Can I add Google Maps to my site?
STEP 1
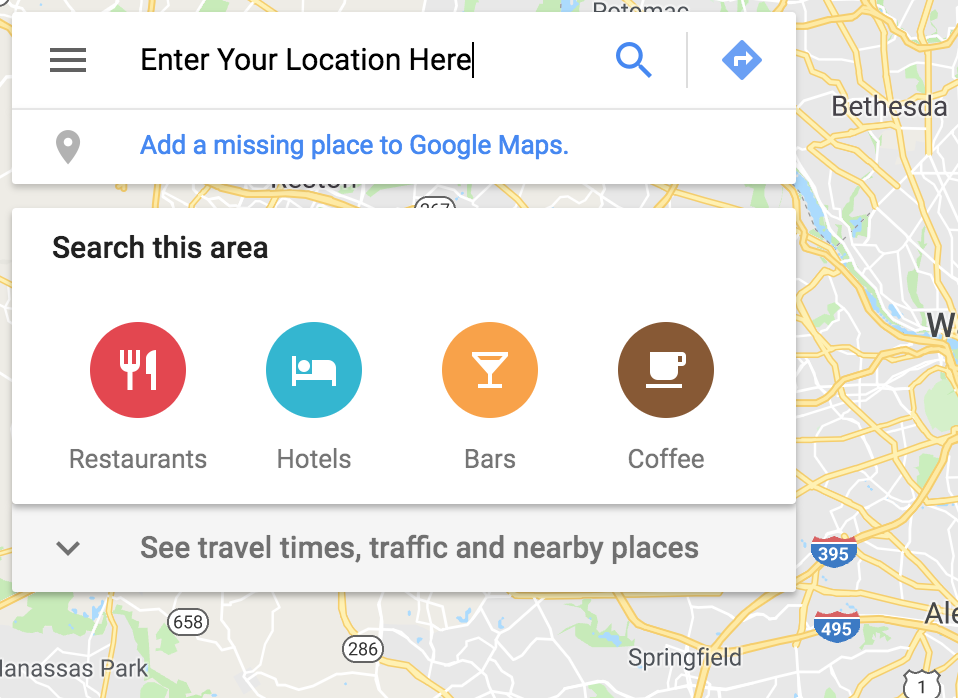
Go to www.google.com/maps and enter the address of the location you want to map on your site. Search for that location by clicking the search button.

STEP 2
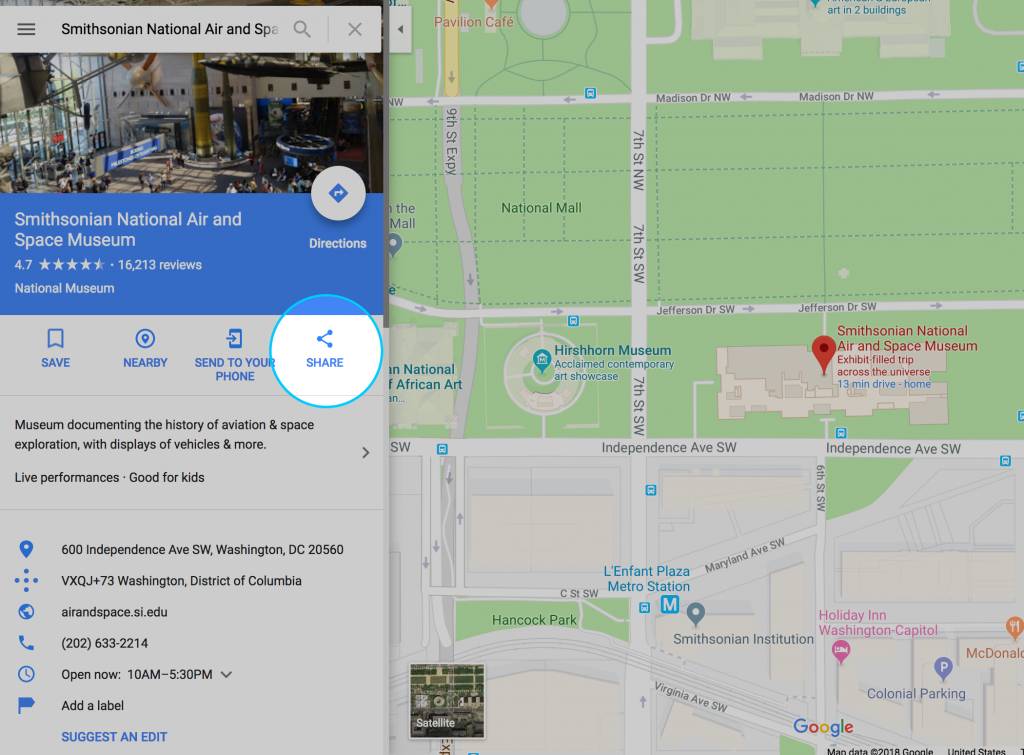
Click the “Share” button below your result.

