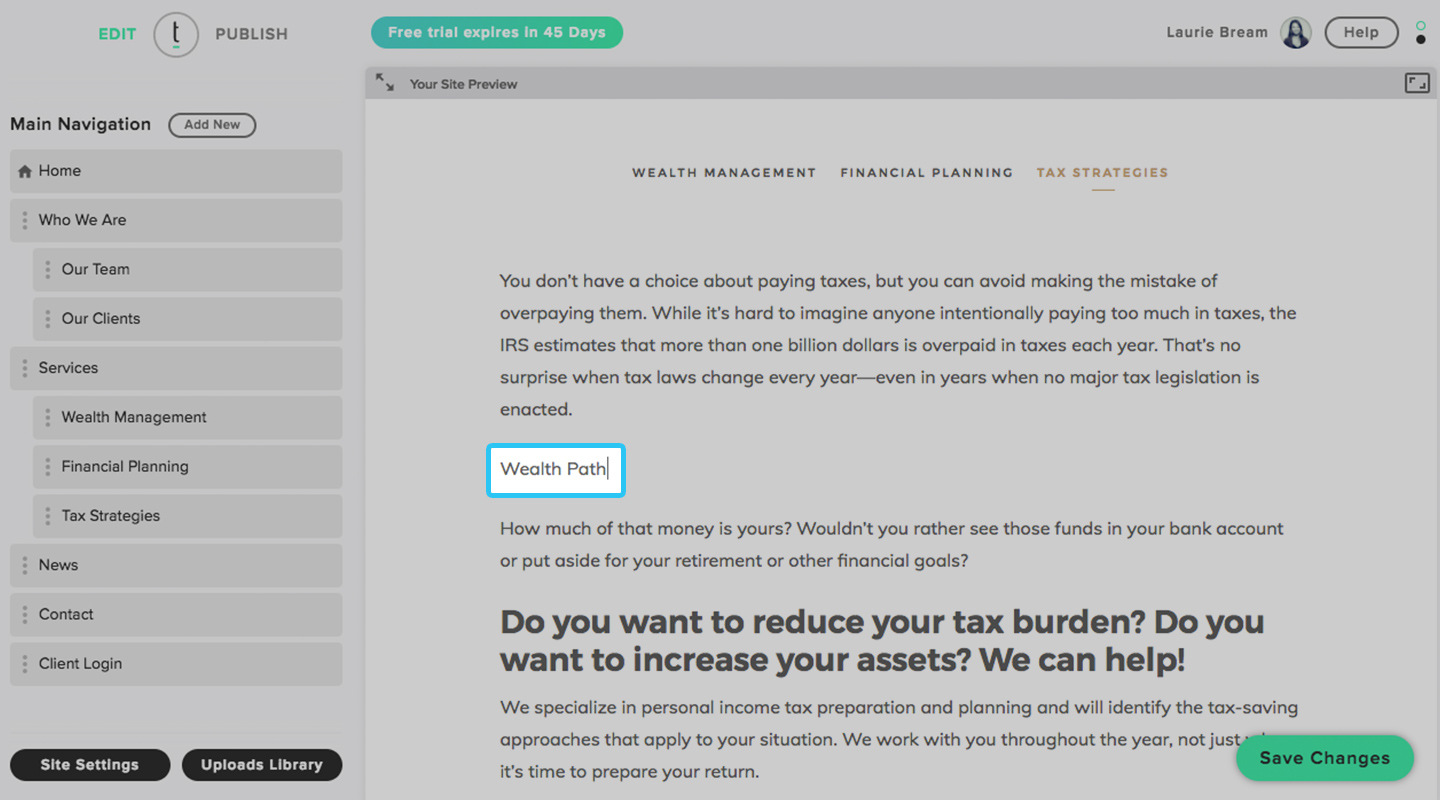
Select a location to place your button and give your button a title.

