Customize Landing Page Style
Having brand consistent fonts and colors in your landing pages
Advisors can design Lead Pilot's default landing page templates to be modern and professional in style. After updating their logo, BrokerCheck button, and other content, advisors are welcome to make additional style changes. We encourage users to consult with their firm, especially if specific colors or fonts are available for marketing materials.
To change the content styles of landing pages
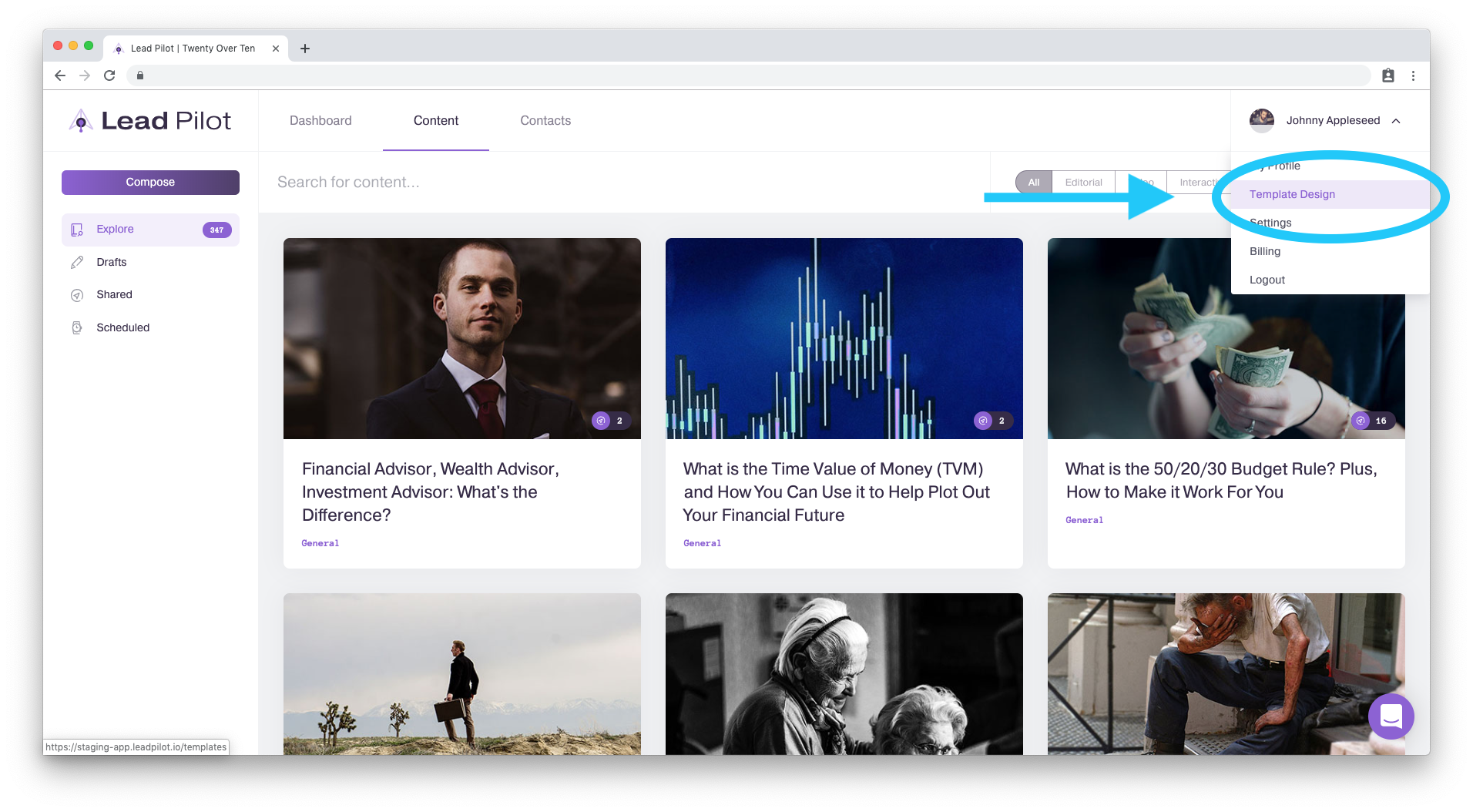
1. Go to "Template Design" or scroll to the top right of your screen and hover over your name and user icon.
2. Scroll down and click "Template Design" from the drop-down menu:

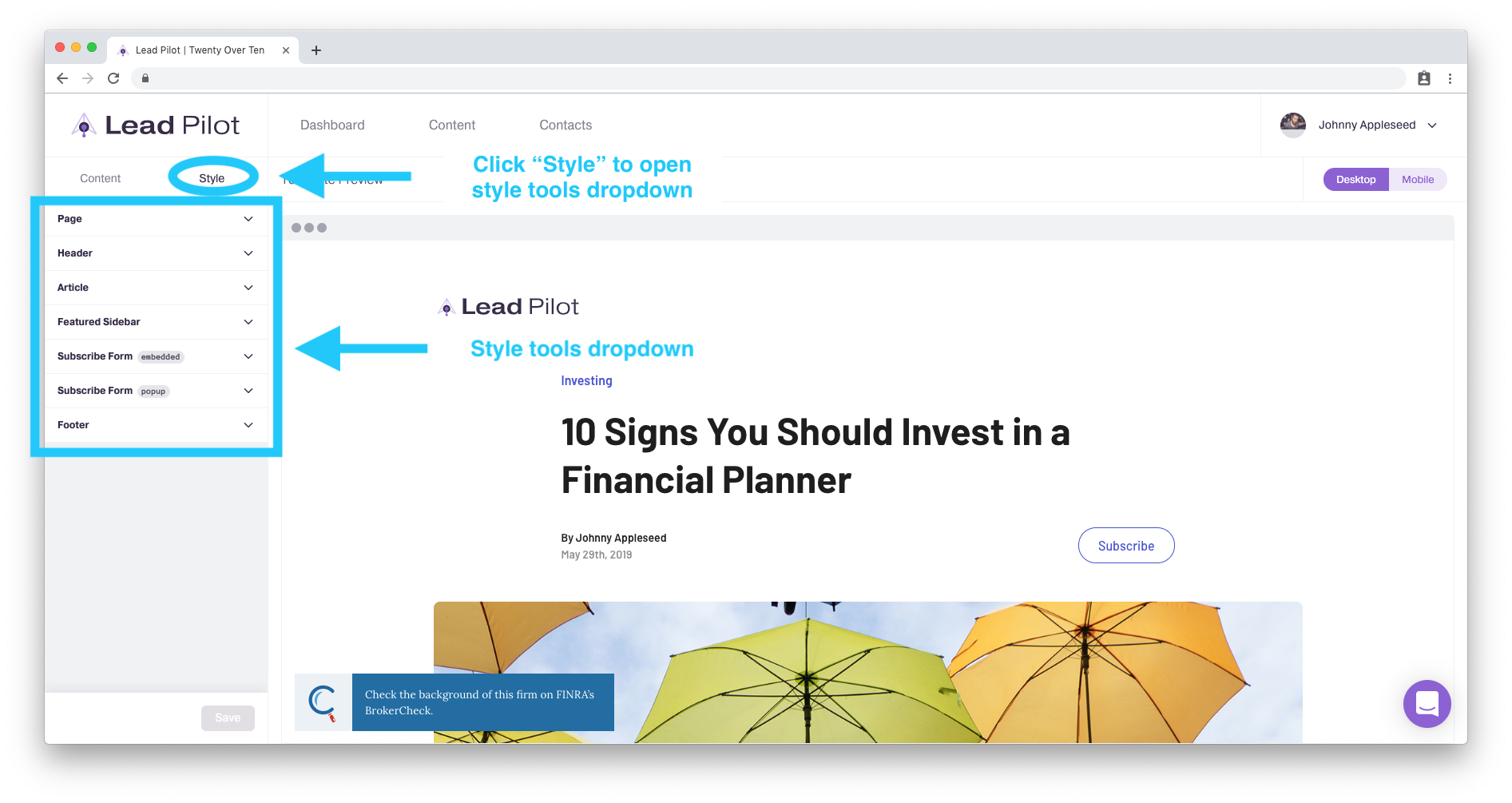