STEP 3
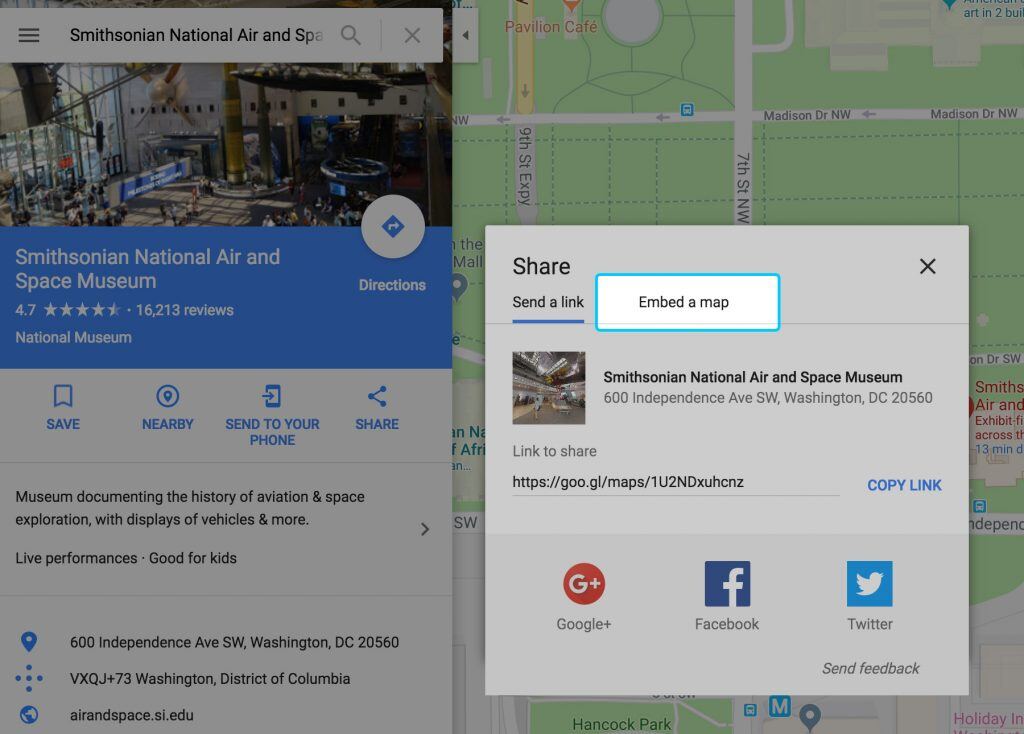
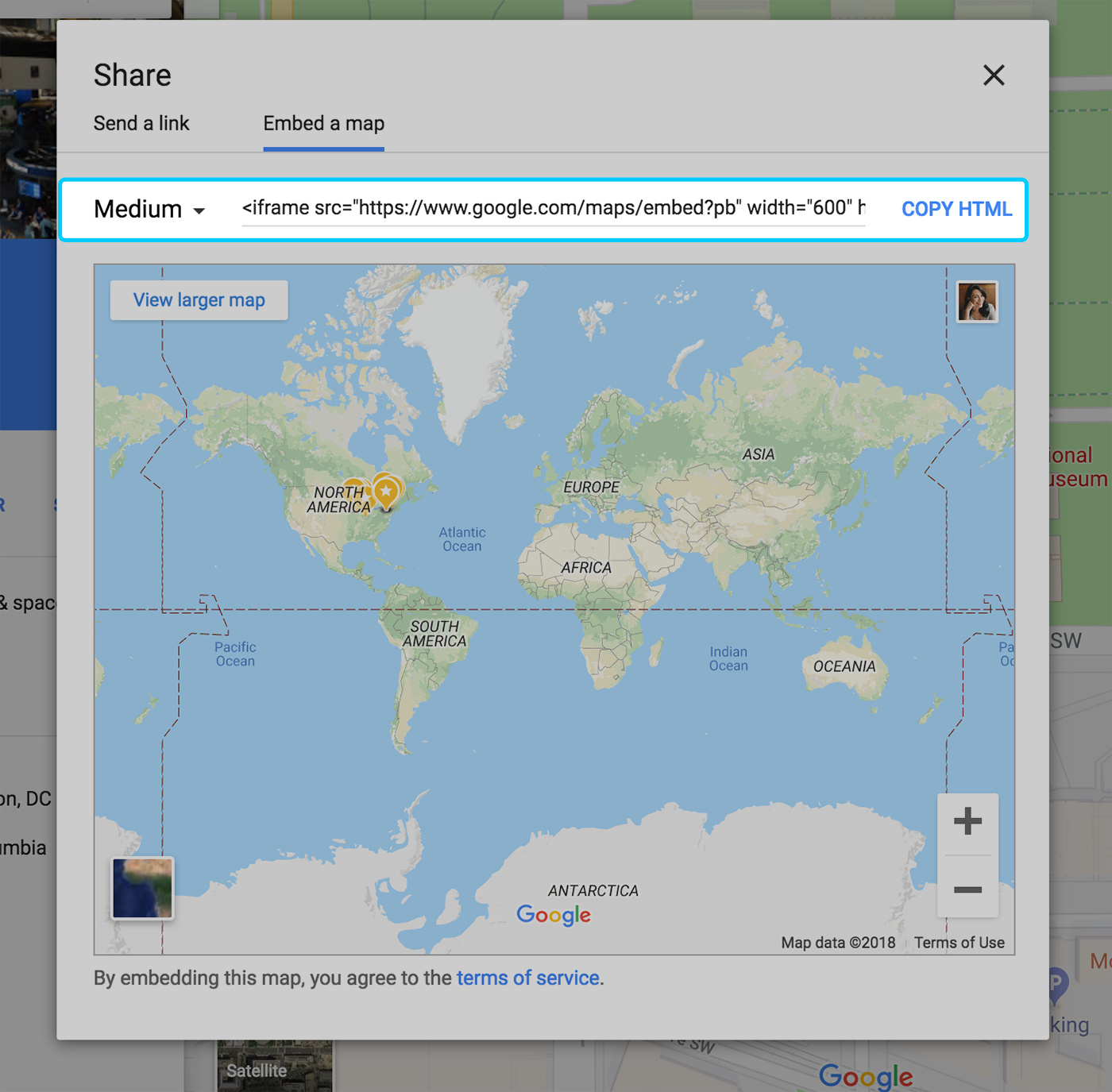
Click the “Embed a Map” tab. You can select how small or large you want your map to display on your site by clicking the drop-down on the left. Once you have chosen your preferred map size, click the “Copy HTML” button.


STEP 4
Log in to your Twenty Over Ten account.
