Adding an Intrinsic Background Image
About Background Images
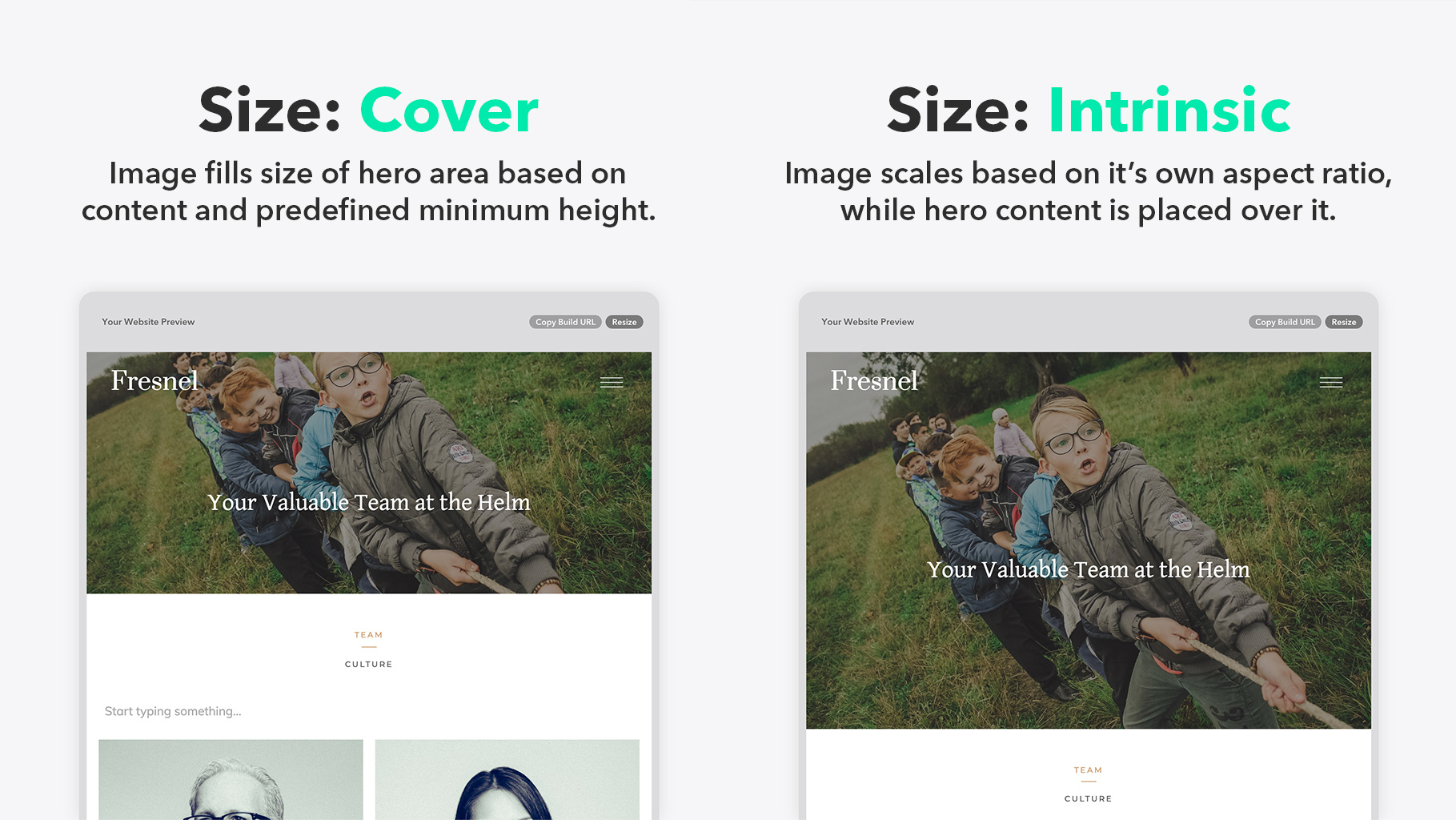
Using background photos is a great way to introduce stunning imagery to create a more lively website and a hierarchy for your page designs. You can set a background photo for your pages, which will display differently depending on your framework. On Fresnel, Pupil, Iris, and Acuity, the background image is shown behind your hero content area. Traditionally this photo will resize to fill the space behind your hero content. This is great for scenic photos, textures, and other photos that are not bothered by being cropped at different screen sizes or covered by overlaid text.