3. Click "Style" above the tools menu to the left. This will open all the style tools:

4. The sections will be similar to the ones in the "Content" tools menu. Click a section name (e.g. "Header," "Footer," "Subscribe Form"), to make changes to it.
For Making Color Changes
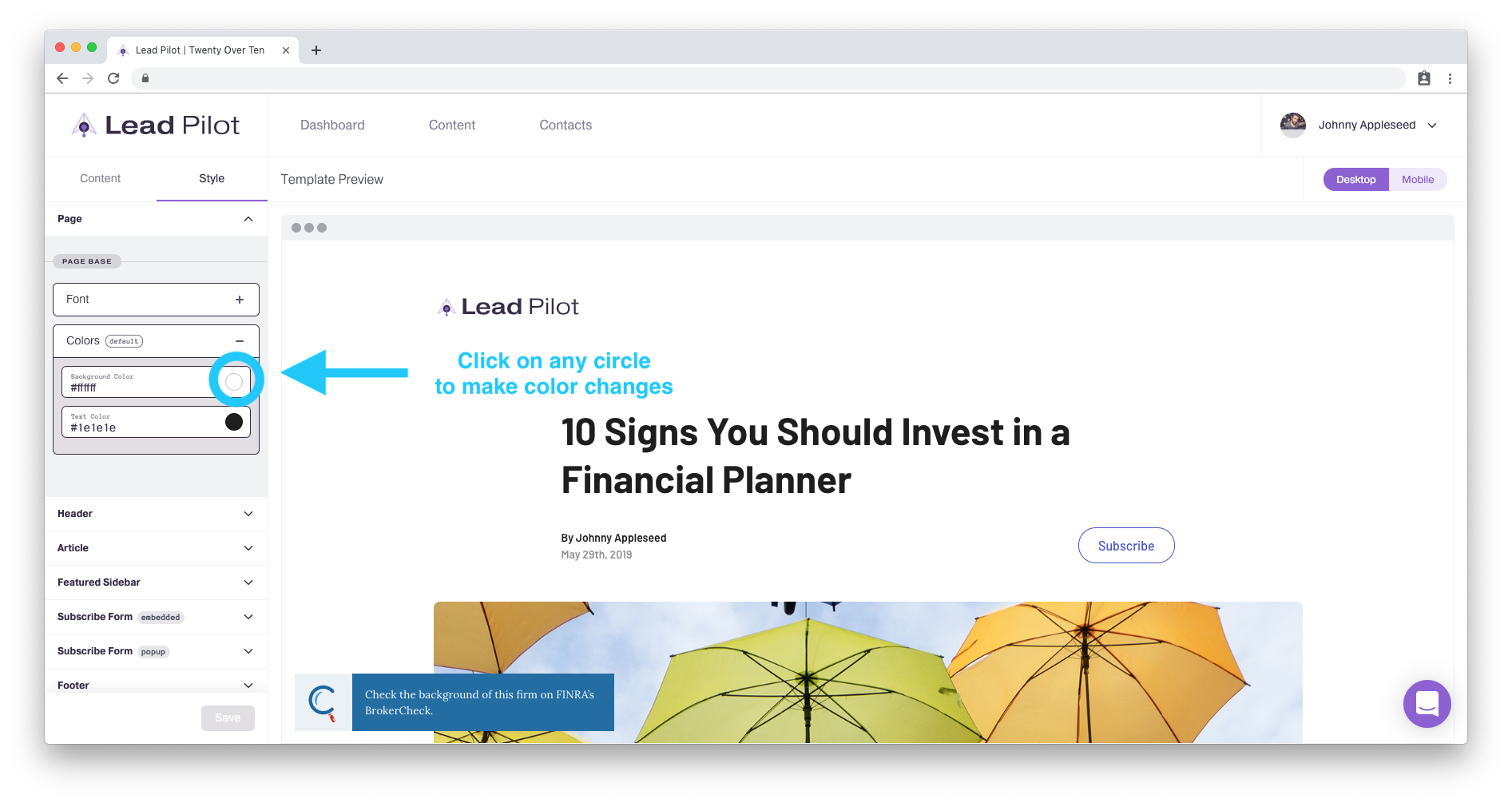
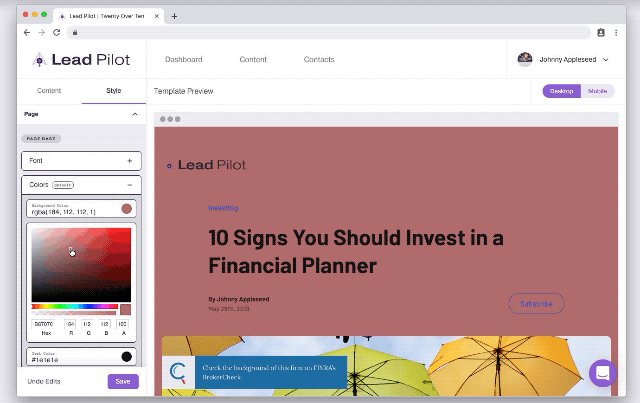
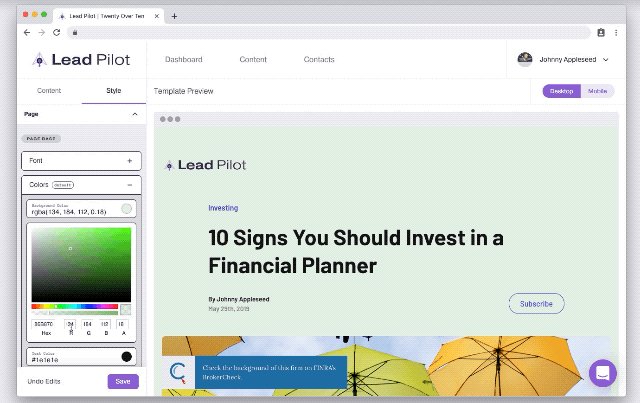
