Creating Plain Text Emails
Draft custom emails and newsletters
For users who'd like to send emails to contacts without creating a landing page to host their content, crafting, and sharing a plain-text email are possible solutions. Not only is this an alternative to creating landing pages, but it is also a great way to send content to your contacts!
To Draft a Plain-Text Email
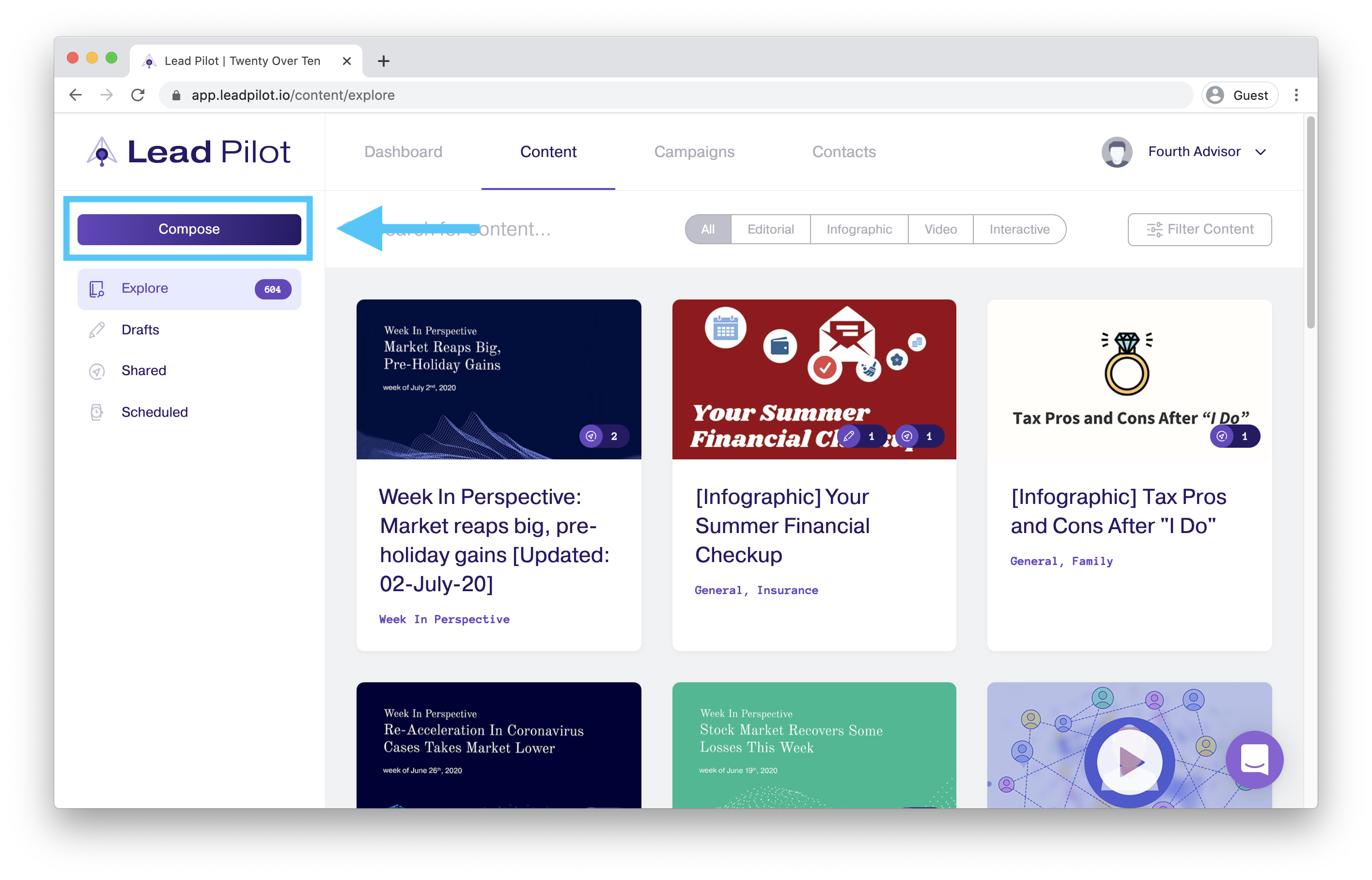
1. From the "Content" page, click the "Compose" button:

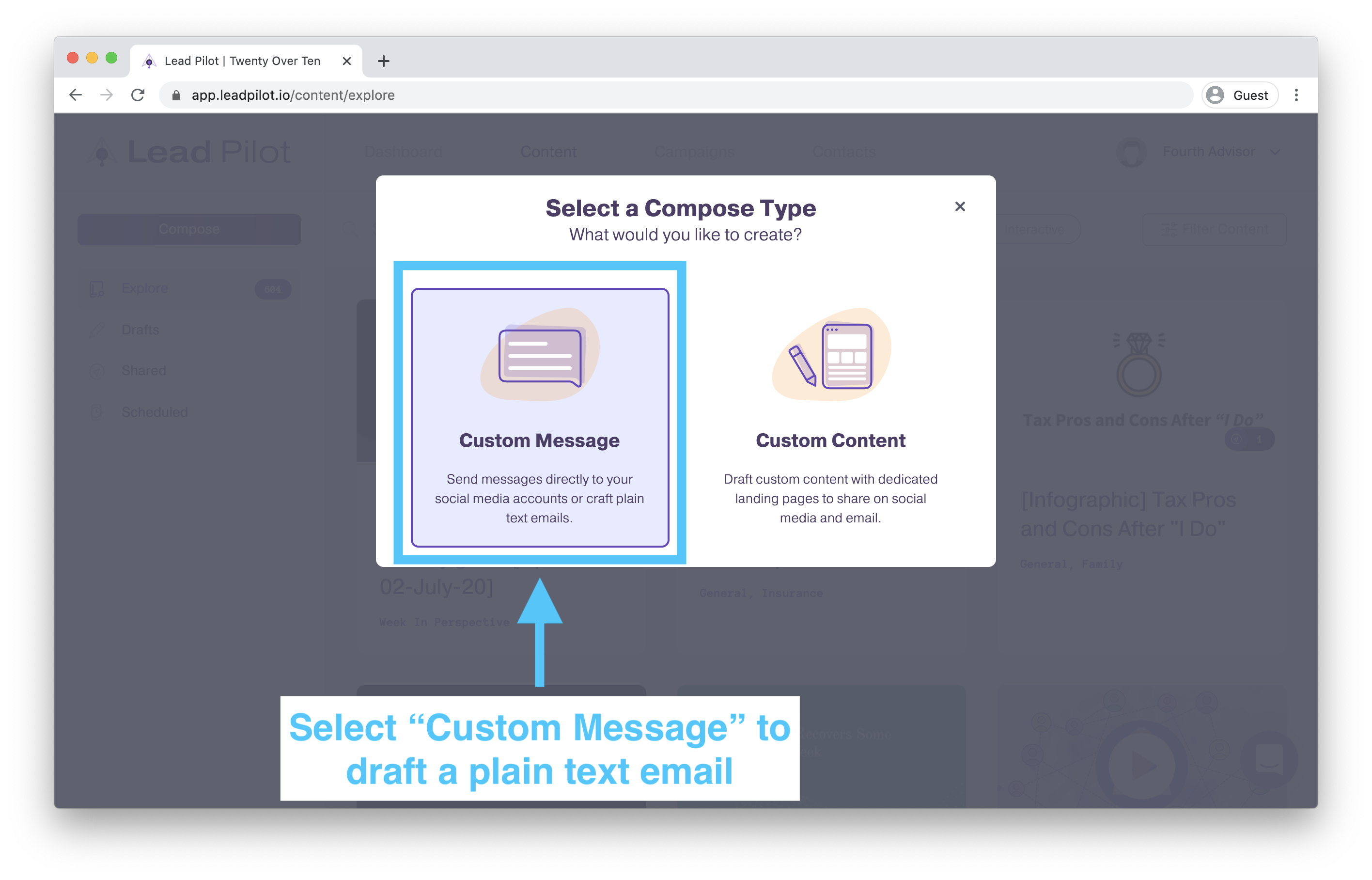
2. Select "Custom Message":

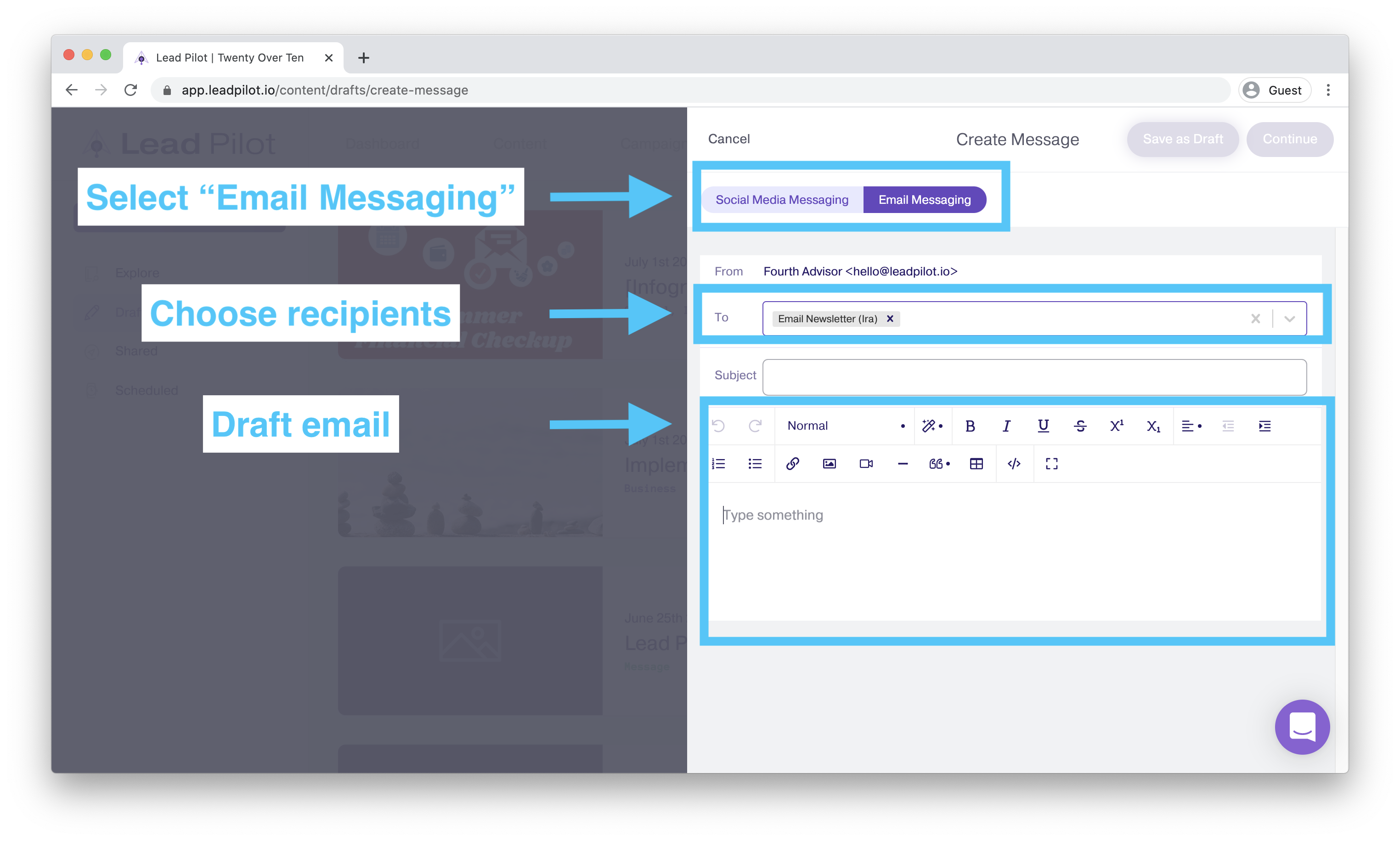
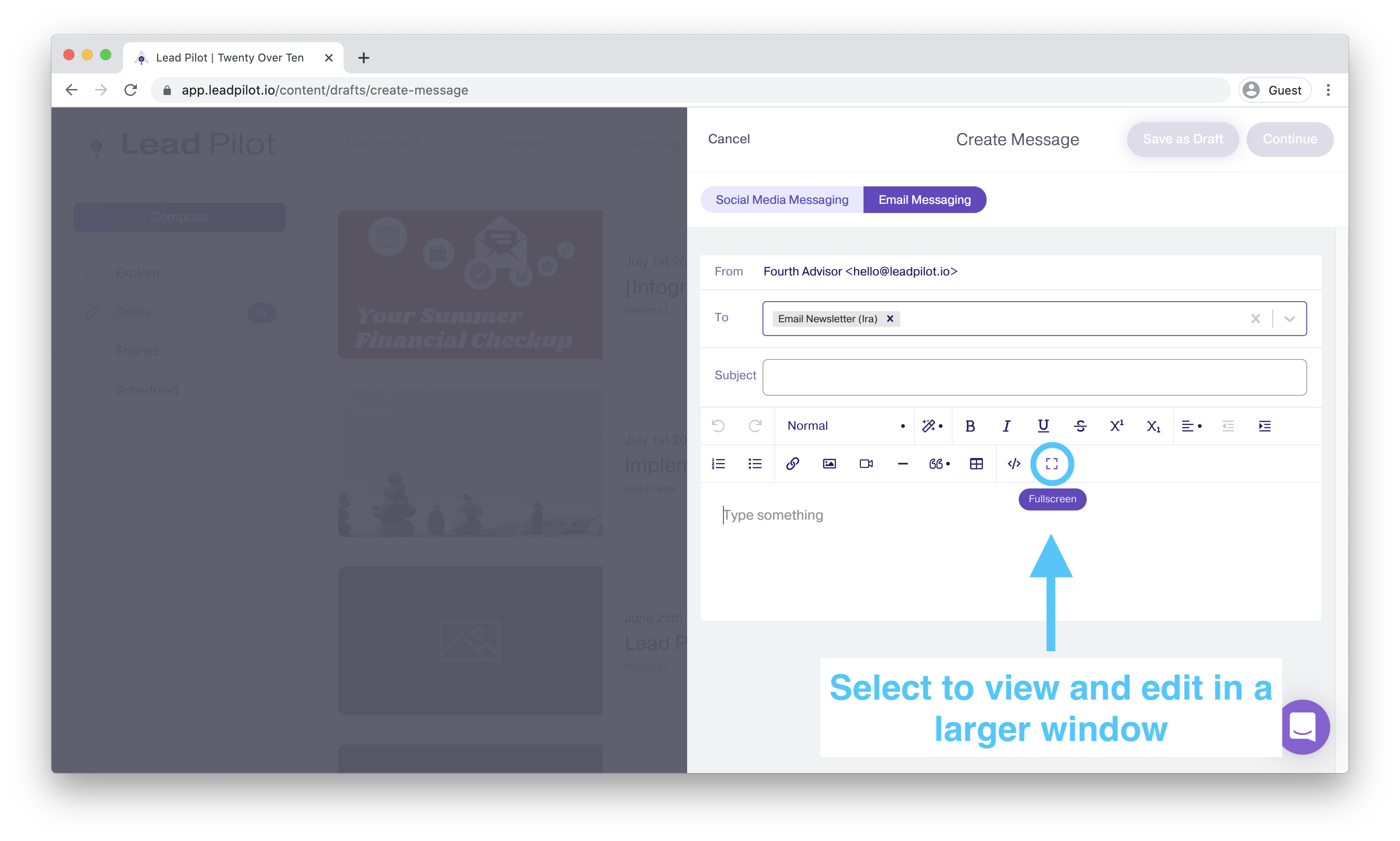
