How can I redirect users to a different page after submitting a form?
Warning!
Proceed with extreme caution. Customizing your contact forms requires editing the code directly. We are not responsible for broken code or undesirable layout shifts. Please follow the below directions carefully and test your forms thoroughly after any customizations are made to ensure they are still working properly.
Your integrated forms submit everything inline on your page. We utilize a simple “Success!” text notification when they are submitted successfully. If you’d like to instead automatically redirect your users to a separate page after they successfully submit your forms follow the below steps:
STEP 1
To add this in, you’ll first need to be logged in and on the EDIT screen. From here, navigate to the page(s) with your form on it and click on your page content to activate the editor toolbox, and click the </> icon to activate the “Code View.”
STEP 2
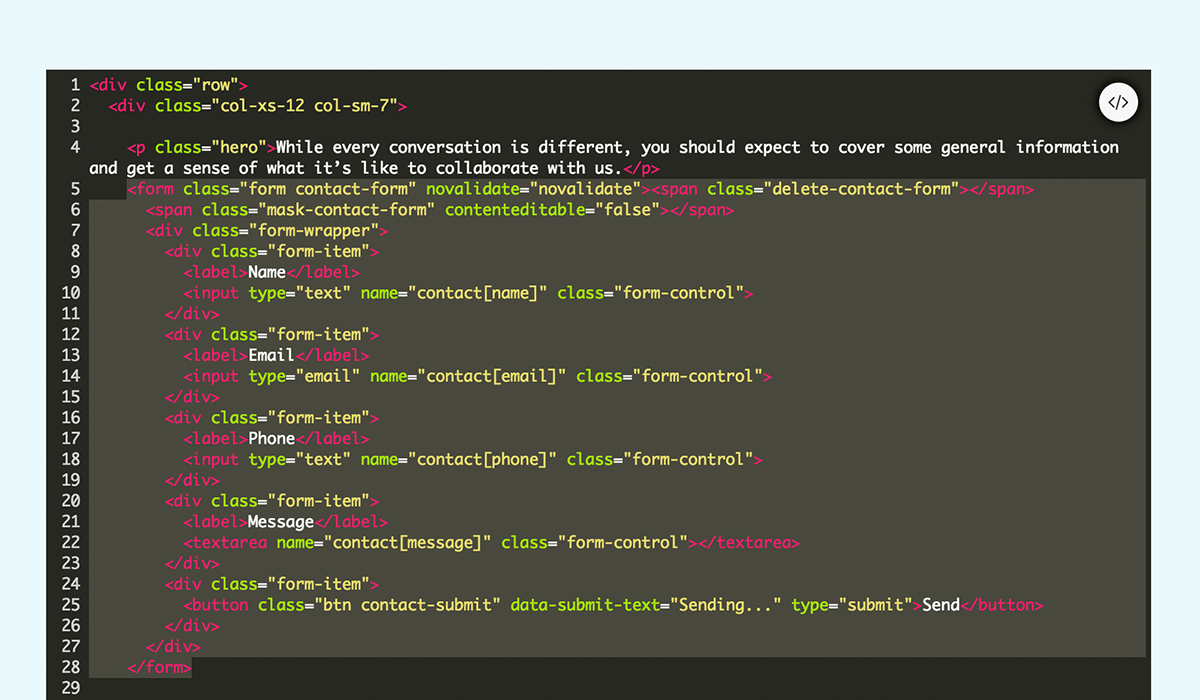
Within this code, find where your form is located. It should look something like this:

STEP 3
Place your cursor directly after the opening form-wrapper tag, which looks like this:
<div class="form-wrapper">
STEP 4
Paste the below code in and change the text YOUR_CUSTOM_URL to the URL of your choice:
<input name="success_redirect" type="hidden" value="YOUR_CUSTOM_URL" />
Your form code should now look something like the following:
<form class="form contact-form" novalidate="novalidate">
<div class="form-wrapper"><input name="success_redirect" type="hidden" value="YOUR_CUSTOM_URL" />
<div class="form-item">...