1. Click on any circle to change the color of the element associated with it:

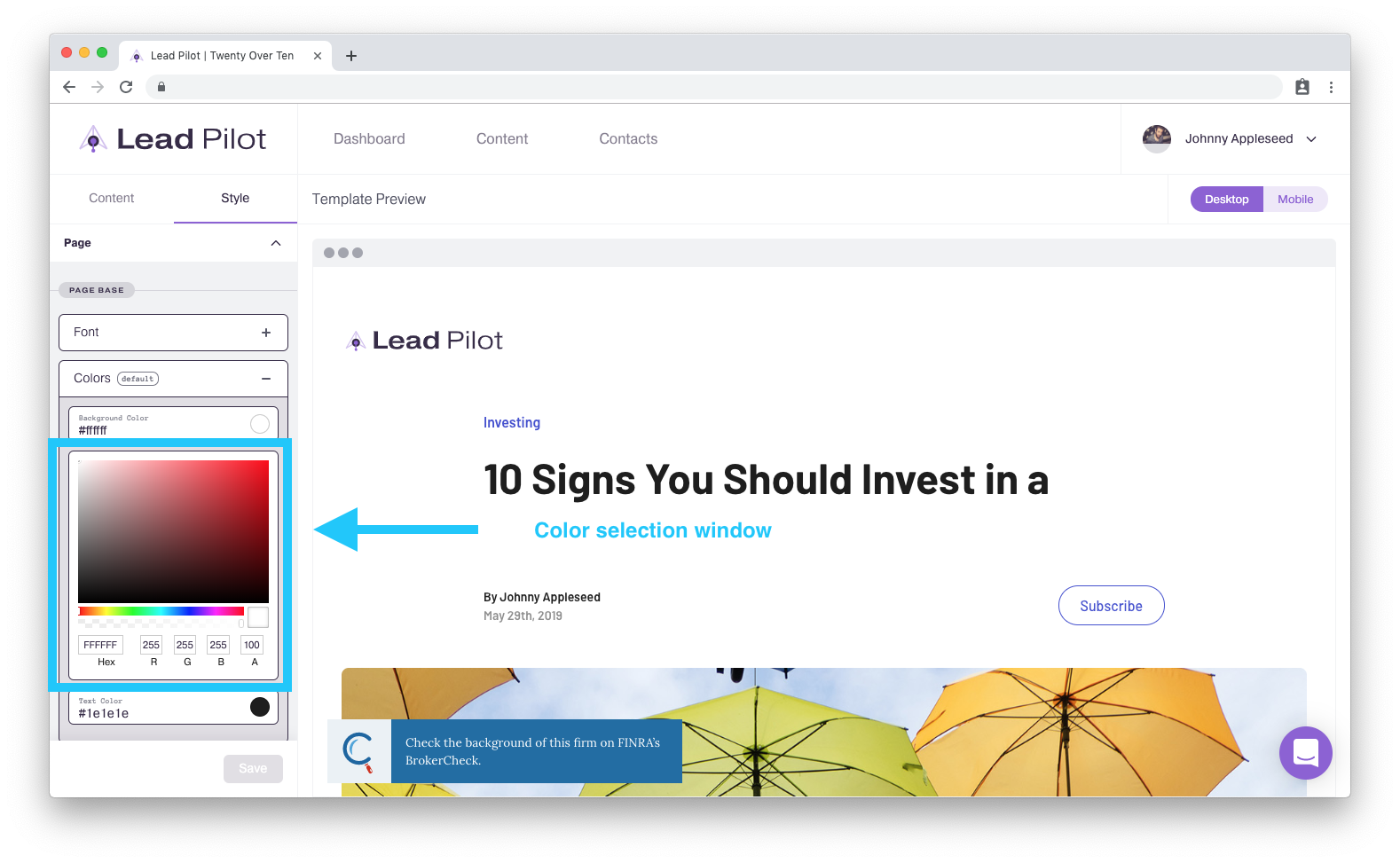
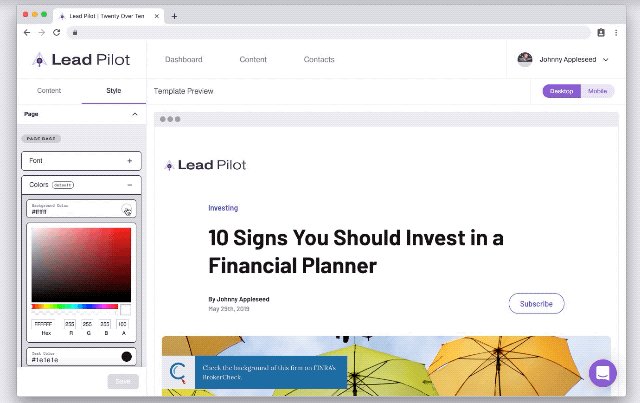
2. Underneath the clicked circle, a color selection window will open:

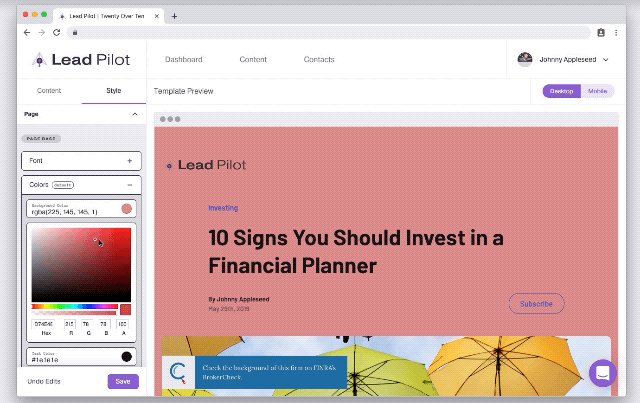
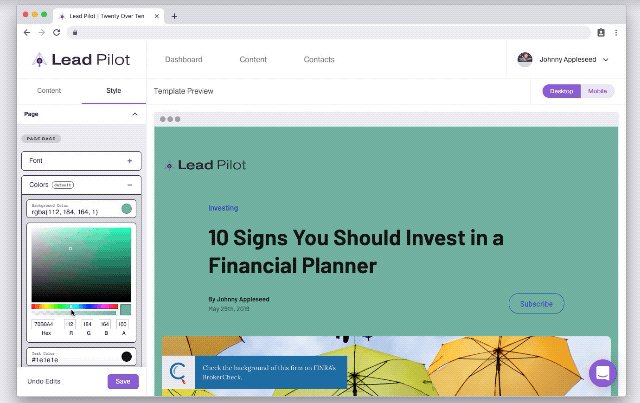
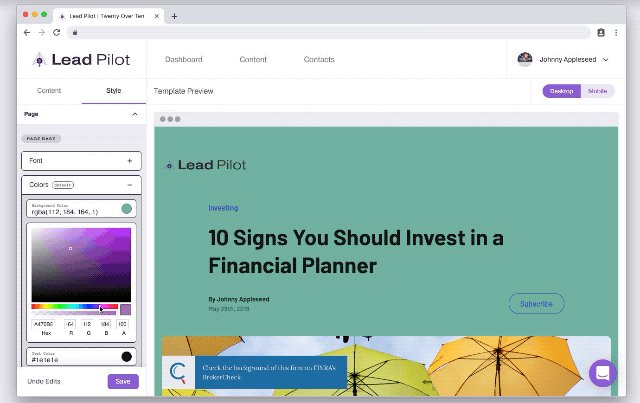
3. You can click within the color window to make changes:

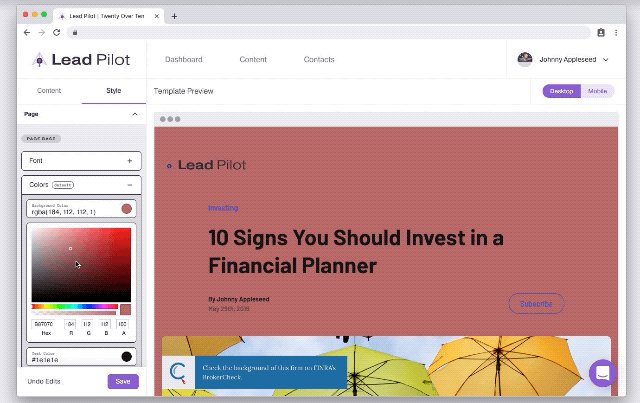
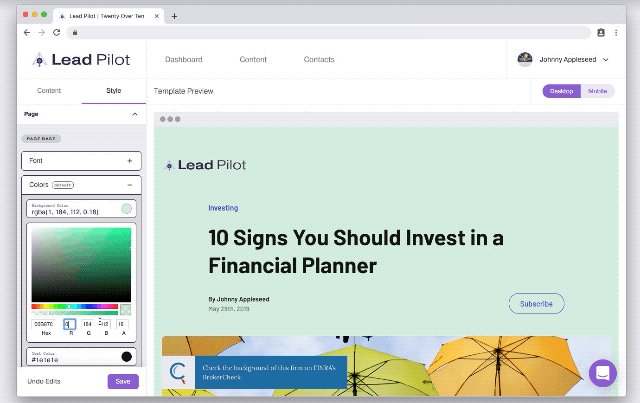
4. You can move the first slider beneath the color window to make changes:

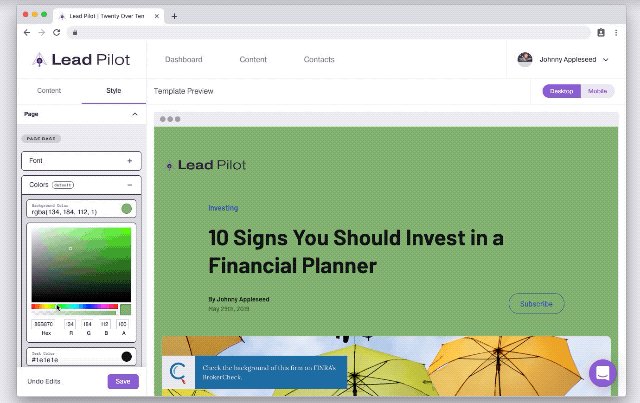
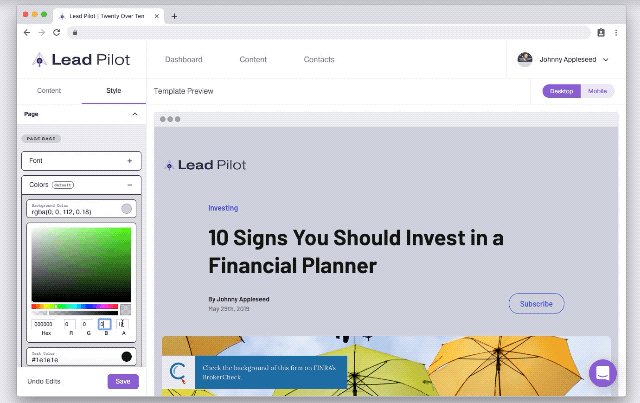
5. You can move the second slider beneath the color window to change opacity:

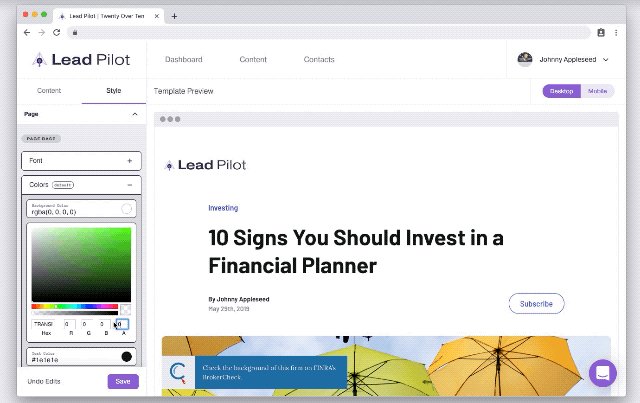