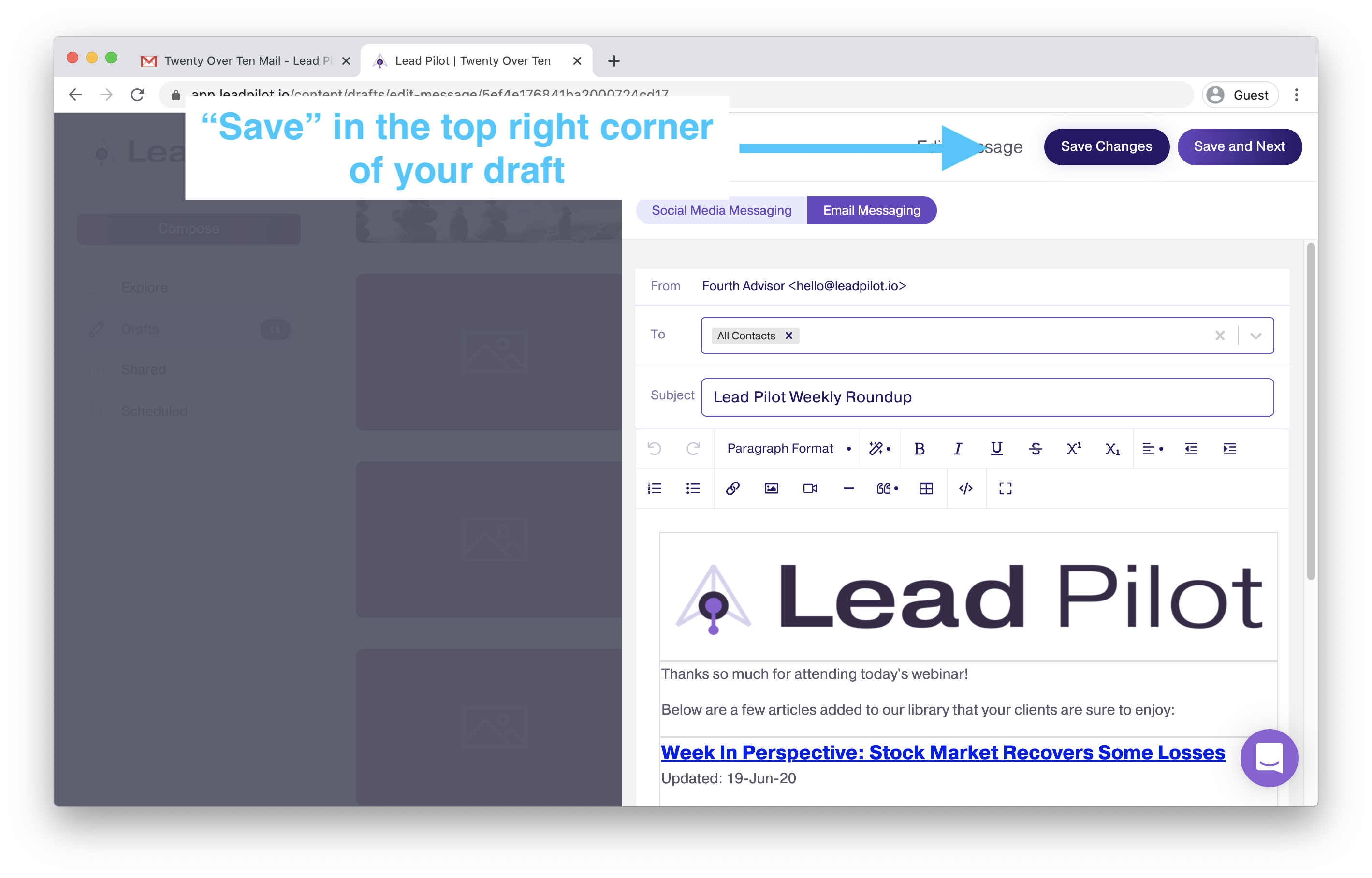
3. Click "Email Messaging," select recipients, and then draft your email:

Basics of Plain Text Emails
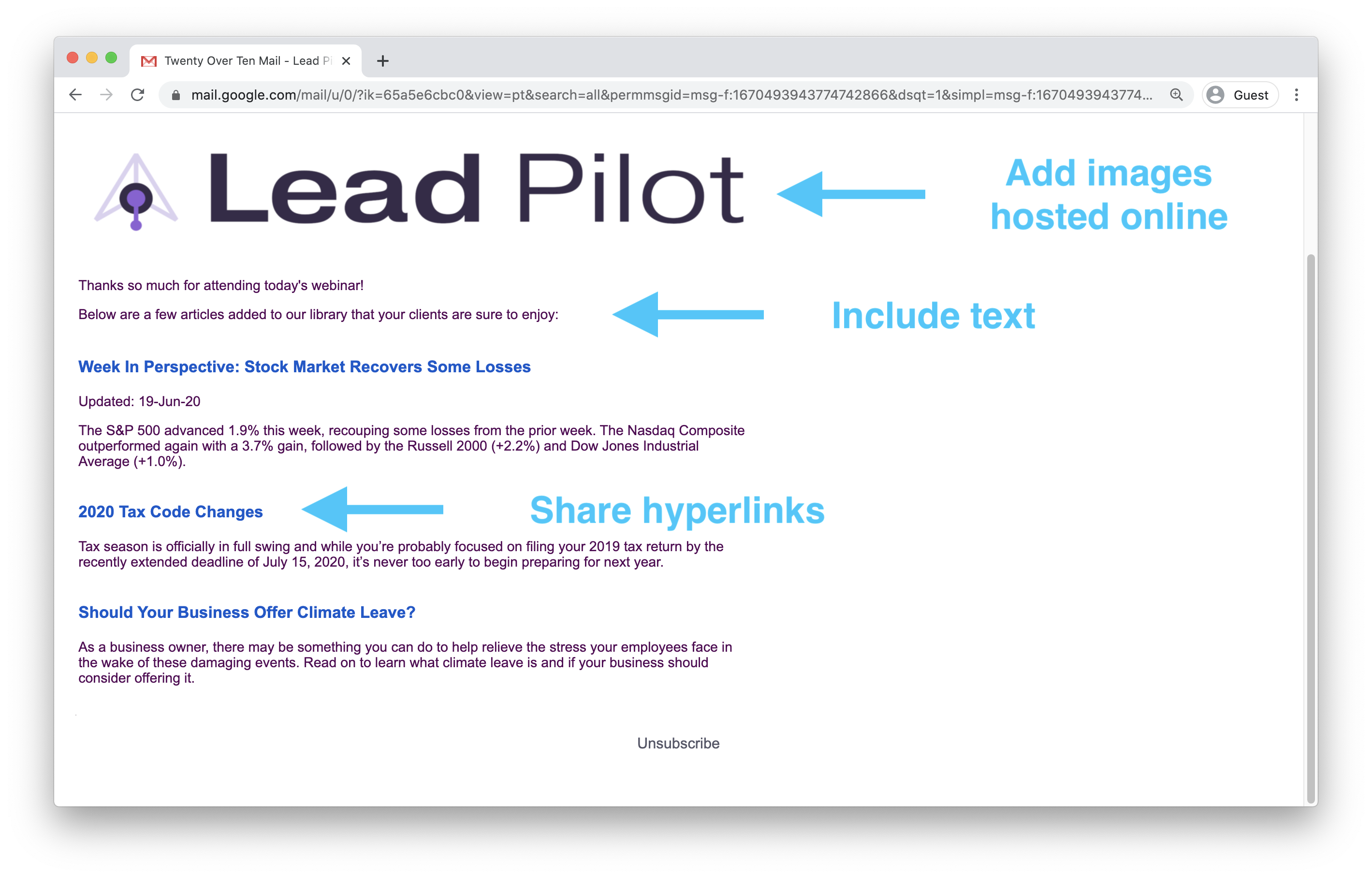
With Lead Pilot's content editor, you can add text, hyperlinks, and images to your plain-text emails. It would be best if you had your images hosted online.