STEP 5
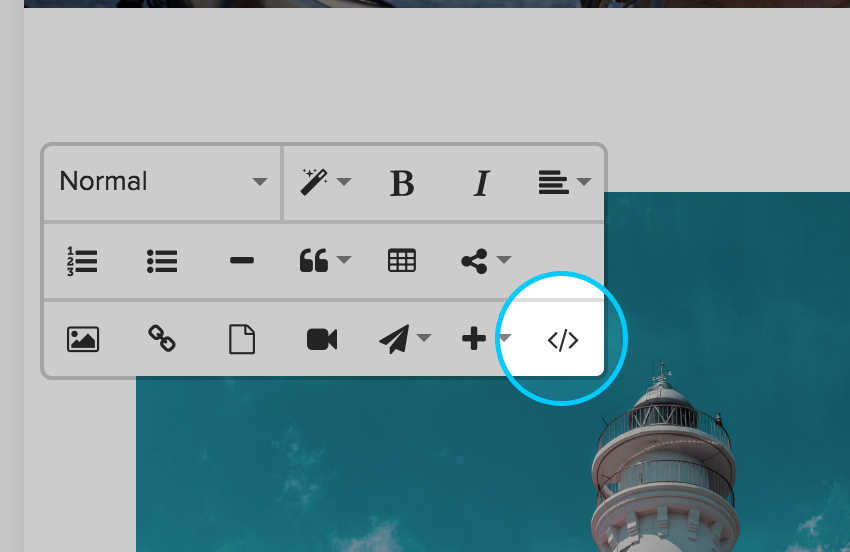
Click the area of your site where you would like your map to appear. In the editor toolbar, click the Code View button.

STEP 6
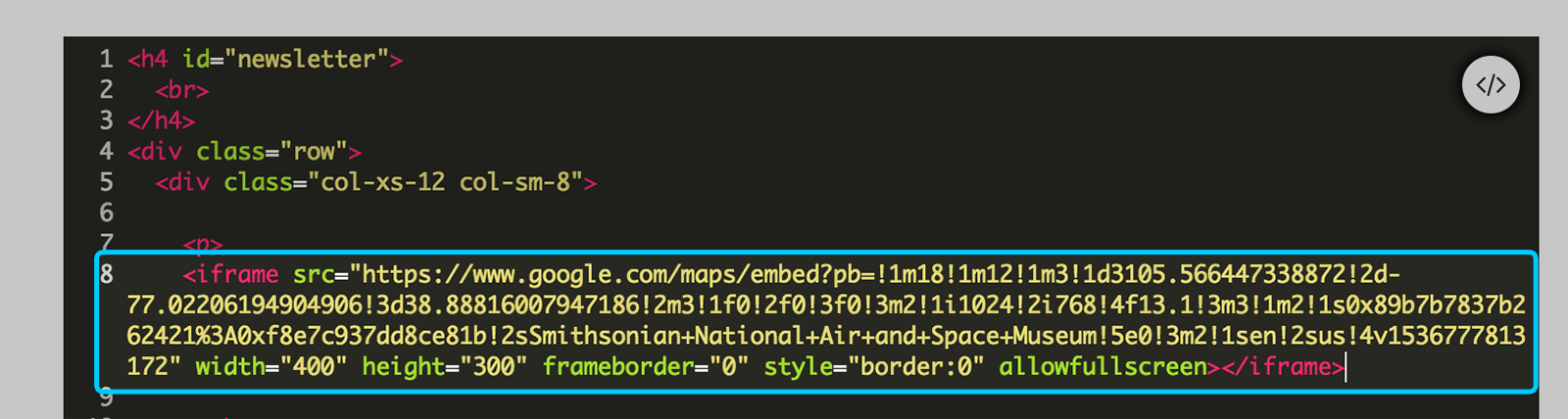
Paste your copied embed code into the code view.

STEP 7
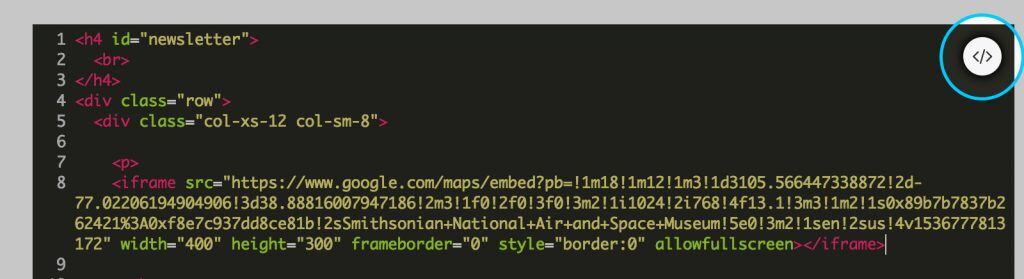
Toggle back to the site view by pressing the code view button at the top right of the code view box.

STEP 8
Preview your changes and enjoy your new site layout! Don’t forget to publish your changes if you want them to appear on your live site.