Why Intrinsic?
The new "Intrinsic" size option treats your background image as a true image and will instead scale to always be visible at the aspect ratio native to the photo. This means the photo will instead scale naturally, and hero content will be placed on top of it regardless of how little or how long it is.
This is especially useful for things like:
-
Showcasing a group team photo on a "Meet the Team" page.
-
Contact page showing a picture of your office.
-
Detailed illustration graphics are used as divider images.
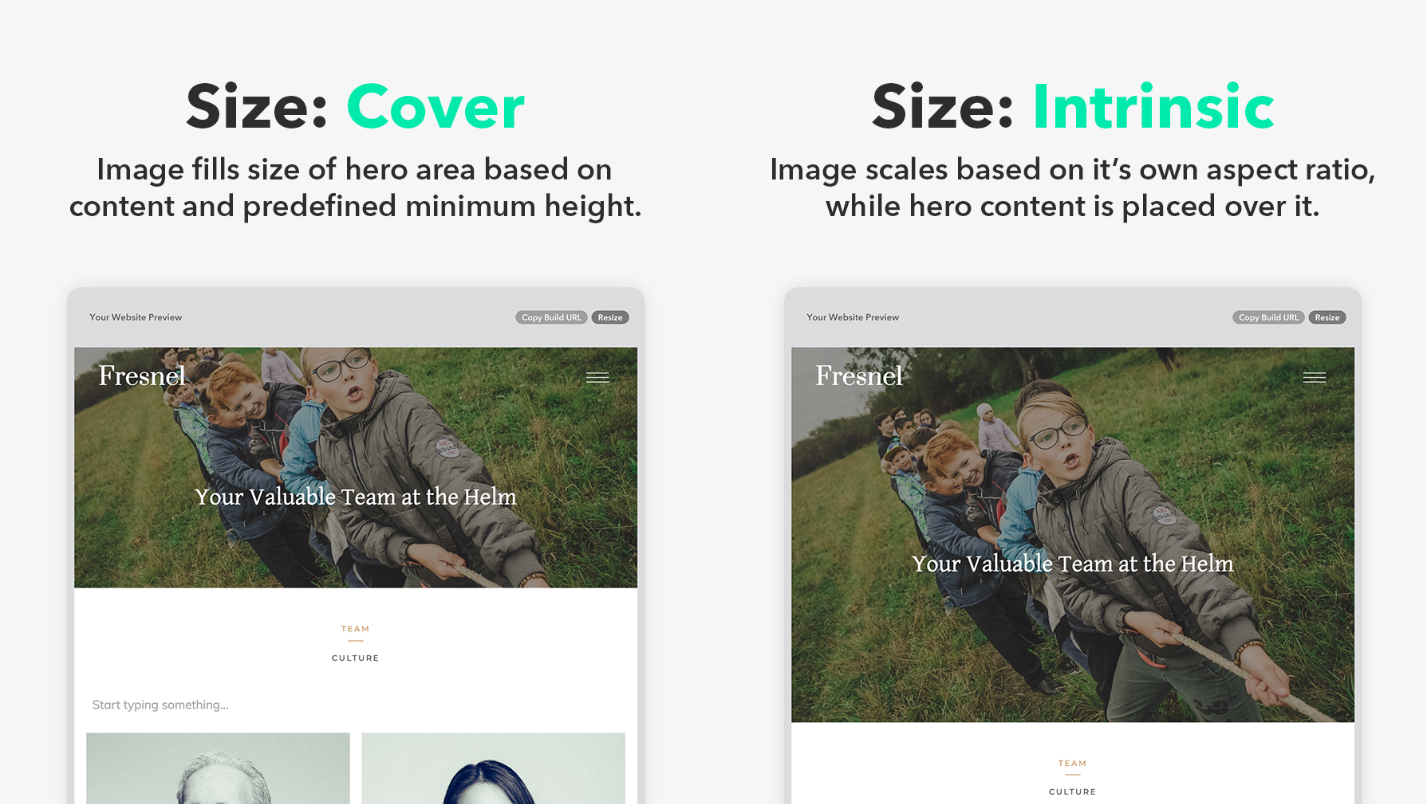
Example: Previewing the difference on a tablet

Before you begin
-
Be on the latest framework version.