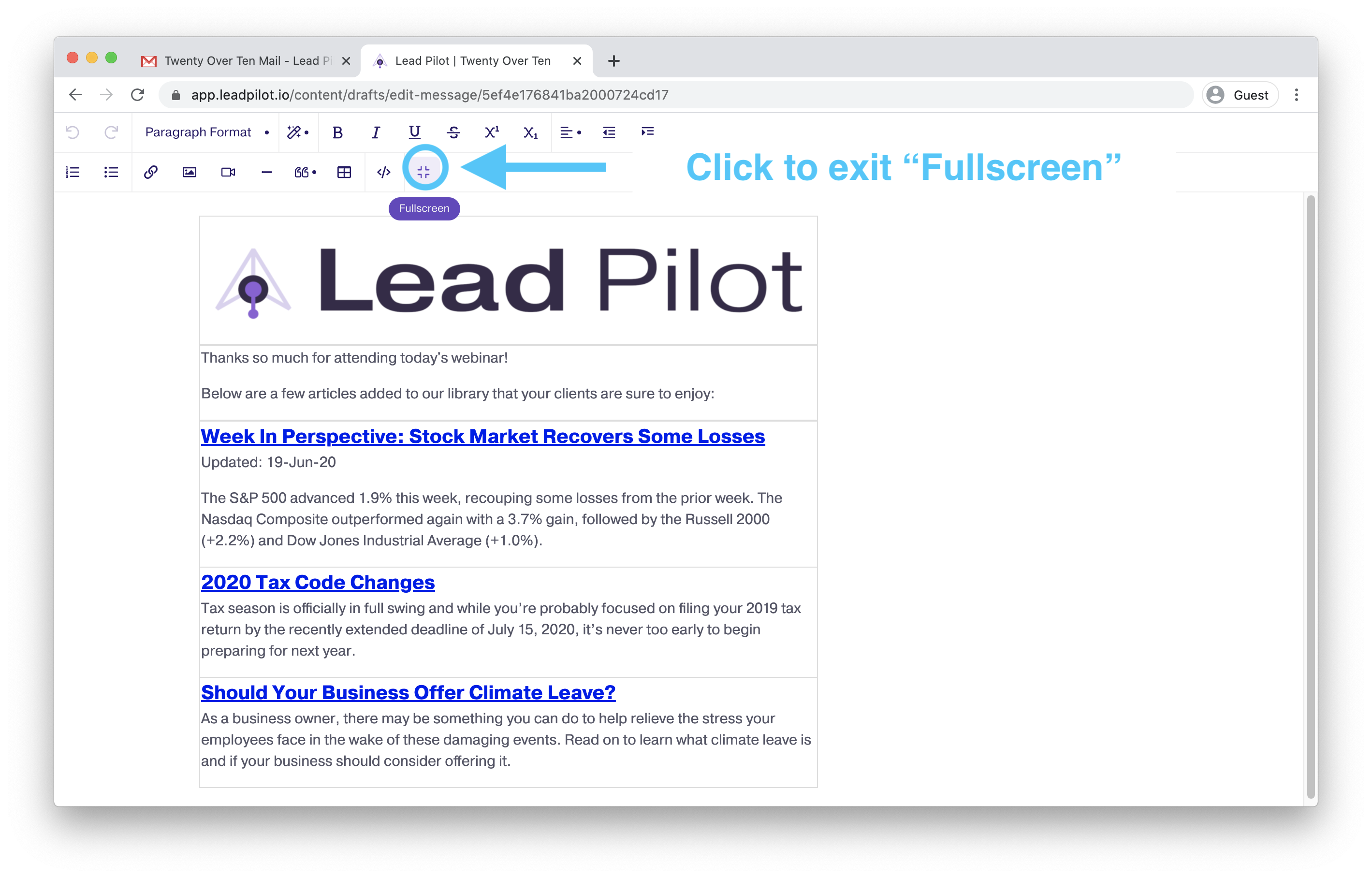
We recommend using "Fullscreen" to view and edit your email within a larger window:

Looking for a Template?
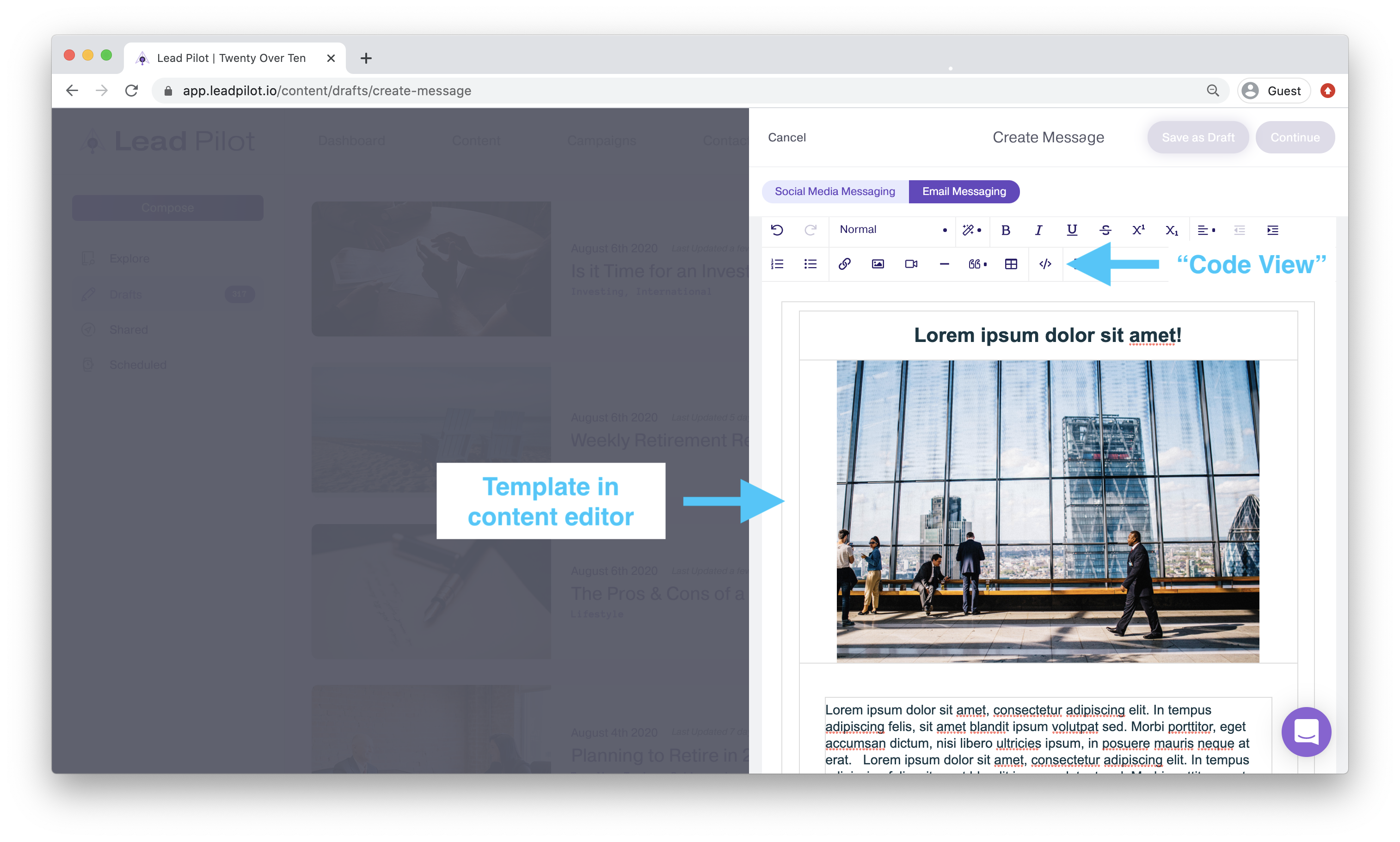
We've got you covered! Click the "Code View" </> icon in the content editor and then paste in the following:
Looking for a Template?