STEP 2
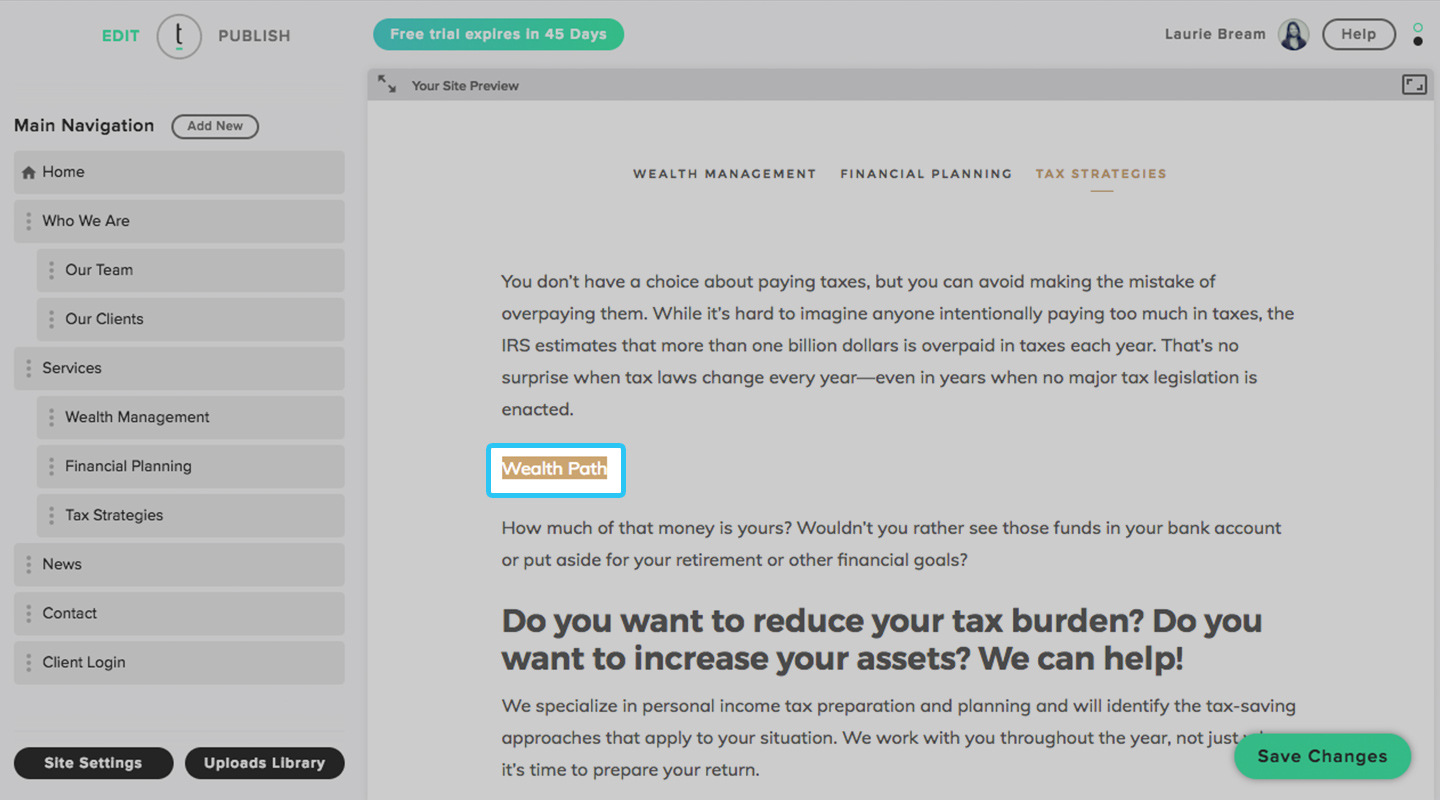
Highlight your title and select the link icon to open the link upload menu.