-
We recommend only using this option when using little to no hero content to ensure text is not cut off.
-
We recommend you upload an image with a width between 1500 and 2500 pixels.
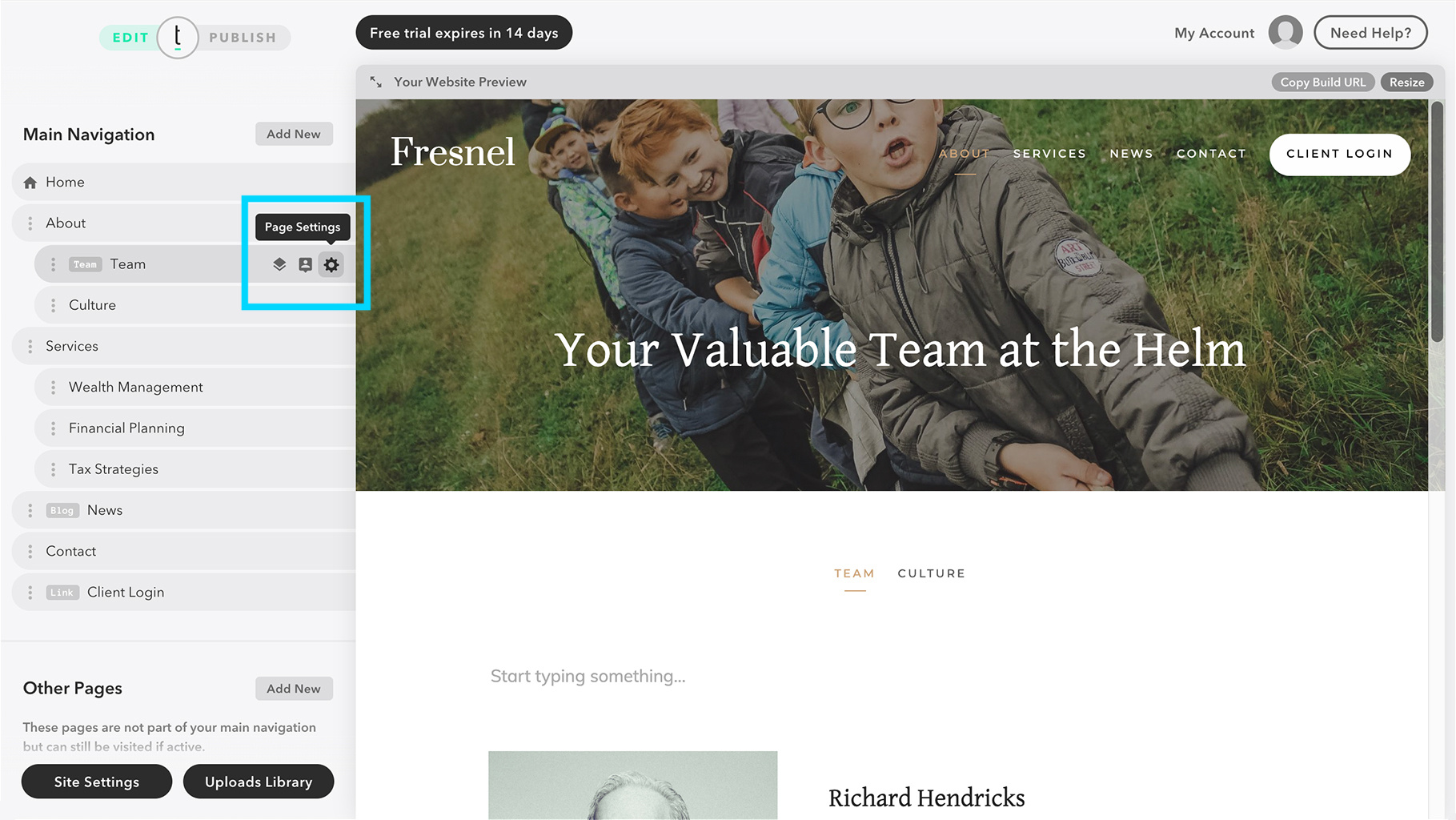
Step 1
Access the "Page Settings" for the page you want to show an intrinsic-sized photo for your hero area.