We've got you covered! Click the "Code View" </> icon in the content editor and then paste in the following:
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding: 10px 0 30px 0;">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="color: rgb(21, 54, 67); font-family: Arial, sans-serif; font-size: 24px; text-align: center; padding: 15px 0;">
<strong>Lorem ipsum dolor sit amet!</strong>
</td>
</tr>
<tr>
<td align="center" style="color: #153643; font-size: 28px; font-weight: bold; font-family: Arial, sans-serif;">
<img src="https://cdn.leadpilot.io/5d682b400c736d0007e055de/1CVAEI89gChzrk4pKmV2f-what_does_a_company_merger_mean_for_my_401k.jpg" alt="Creating Email Magic" width="300" style="display: block; width: 85%;">
</td>
</tr>
<tr>
<td bgcolor="#ffffff" style="padding: 40px 30px 40px 30px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding: 5px 0 30px 0; color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
This code will generate a template you can then update with your text and image.
Click "Code View" </> to return to the normal view. Your template will look like this:

Adding a Header or Other Images
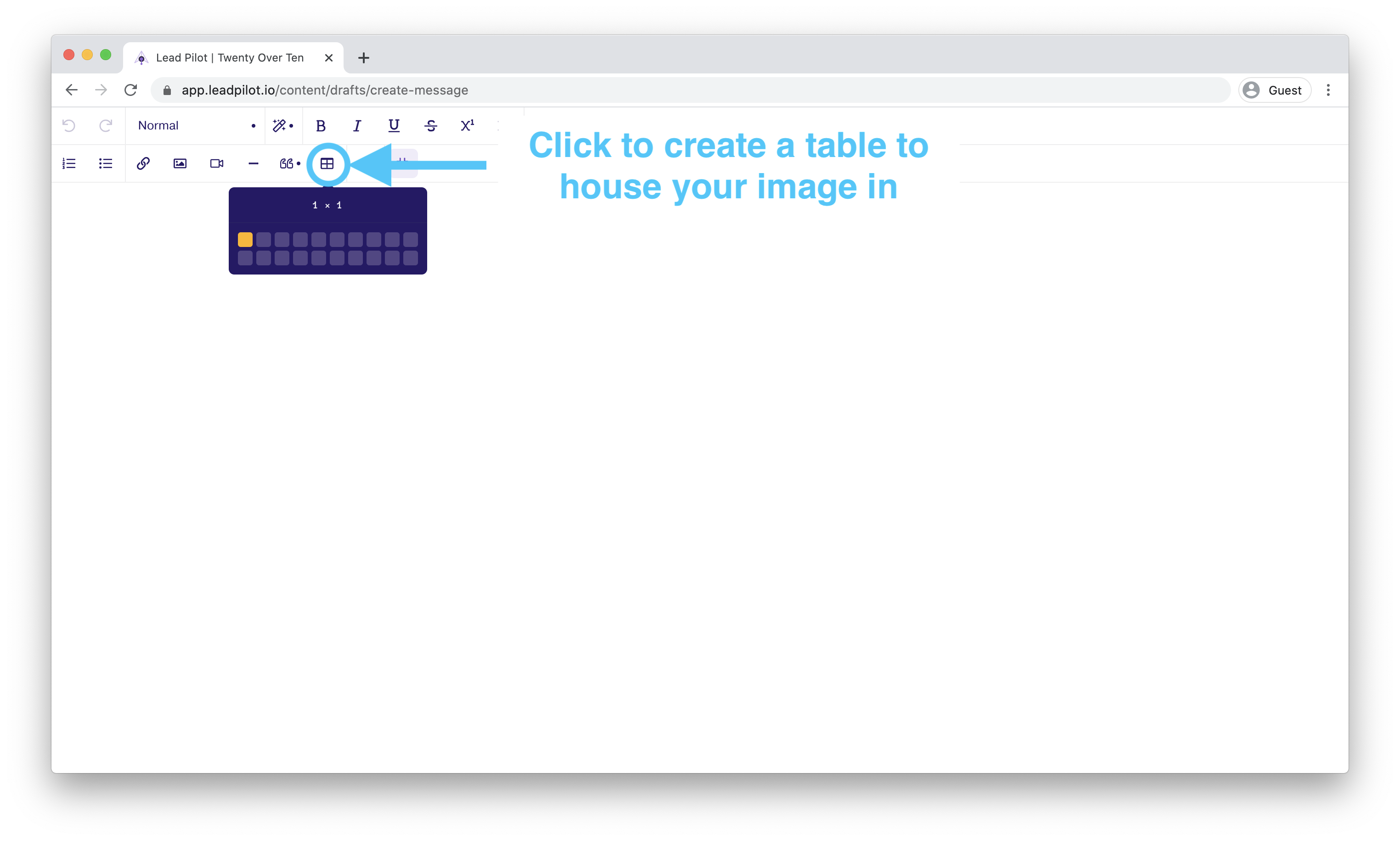
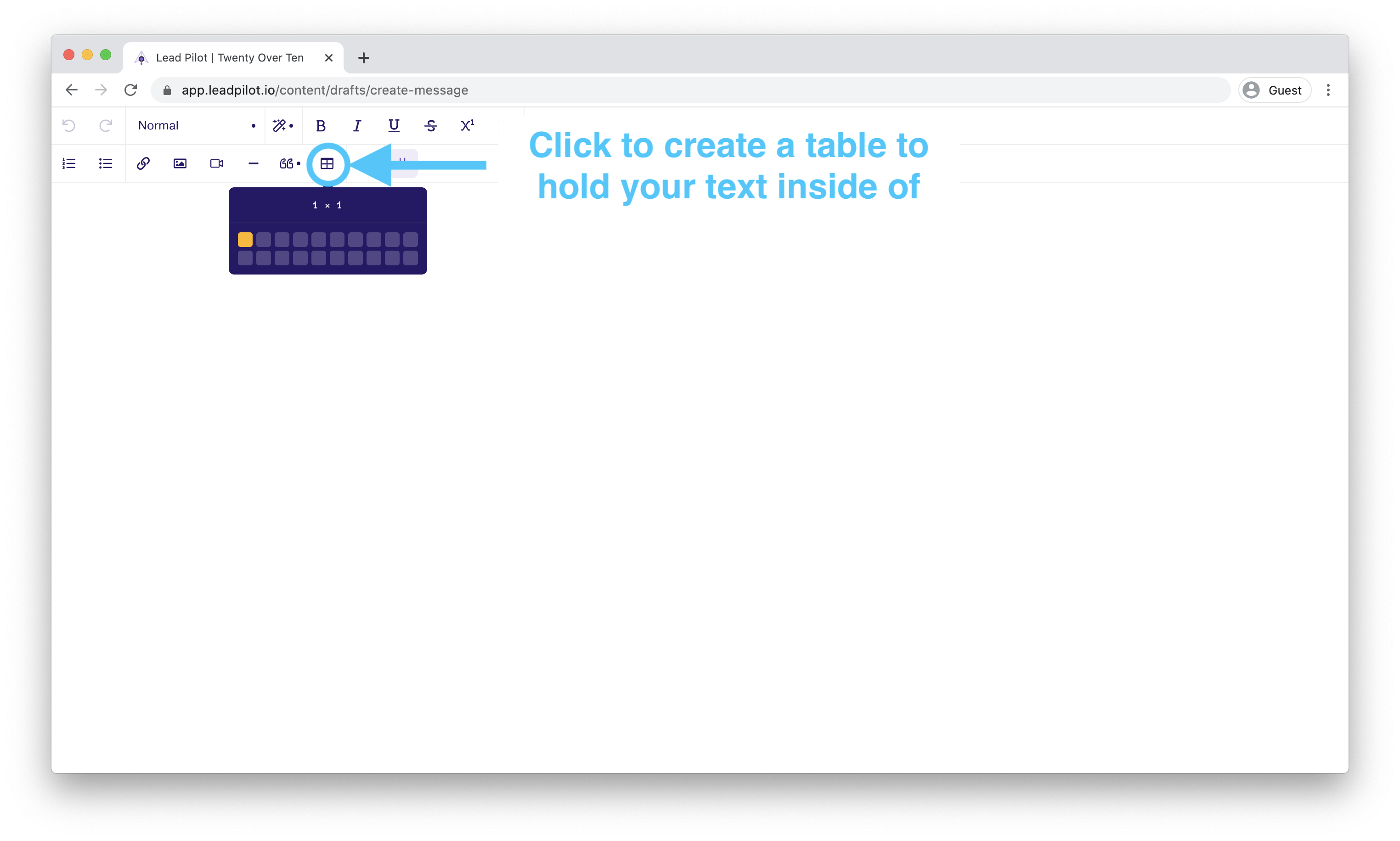
1. Click the "Table" icon to insert a single 1x1 table to house your header or image:

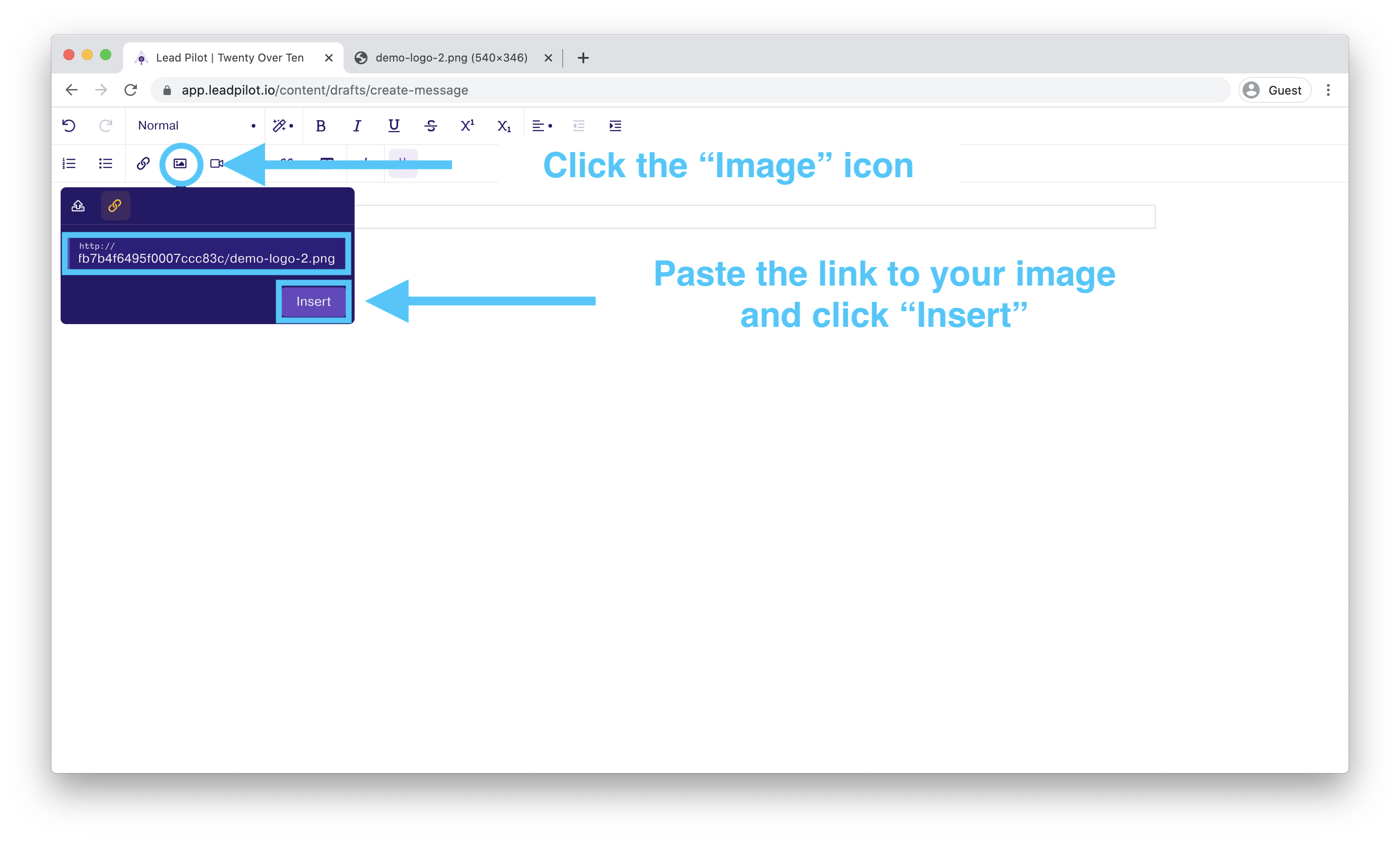