6. You can also type in the # of a color (many company style guides provide the exact Hex or RGB color numbers they use):

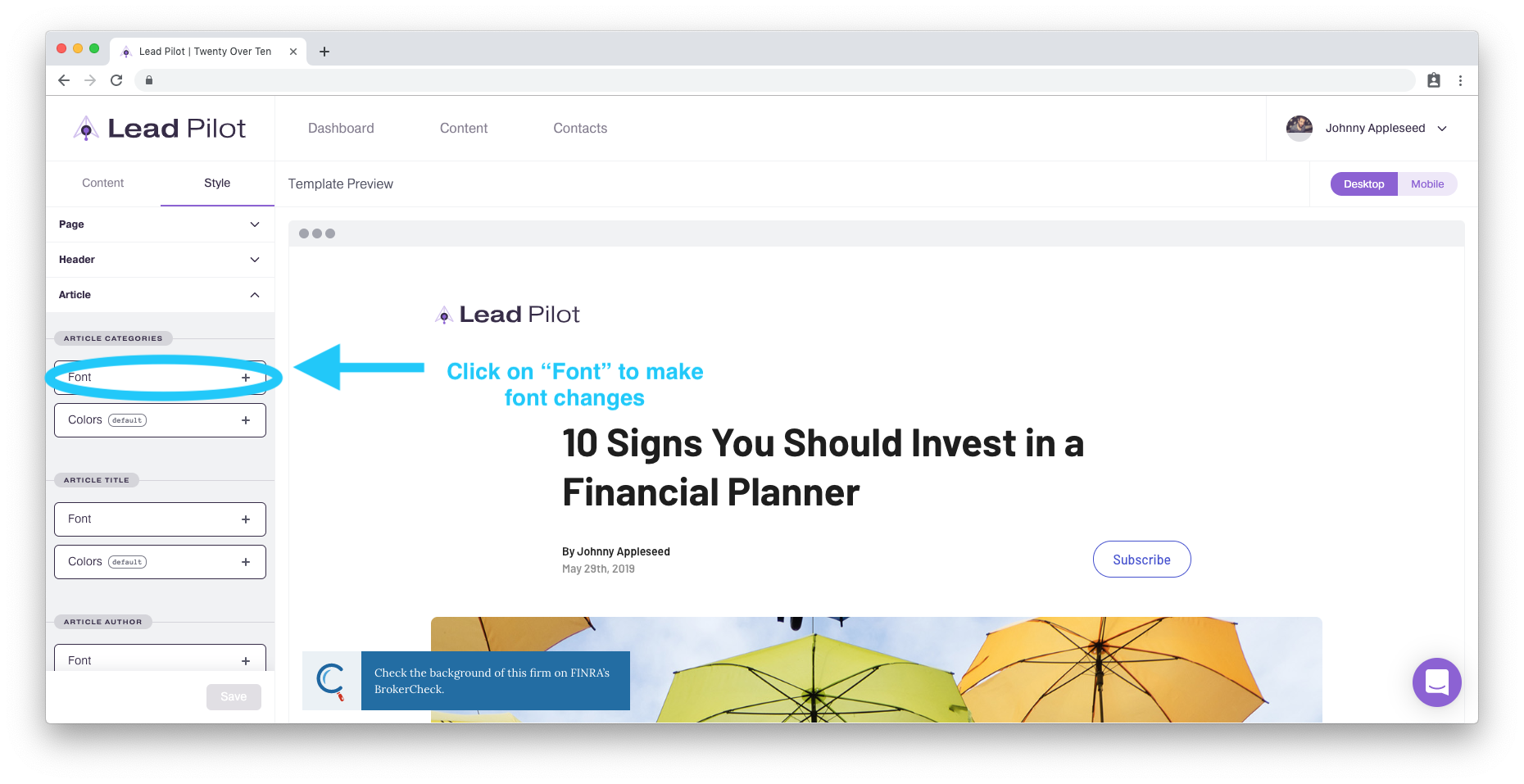
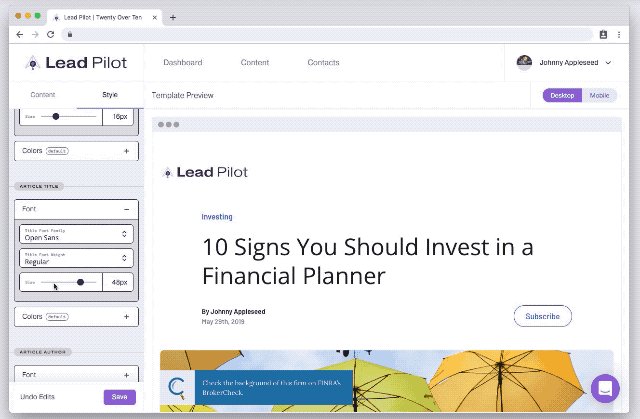
For Making Font Changes
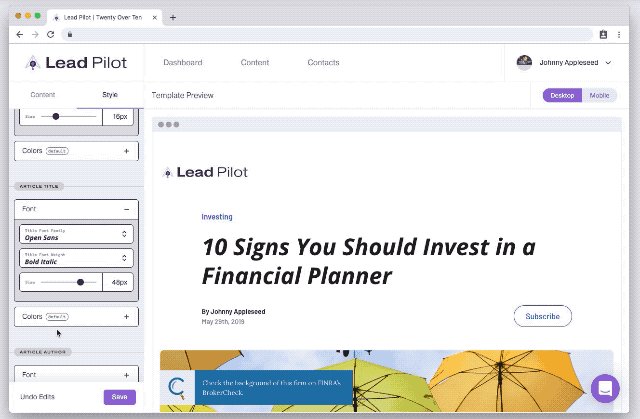
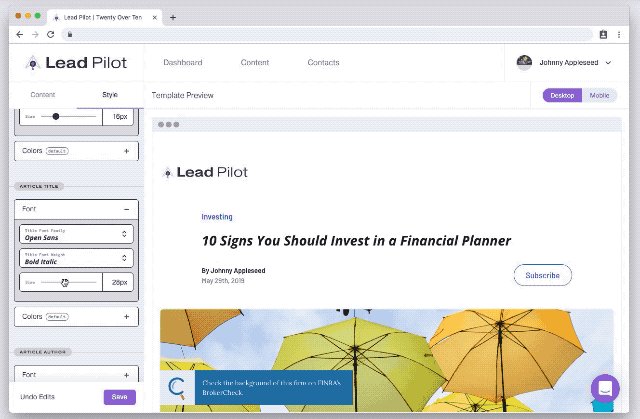
1. Click on "Font" to make changes to the font of the element associated with it:

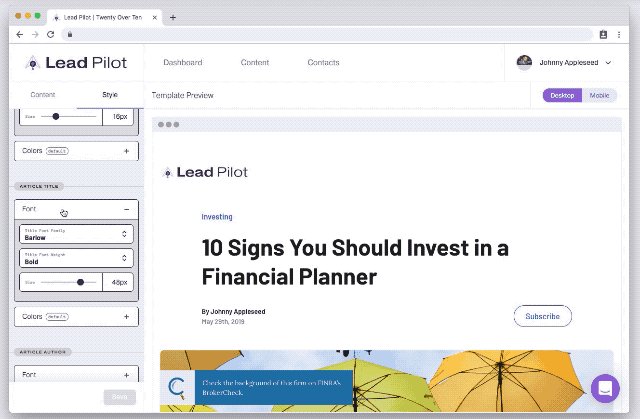