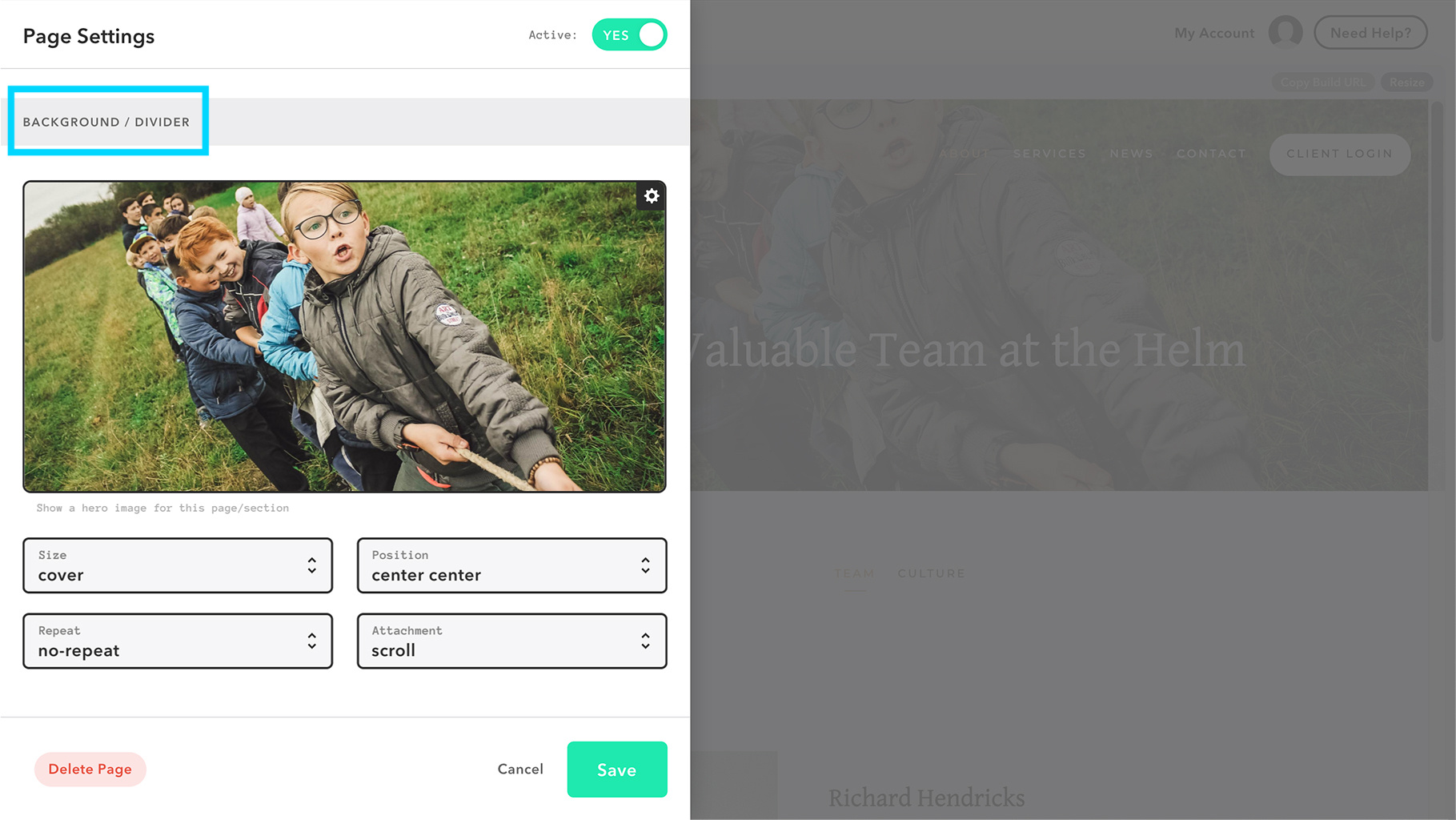
Step 2
Scroll down to the "Background / Divider" section and upload your image.