2. Click the "Image" icon and paste in the link to your image:

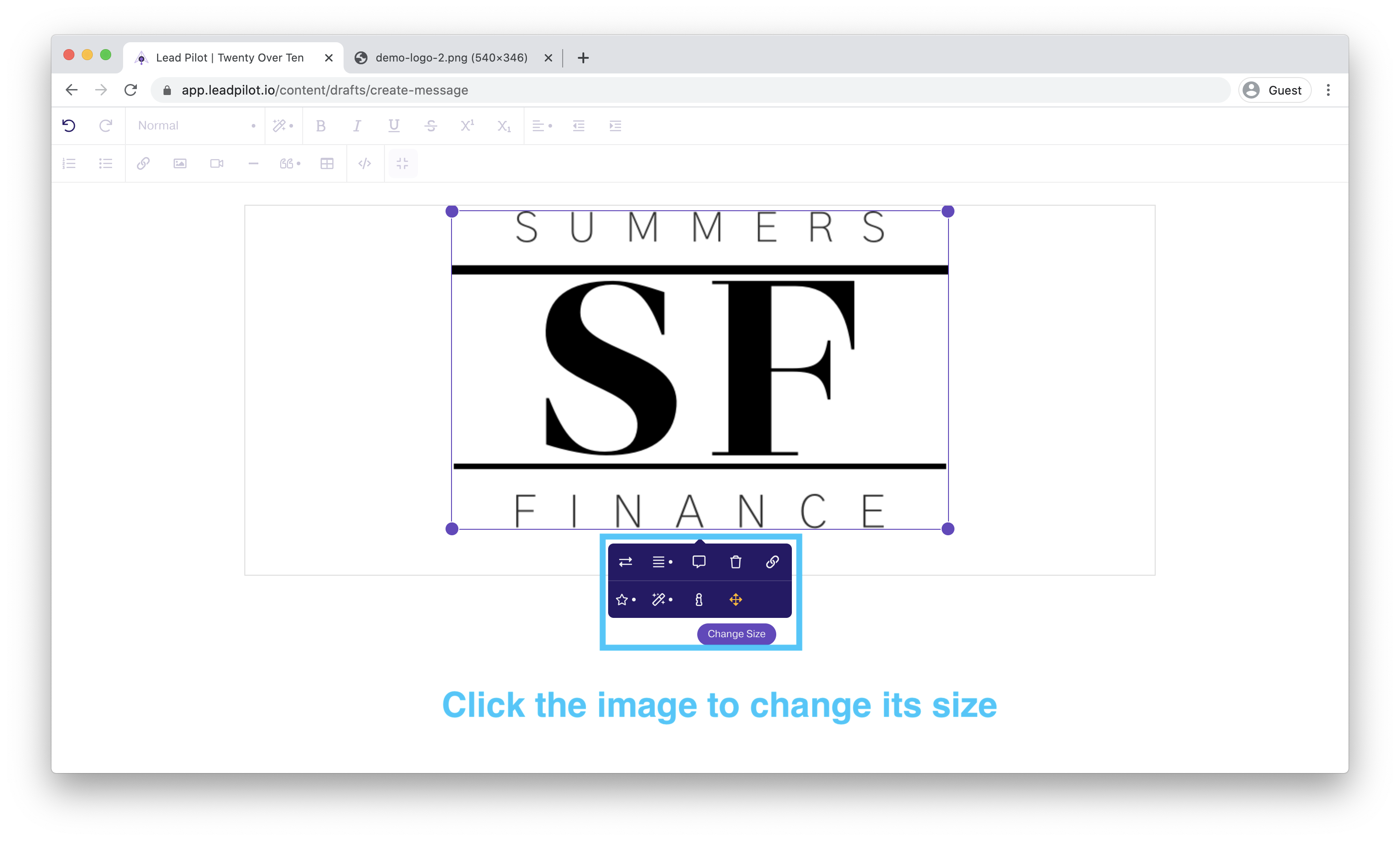
3. Click the image itself to open up a sub-menu and re-size your picture:

Adding Text & Links
1. Click the "Table" icon to create a table to hold your text inside of:

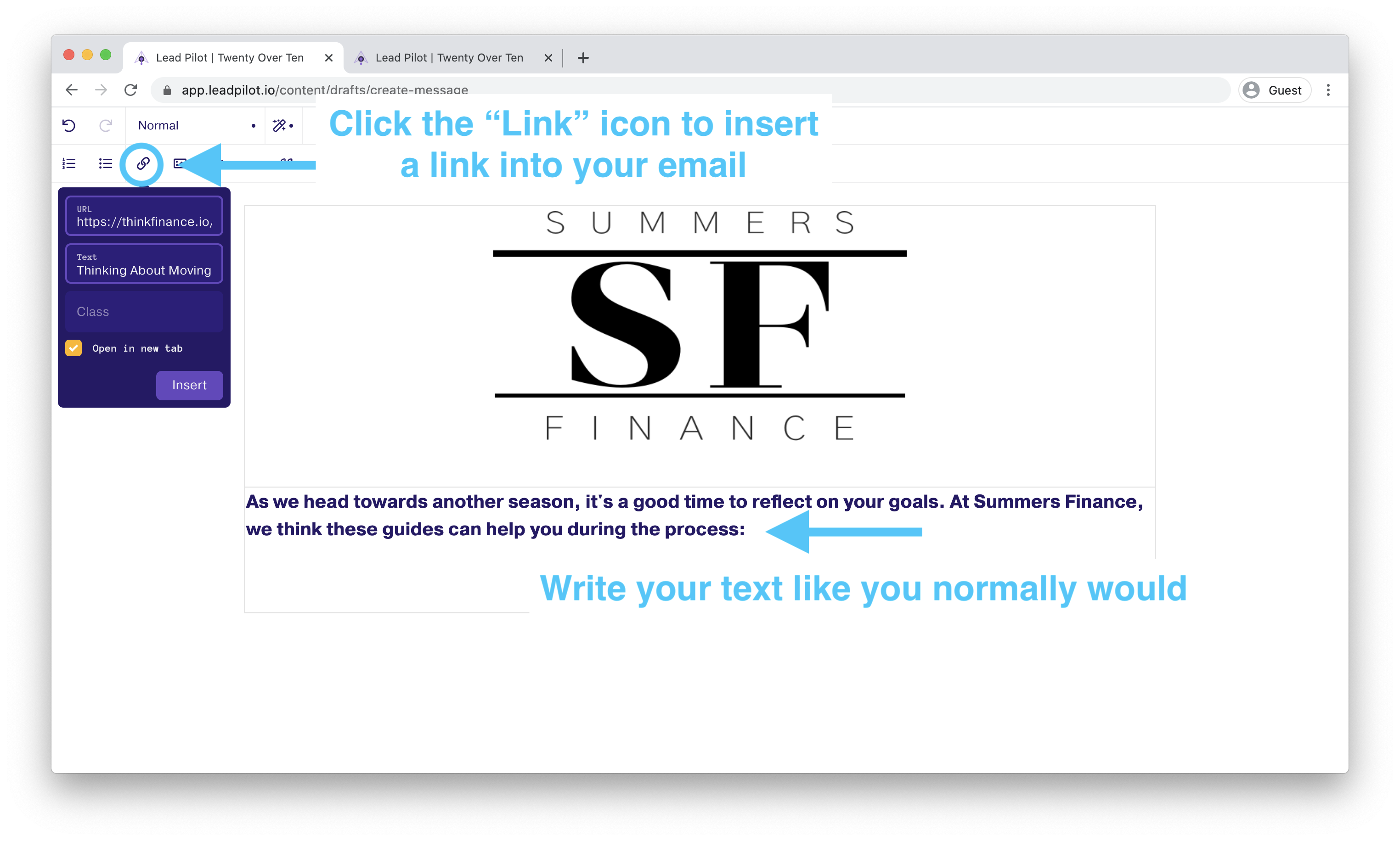
2. Write your text within the table. Click the "Link" icon (it looks like a paperclip) to insert a link or turn highlighted text into a clickable link:

Plain Text Email Recommendations
1. You can add a footer to emails by inserting a table to your message's bottom and then typing or pasting in your disclosure. These will not appear automatically in custom messages.