STEP 3
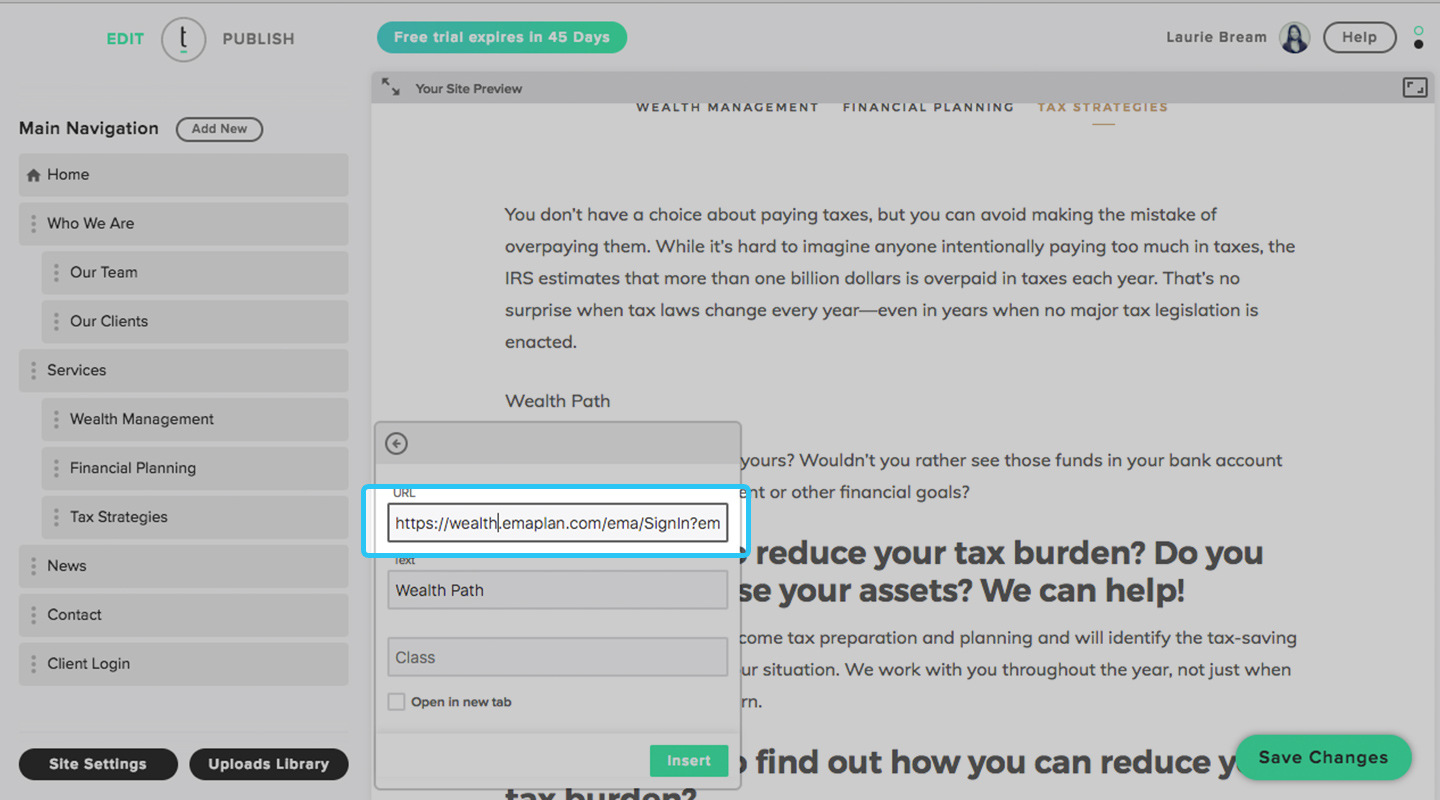
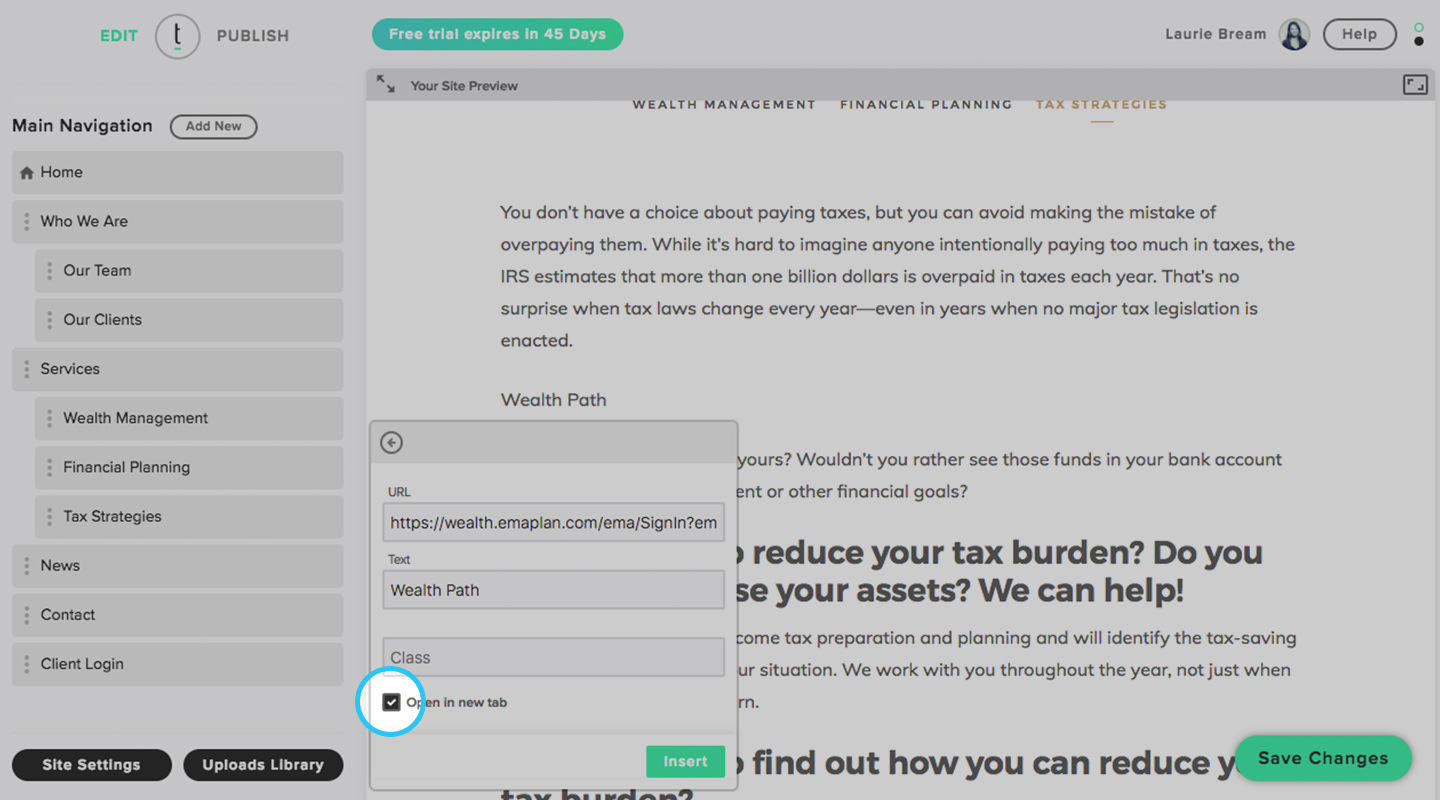
Paste the link’s URL.

STEP 4
Click the box in the lower left-hand corner to open the link in a new browser tab. After you have made your changes, click the insert button.

