Warning!
Proceed with extreme caution. Customizing your contact forms requires editing the code directly. We are not responsible for broken code or undesirable layout shifts. Please follow the below directions carefully and test your forms thoroughly after any customizations are made to ensure they are still working properly.
Step 1
To make a contact form field mandatory, you’ll first need to be logged in and on the EDIT screen. From here, navigate to the page(s) with your form on it and click on your page content to activate the editor toolbox, and click the </> icon to activate the “Code View.”
Step 2
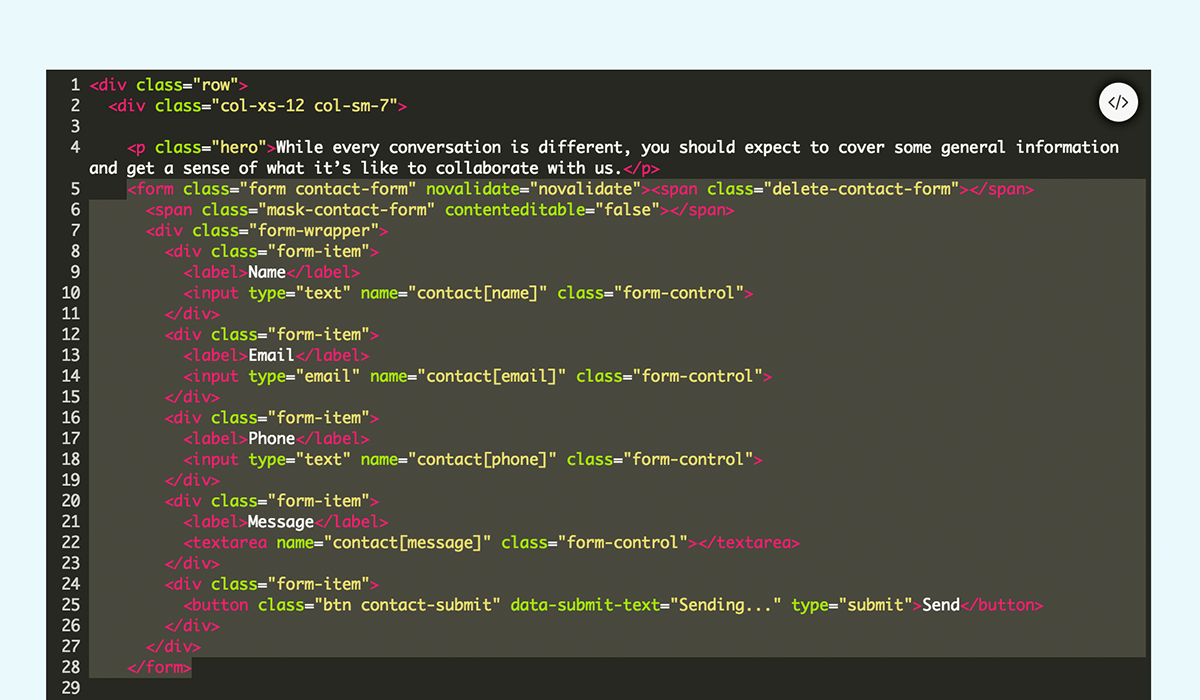
Within this code, find where your form is located. It should look something like this:
Step 3
Identify the form field that you want to be required. Each form field has its own “block” of code. For example, the below code adds a form field labeled Name.
<div class="form-item">
<label>Name</label>
<input class="form-control" name="contact[name]" type="text" />
</div>
Step 4
If you want to make a form item mandatory, you need to add the keyword “required” to the input section. For example, if you wanted to make it mandatory for someone to indicate their name in order to submit their form response, you would change the code to read:
<div class="form-item">
<label>Name</label>
<input class="form-control" name="contact[name]" required="" type="text" />
</div>
With that required keyword added, a user will not be able to submit a form without filling out that field. You can add the required keyword to any form item you want!