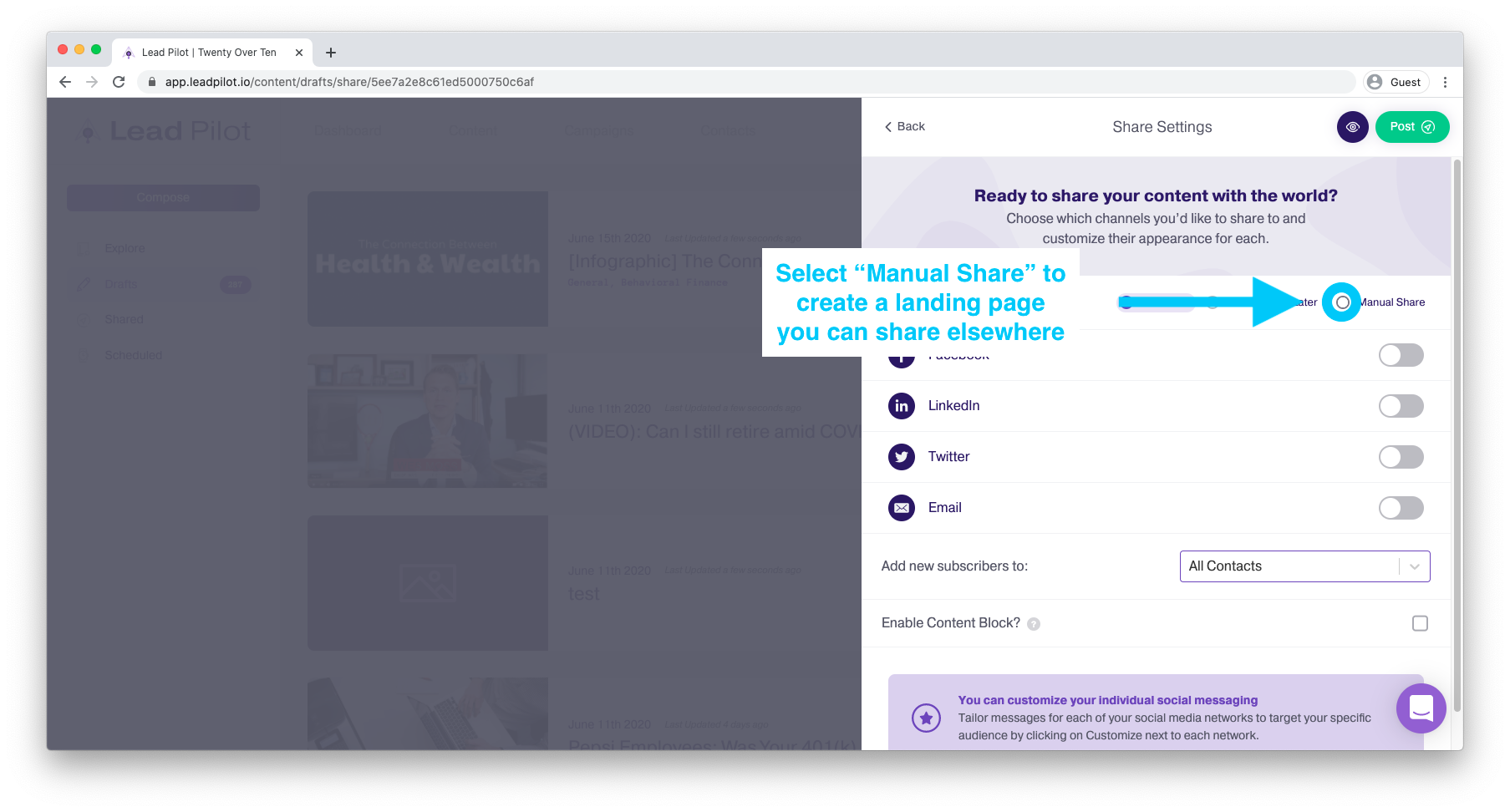
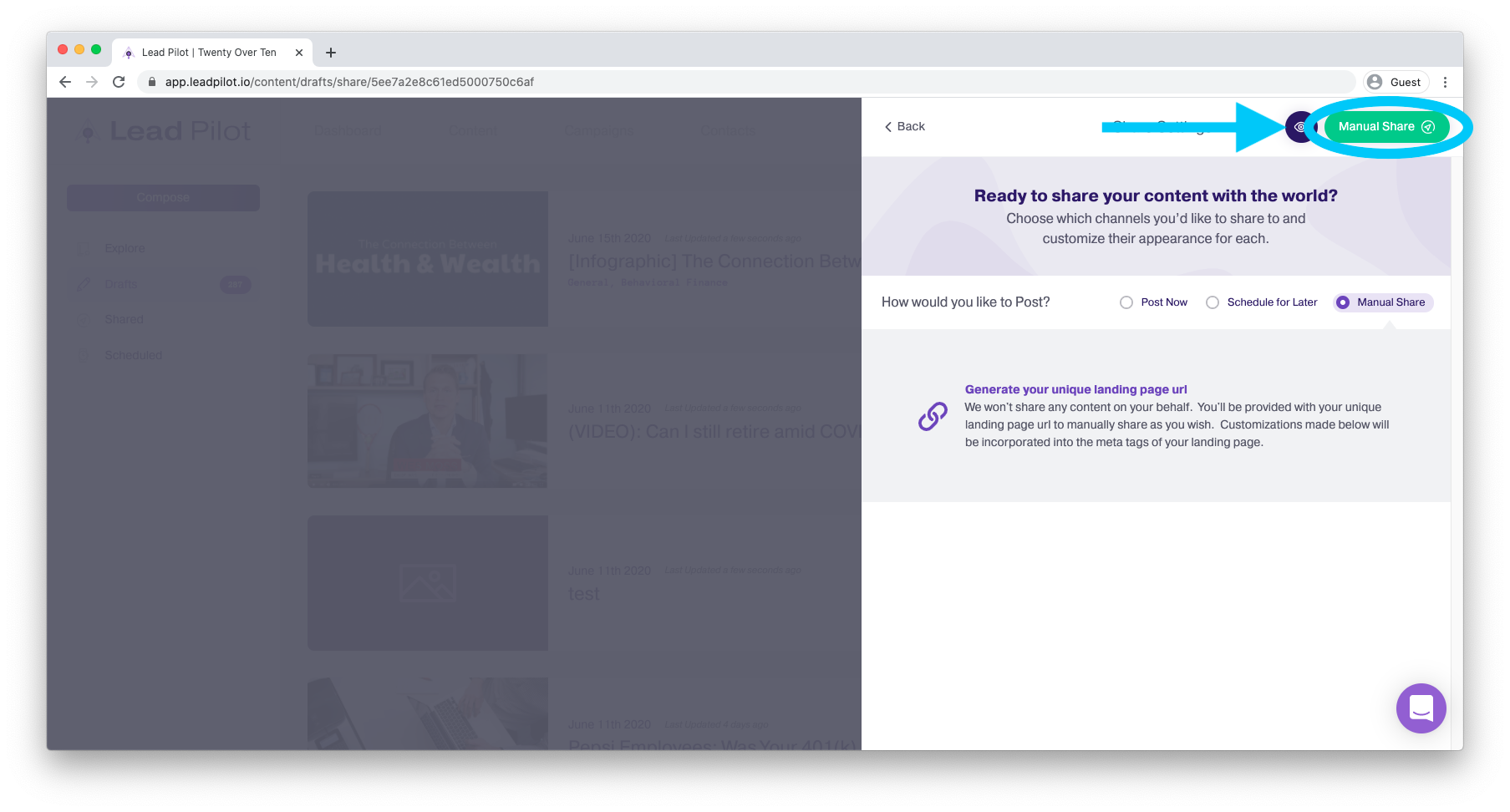
2. You can include Lead Pilot landing pages by copying your landing page URLs from the "Archives" or by selecting the "Manual Share" option to create a page and link:


3. Exit "Fullscreen" to save your email. This action will ensure a copy stays in your "Drafts" folder you can refer to before and after sending:


You are now ready to send out your custom plain-text email to your contacts (Lists and/or Segments).