STEP 5
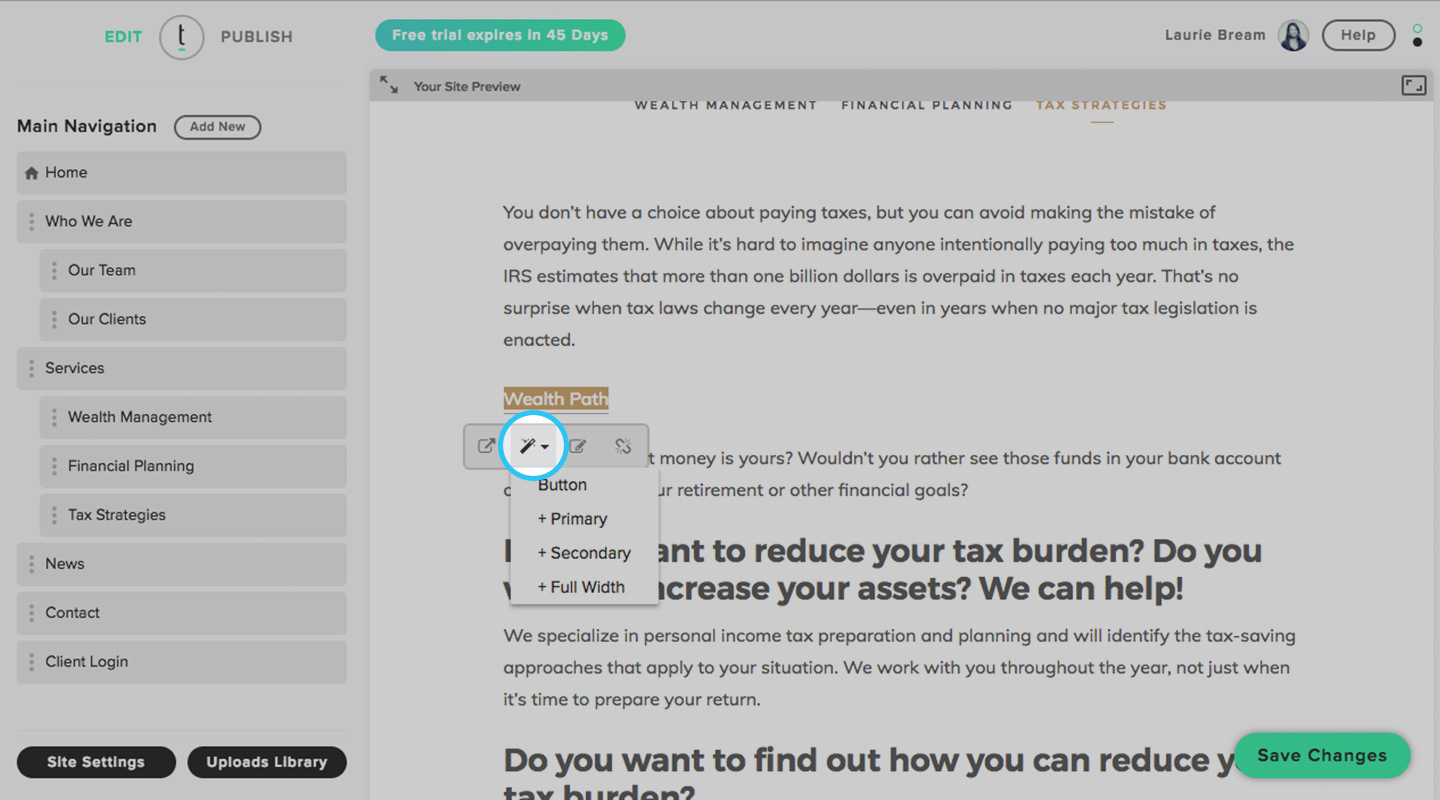
To style that link as a button, click on the link and select the wand icon to open the button’s style menu.