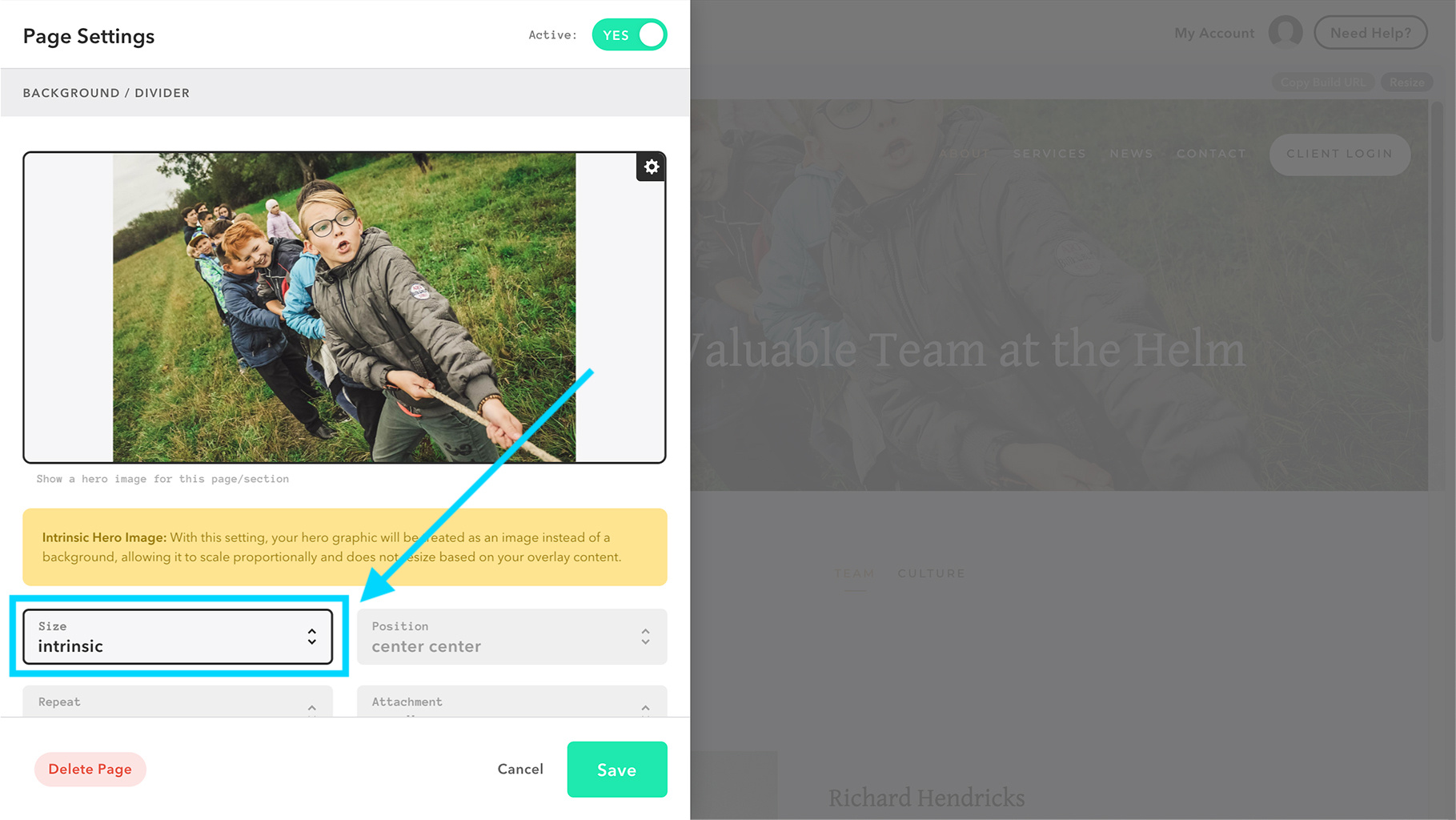
Step 3
Find the "Size" option below your uploaded image, and change the setting to "Intrinsic."

Step 4
You can just navigate to the page in your Website Preview and review your new image on various screen sizes to ensure your image and hero content is displayed correctly. If done properly, your image should not be cropped and will scale proportionately at every screen size.