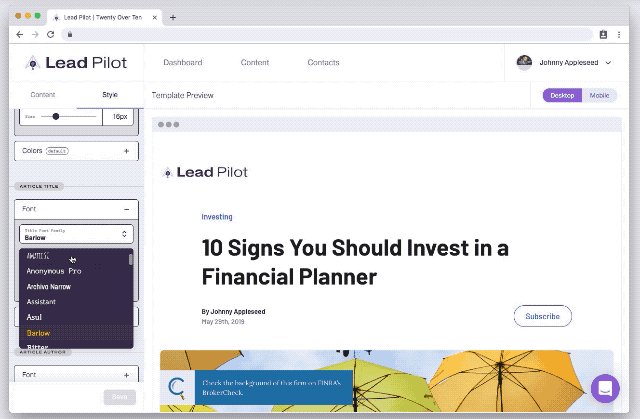
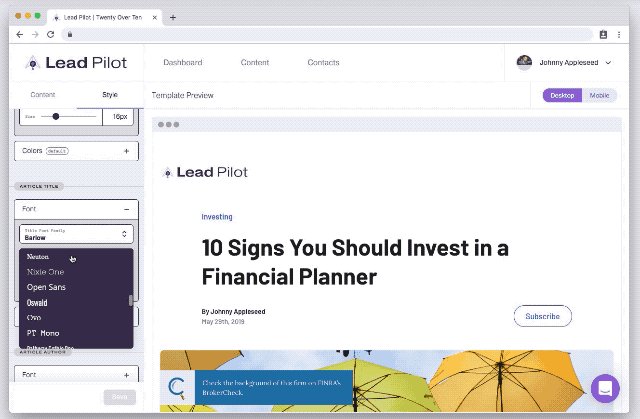
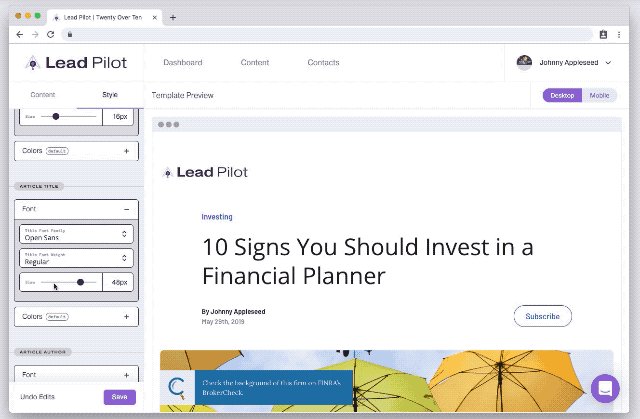
2. Click on "Font Family" to scroll and select your specific font:

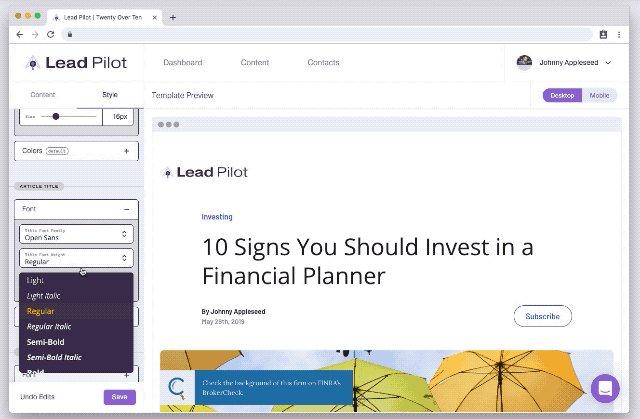
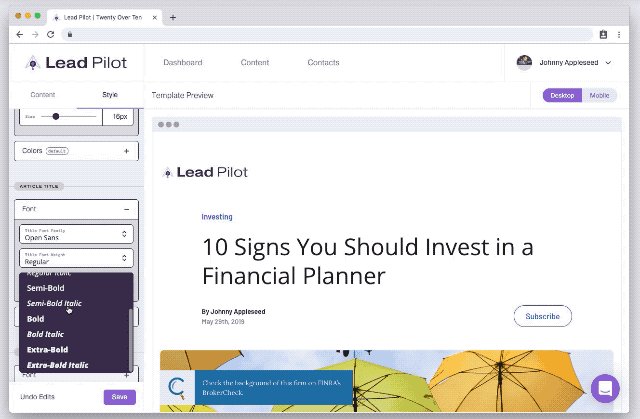
3. Click on "Font Weight" to scroll and select the style of your font:

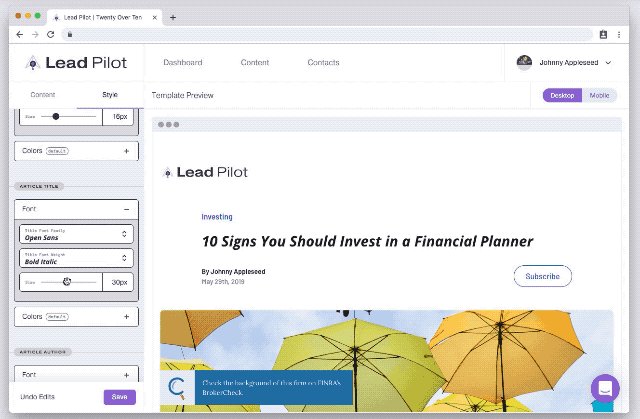