STEP 6
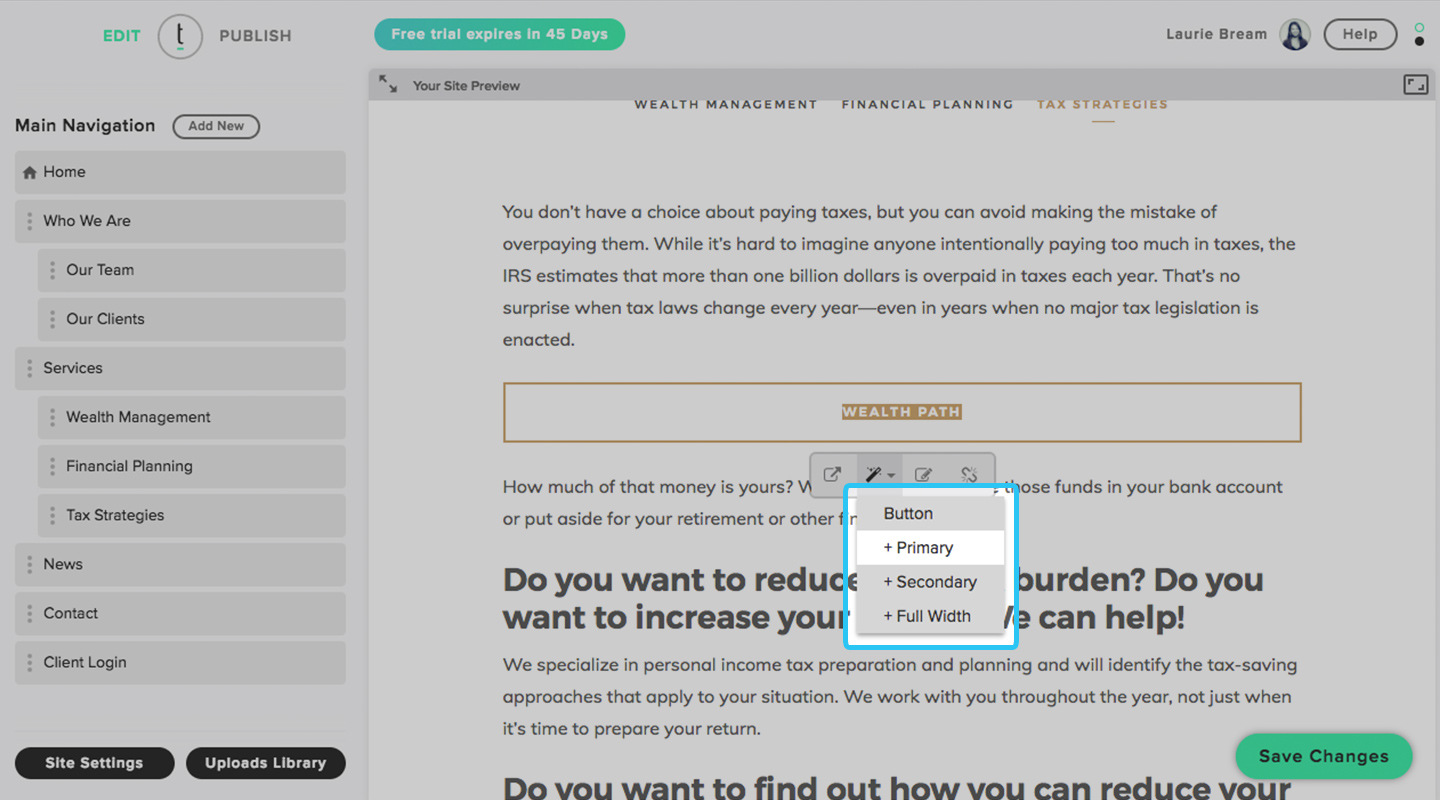
You can manually choose the button’s style from a list of preset options. These are additive properties, so in addition to selecting ‘button’, you should only select primary OR secondary (not both) to assign a specific style to that button.

STEP 7
After you have selected the button of your choice, click the Save Changes button.