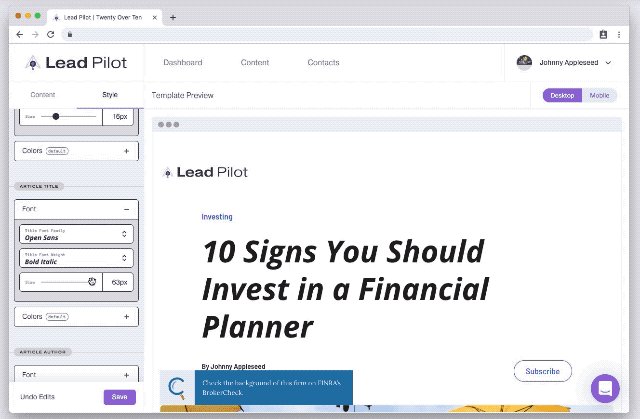
4. Click and slide the "Size" button to adjust the size of your font:

Saving Changes
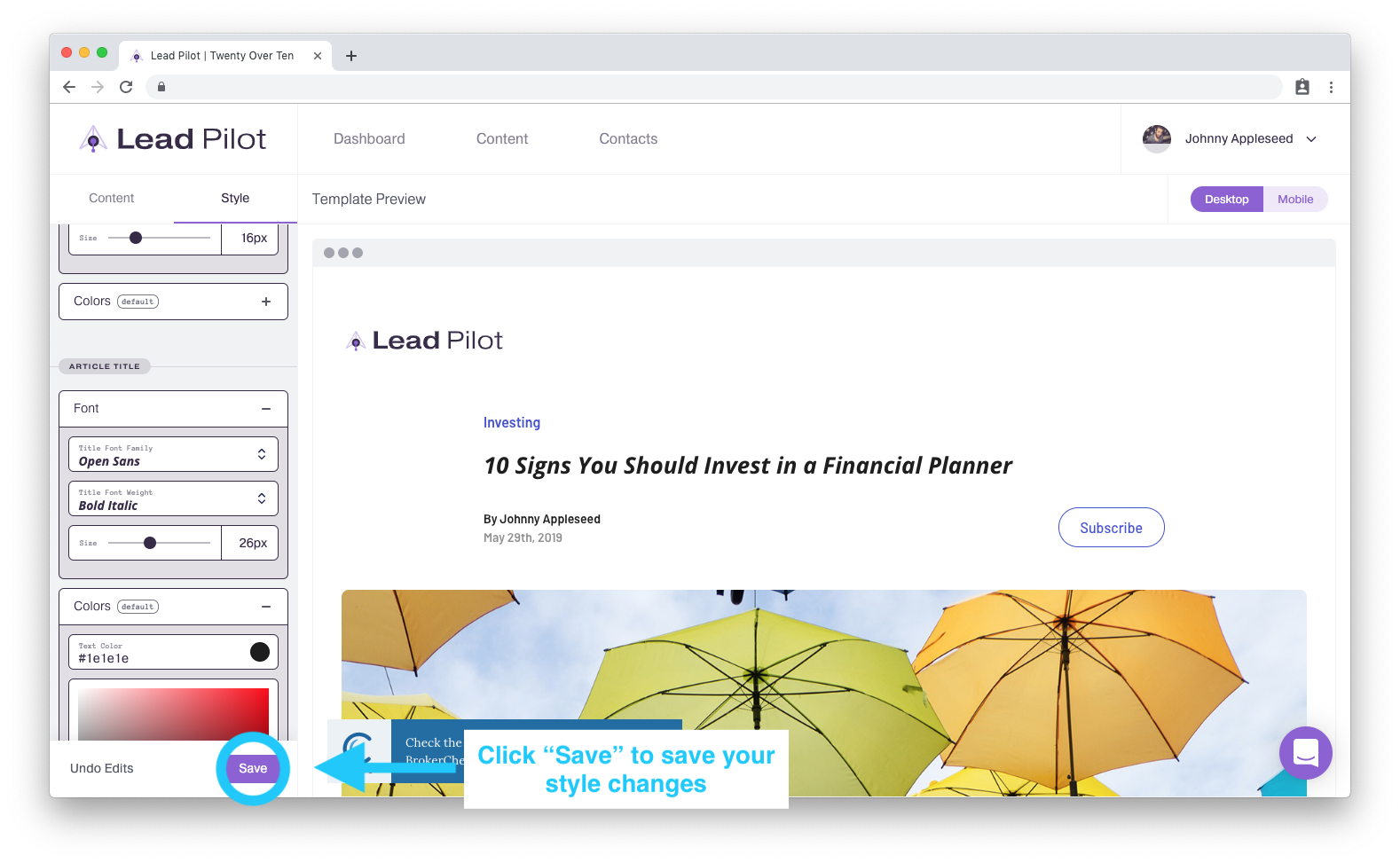
1. When selecting fonts and colors, you can click the "Save" button at any time to save your changes:

Click "Undo Edits" to the left of the "Save" button to return your template to its previously saved settings.